Integrate Ghost with ConvertKit to sync your subscribers and make sending your email campaigns more efficient
Whether you’re using ConvertKit to send one-off email campaigns to your readers, or running fully automated email marketing funnels - ensure your Ghost publication is fully integrated and your subscribers are in sync.
Here are some different ways you can use Ghost and ConvertKit together:
Import a CSV
When using the members feature in Ghost, you might want to import an existing list of subscribers from your ConvertKit account to get things going. This is entirely possible using CSV exports and imports.
In your ConvertKit account, navigate to the Subscribers tab, and apply any filters necessary to locate the list of emails you’d like to import to Ghost members. Once you’re done, click Bulk Actions and Export.
In Ghost, you can import a CSV file from the member dashboard, and the only required field is email. However, if you have additional information it’s recommended to add it now using the optional headings available. Read more about formatting your CSV file here.
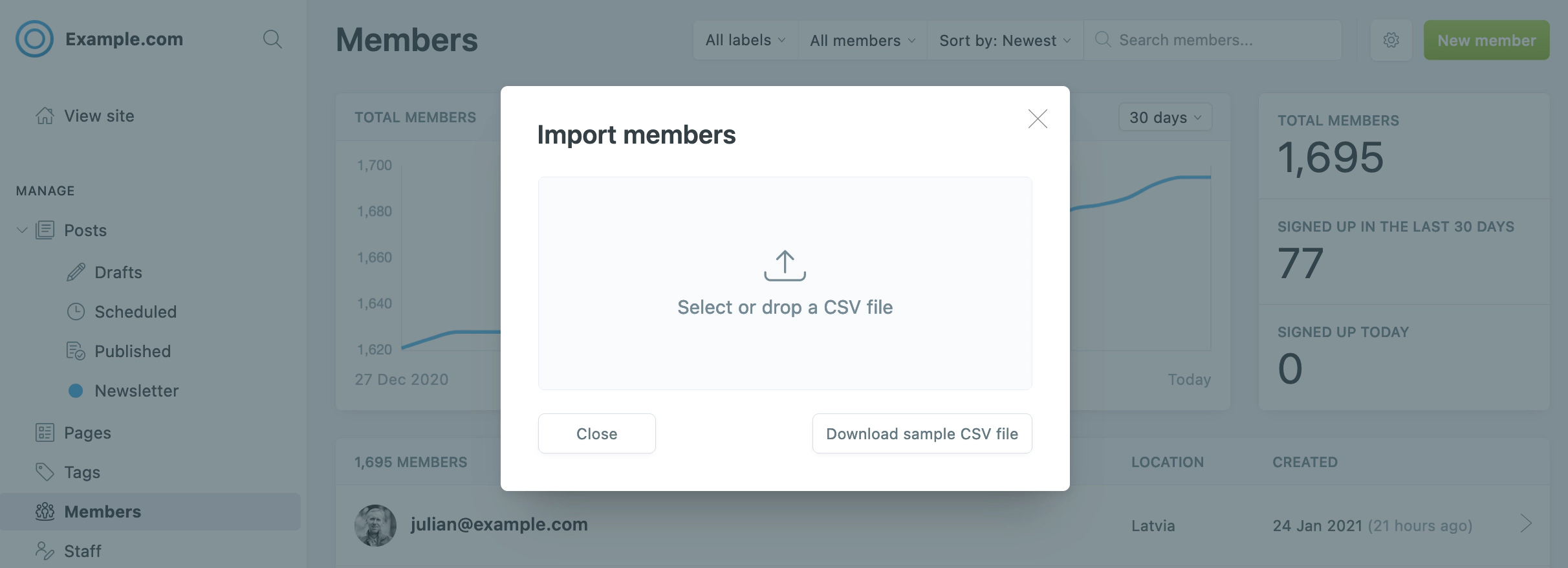
Once your CSV adheres to Ghost’s import format, login to your site’s admin and click the settings icon in the members dashboard to import your file:

That’s it. All of your email subscribers have been imported as members of your Ghost site. You can now let your ConvertKit subscribers know that they can head to your website and enter their email address to access members-only content, or upgrade to a paid plan.
Sync Ghost members to ConvertKit
If you’re running a membership publication with Ghost, it’s possible to link this with your ConvertKit account using Zapier to ensure everything stays in sync.
There’s a few common use case examples for this:
- Automatically import new ConvertKit subscribers in Ghost
- Send new members from Ghost to your ConvertKit account automatically
- Send new members in Ghost automated campaigns from ConvertKit, like a welcome or onboarding series
This saves tons of time manually updating members and email lists across your tools and ensures everything is fully in sync and secure.
Once your integration has been setup it’ll run in the background so you don’t have to worry about it again!
Embed custom subscription forms
If you prefer to use ConvertKit’s own subscriber forms directly - you can use any of the form builders, modals or other embed options provided by ConvertKit within Ghost. Once you create a new form in your ConvertKit account, you can integrate it with your Ghost site using code injection, using HTML cards or directly in your site’s theme files.
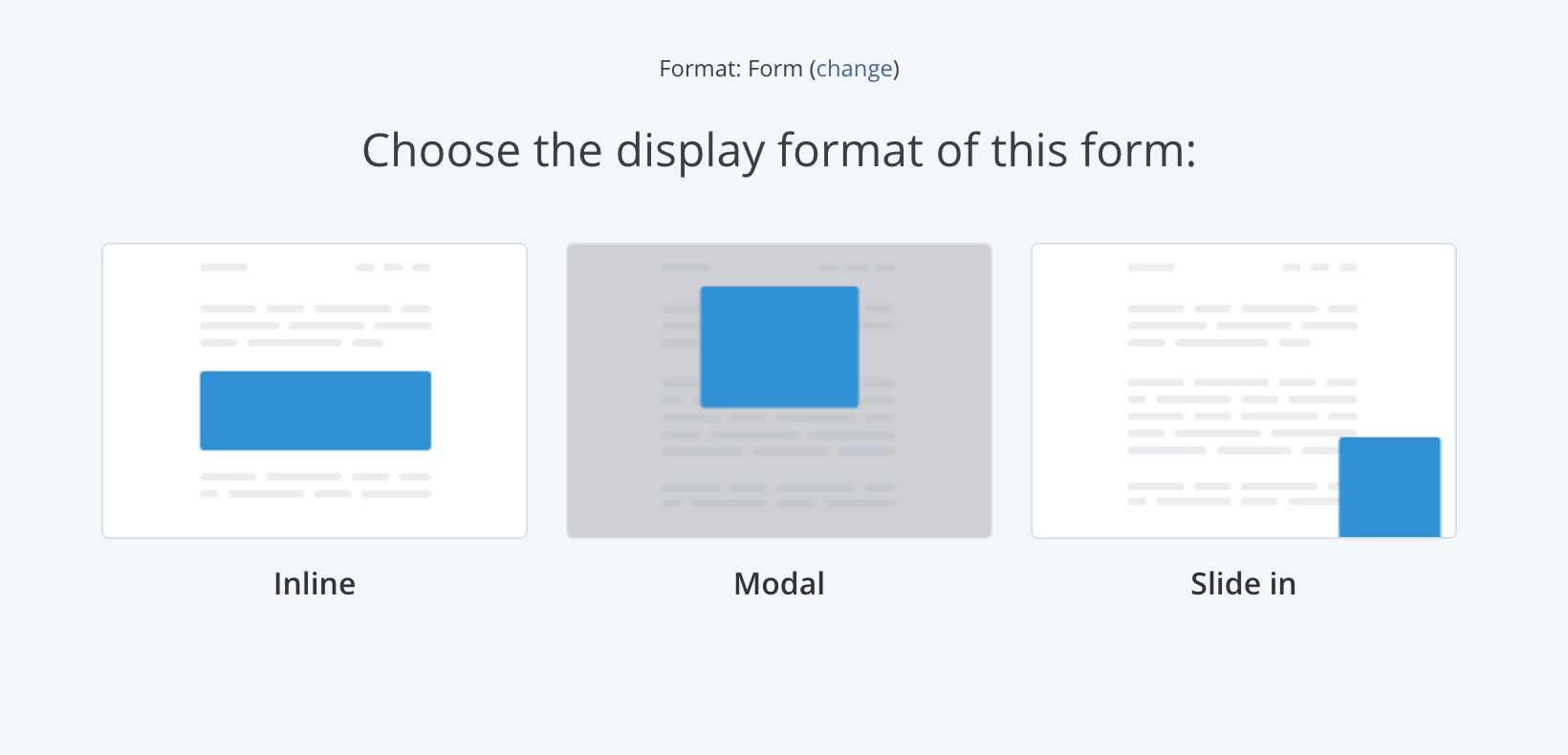
First you’ll need to create a new signup form from your ConvertKit account list and choose the type of form you’d like to embed:

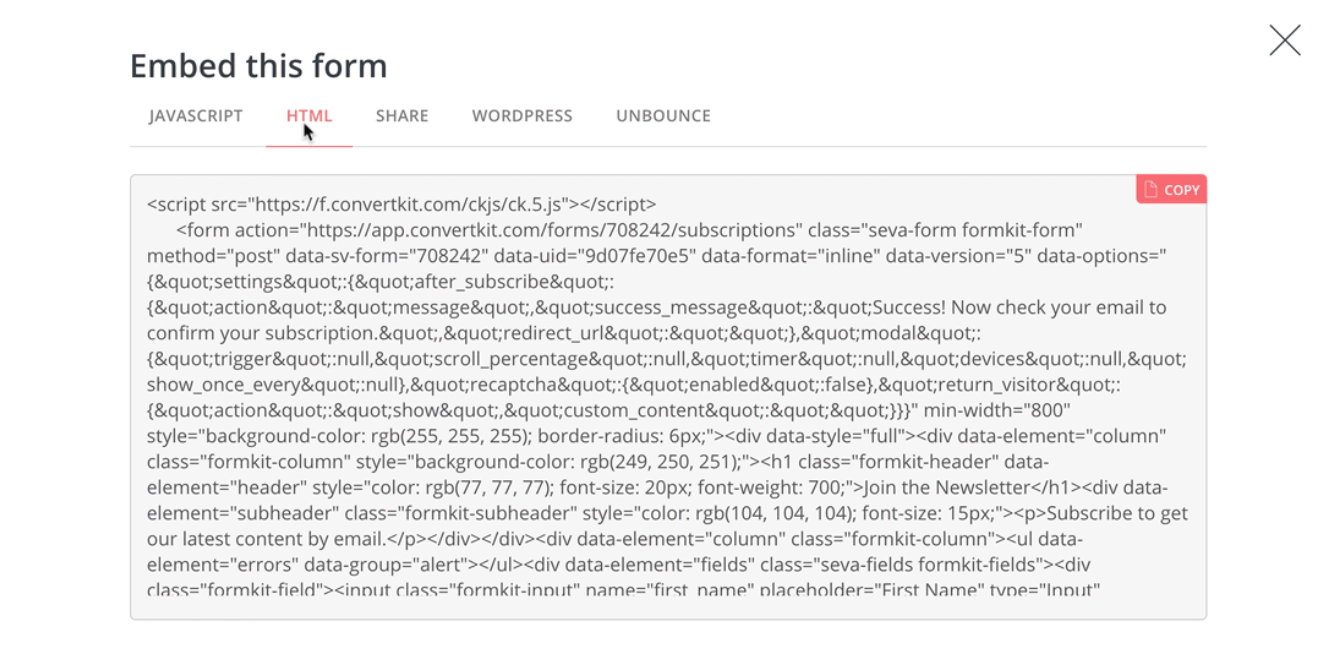
Once you have personalised the design and behaviour for your form, use the embed code to integrate the form with your Ghost site:

Add the form to a single post
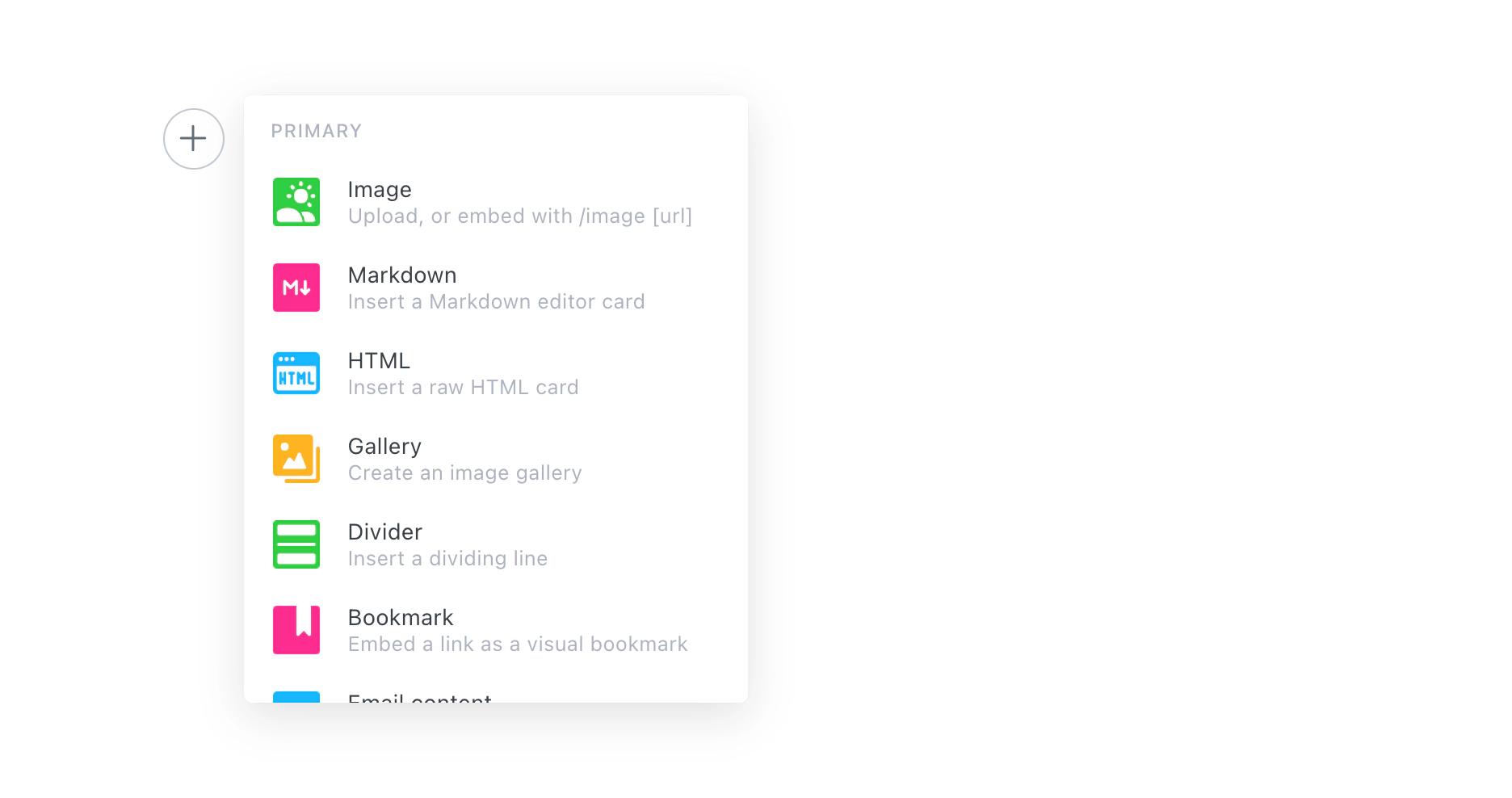
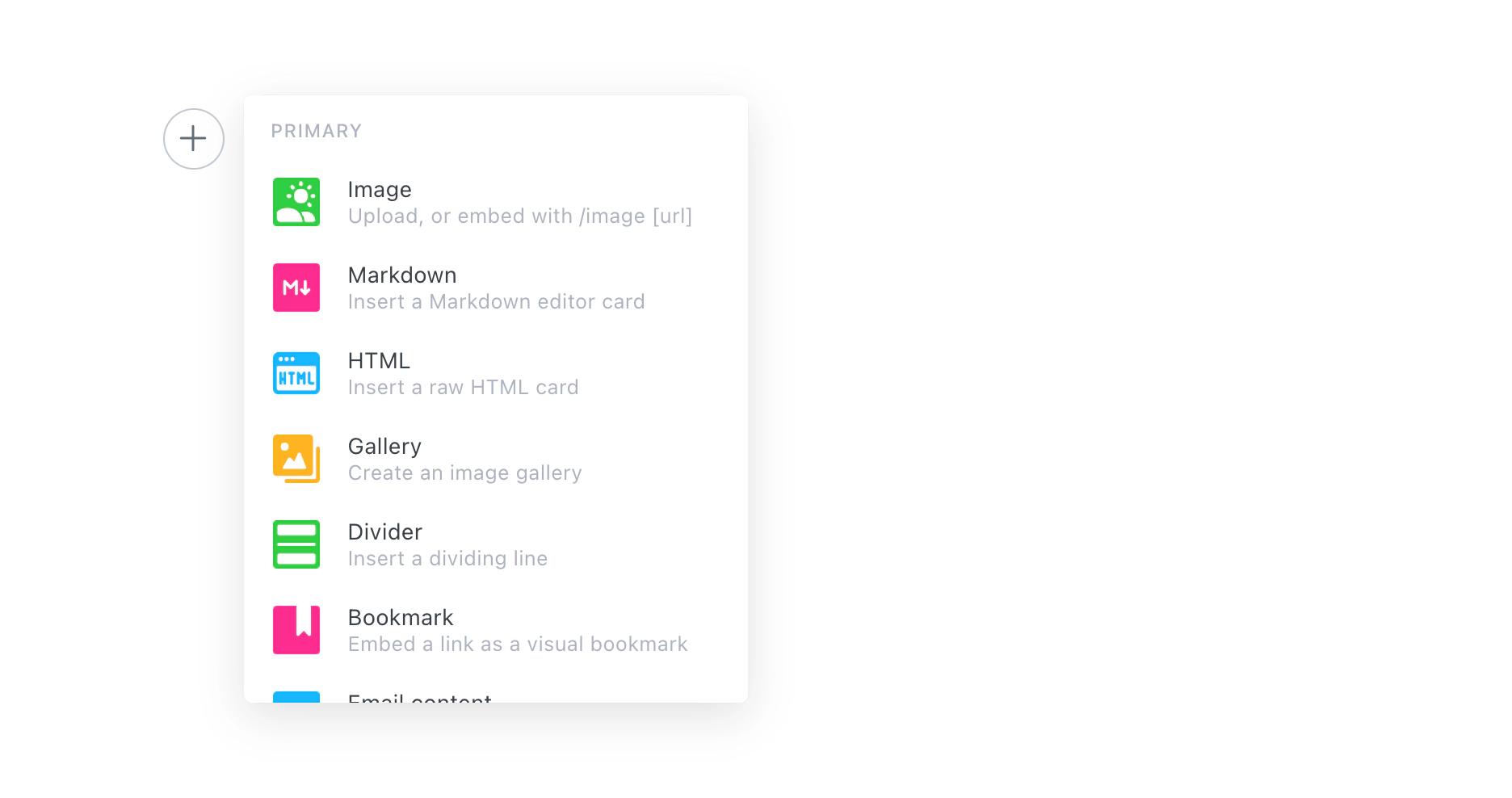
If you just want to add the signup form to one particular post or page on your site - you can add a new HTML block within the Ghost editor and paste the HTML embed code there. Hit publish. And you’re all set.

Add the form to multiple pages of your site
On the other hand, if you’d like to add a newsletter signup form to multiple pages of your site - then you’ll need to add the embed code to your Ghost theme.
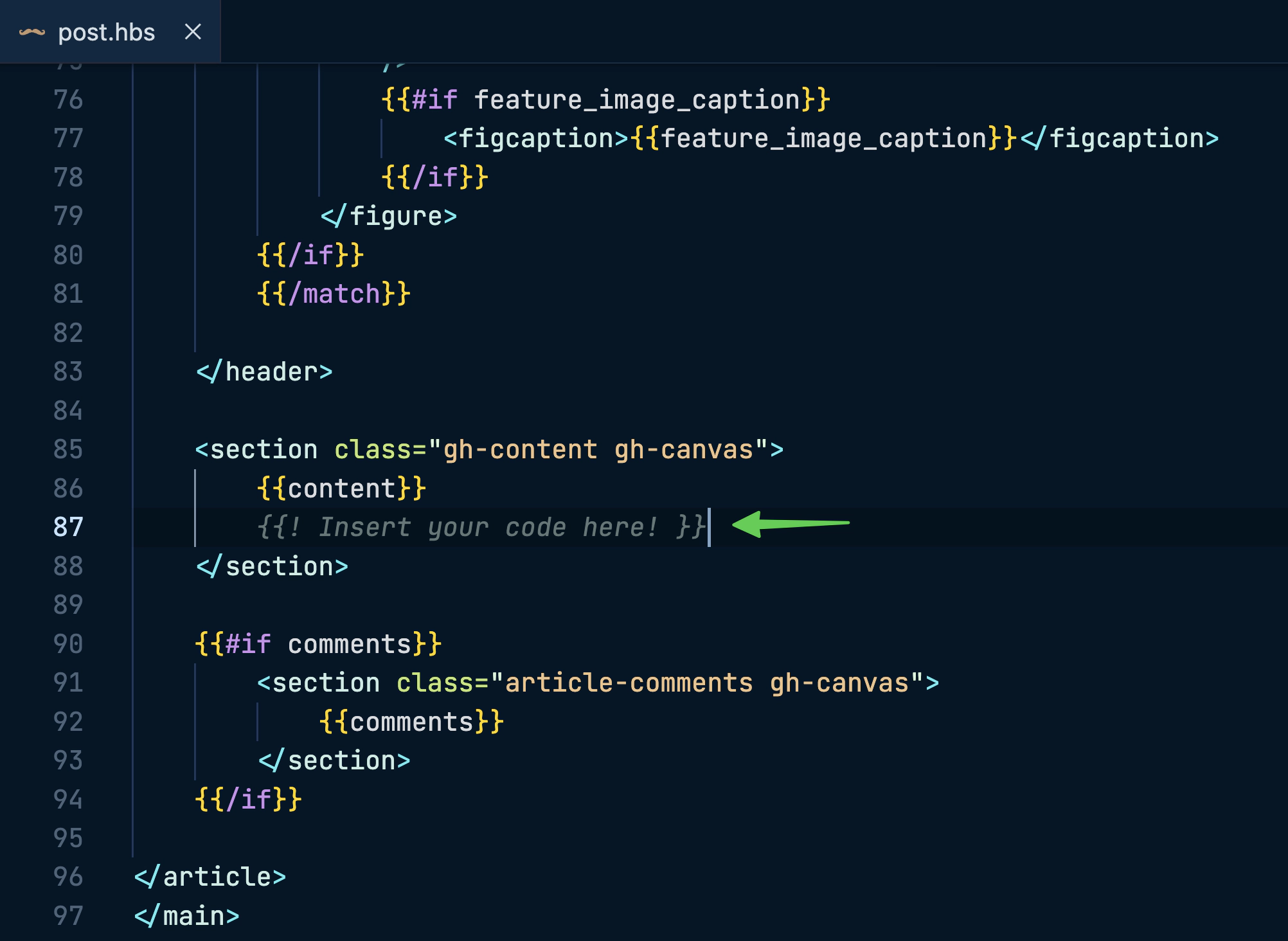
Locate the template file where you want to insert the signup form. It’s usually post.hbs - right after the content. In Ghost’s official themes, add the newsletter signup form after the line that reads {{content}}.

After editing, save the file, upload a fresh copy of your theme, and (if you’re self-hosting) restart Ghost. The form’s now visible on every post!
It’s also possible to use the JavaScript embed snippet using the site-wide code injection feature in Ghost. This is especially useful if you’re using the modal or slide in formats that ConvertKit offer, if you’d like the form to appear on every page.

Setup an automated RSS email campaign
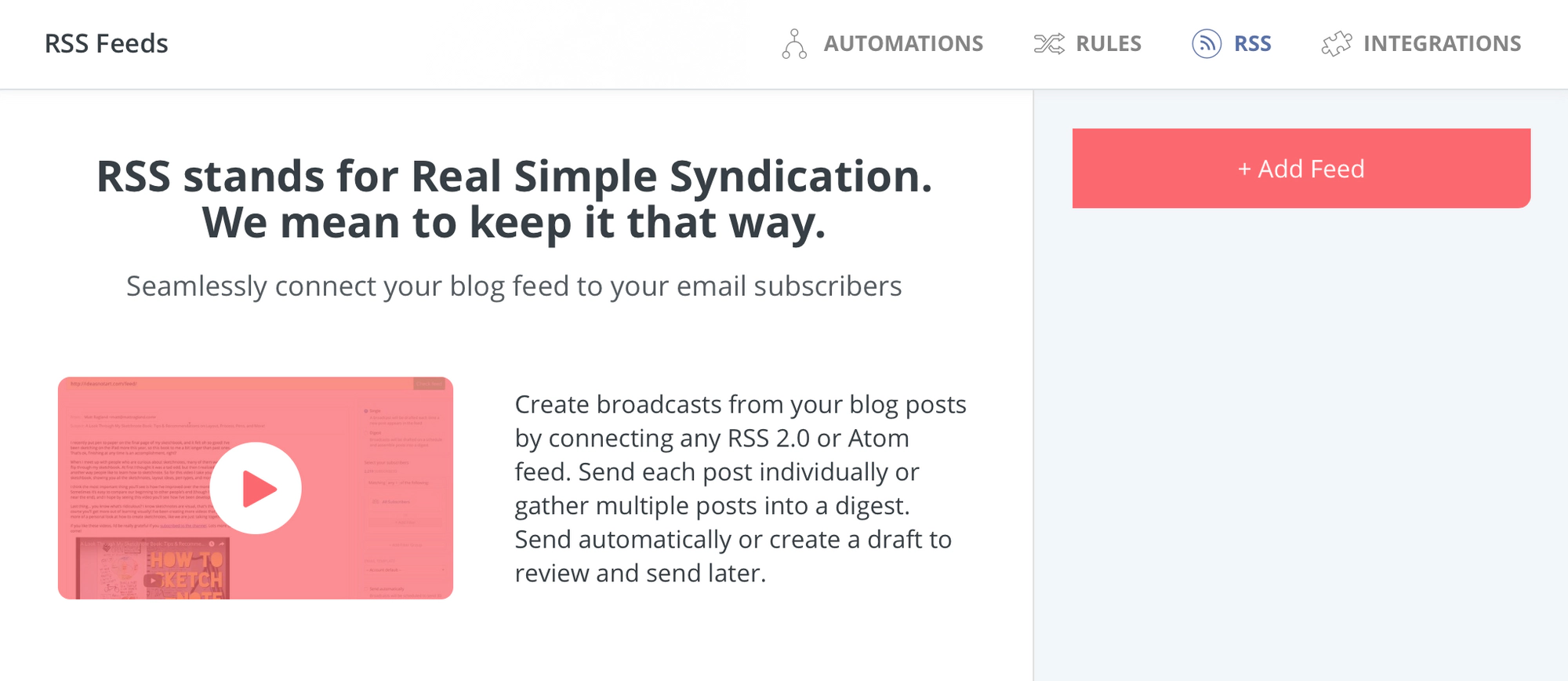
It’s also possible to use RSS feeds to setup automatically generated campaigns of the latest content on Ghost, directly to your subscribers!
Don’t forget: You can add /rss/ to most URLs in Ghost to get a custom RSS feed. Here are some demo examples:
- Main post index - https://demo.ghost.io/rss/
- Author archive - https://demo.ghost.io/author/lewis/rss/
- Tag archive - https://demo.ghost.io/tag/fiction/rss/

Once you’ve added your feed, you can follow the steps in ConvertKit to define how your campaigns will look, who they will be sent to and when they should be sent!





