Integrate Ghost with ActiveCampaign to sync your subscribers and embed custom subscription forms to grow your email list.
Whether you’re using ActiveCampaign to send one-off email campaigns to your readers, or running fully automated email marketing funnels - ensure your Ghost publication is fully integrated and your subscribers are in sync.
Here are some different ways you can use Ghost and ActiveCampaign together:
Sync Ghost members to ActiveCampaign
If you’re collecting your visitors email addresses using the built-in members feature in Ghost, it’s possible to link this with your ActiveCampaign account using Zapier to ensure members in Ghost are always pushed into ActiveCampaign, or vice versa.
This saves lots of time updating email lists, and ensures your list is fully synchronised between the two different systems.
Once this integration has been setup it’ll run in the background and make sure that your members and subscriber lists are always up to date.
Embed an email subscription form
If you’d rather use ActiveCampaign’s own forms directly, that’s fine too! You can use any form, bar, box or modal code provided by ActiveCampaign within Ghost.
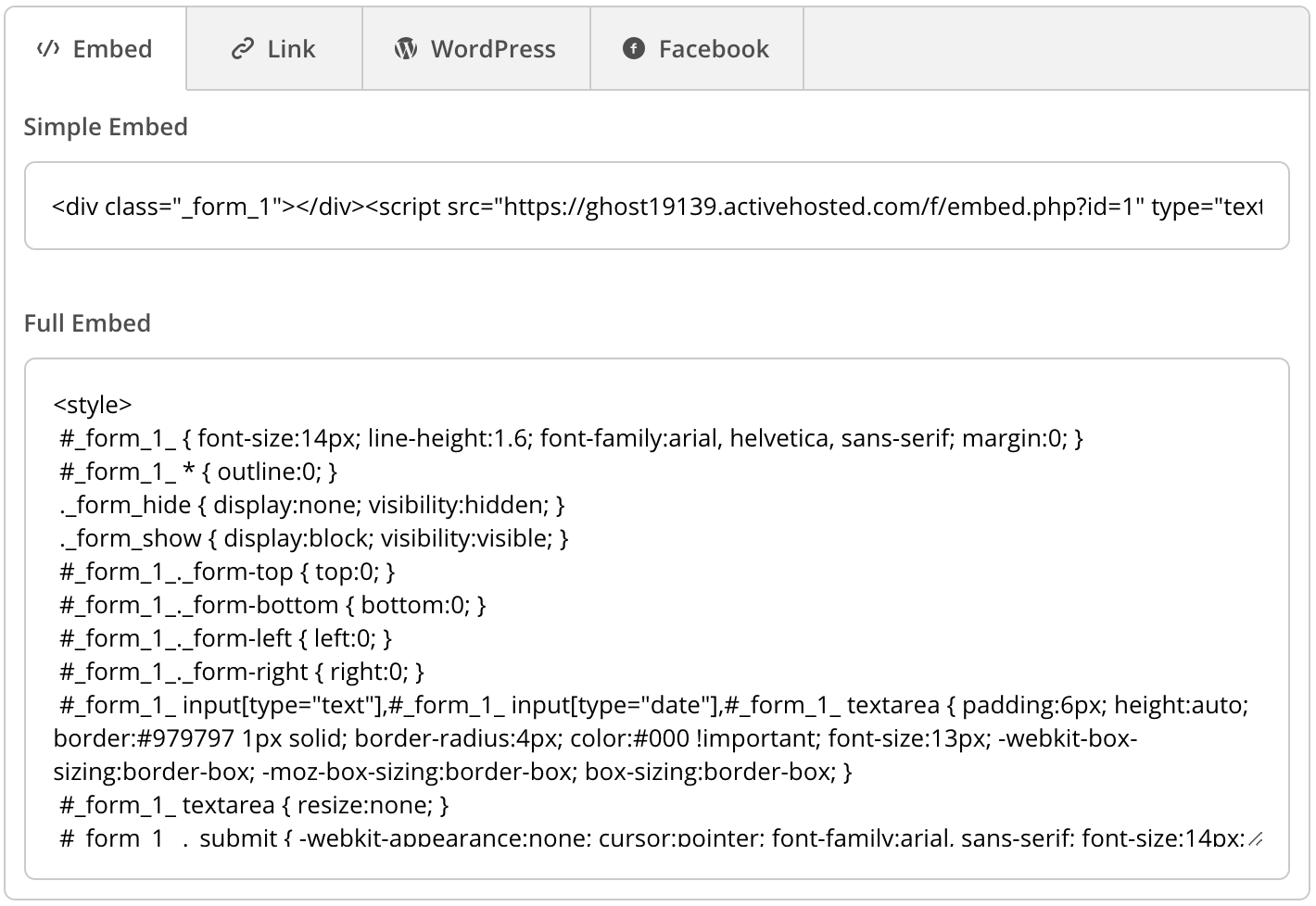
First you’ll need to create a new signup form for your ActiveCampaign list. select the options you’d like to use, and copy the code provided. You can use either the Simple Embed or the Full Embed - they both do the same thing, but the Full Embed allows you to customise the code if you want to.

Add the form to a single post
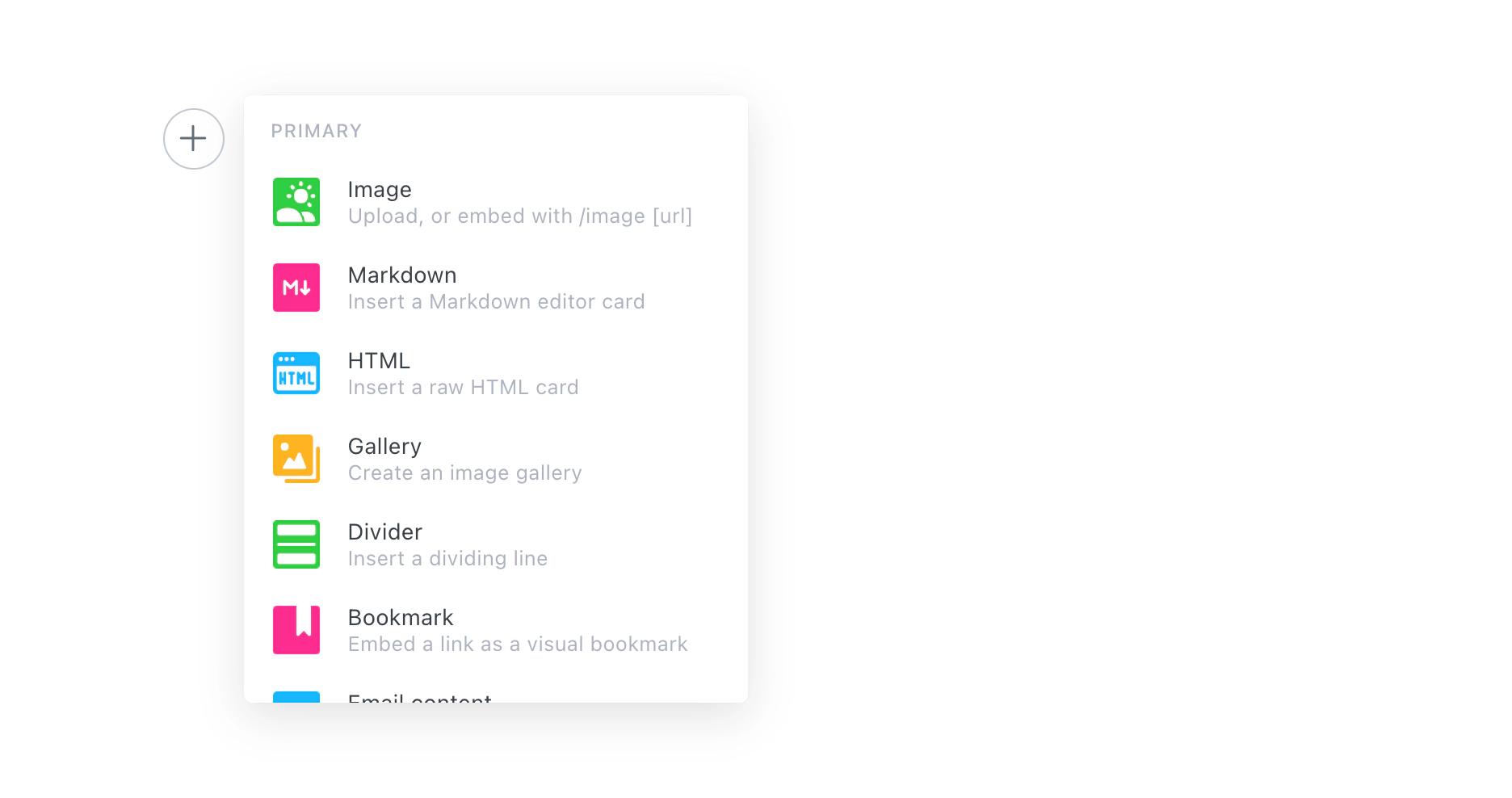
If you just want to add the signup form to one particular post or page on your site - you can add a new HTML block within the Ghost editor and paste the embed code there. Hit publish. And you’re all set.

Add the form to multiple pages of your site
On the other hand, if you’d like to add a newsletter signup form to multiple pages of your site - then you’ll need to add the embed code to your Ghost theme.
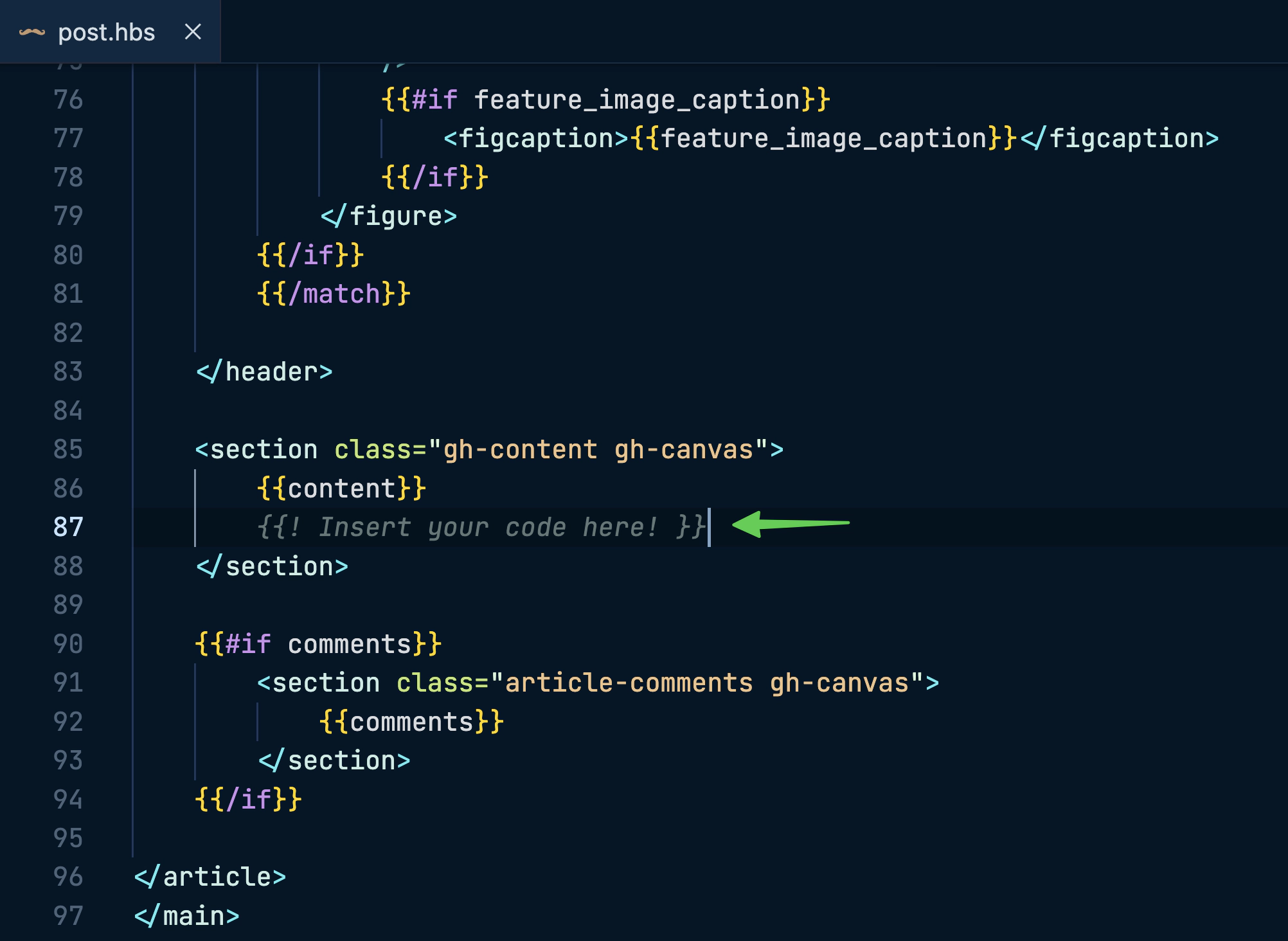
Locate the template file where you want to insert the signup form. It’s usually post.hbs - right after the content. In Ghost’s official themes, add the newsletter signup form after the line that reads {{content}}.

After editing, save the file, upload a fresh copy of your theme, and (if you’re self-hosting) restart Ghost. The form’s now visible on every post!
Setup an RSS to Email campaign
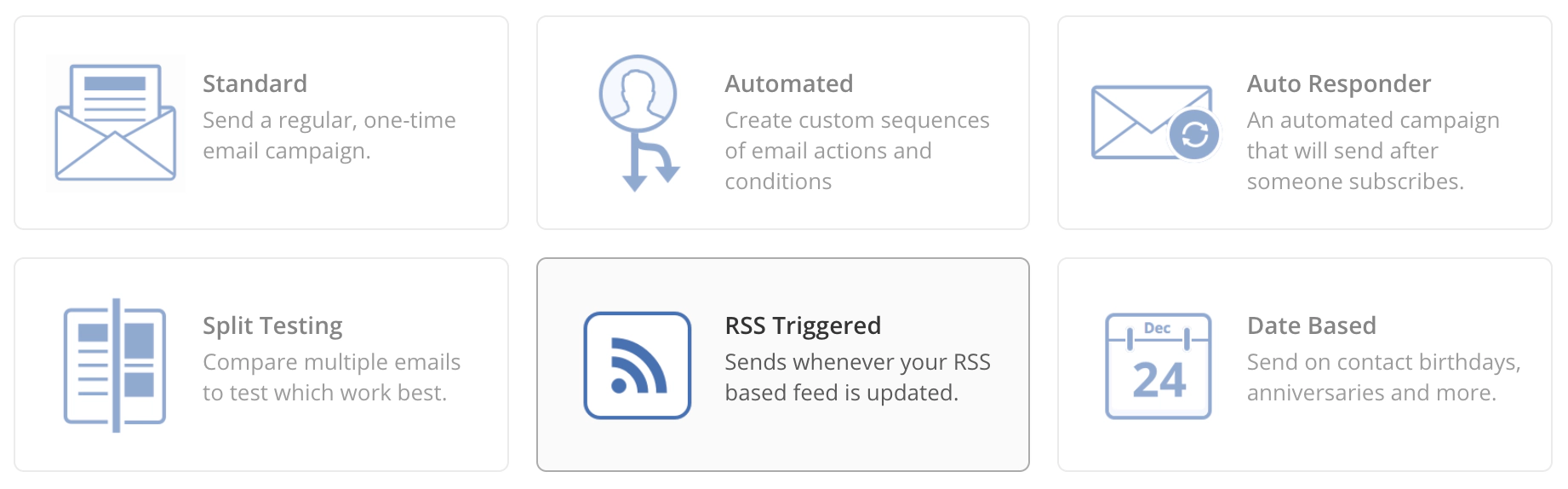
It’s also possible to use the ActiveCampaign RSS-to-Email feature to generate automated newsletters of your latest content on Ghost, directly to your subscribers! To do this, create a new RSS Triggered campaign:

Once you’ve selected the list options you’d like to use and you reach the design stage, insert an RSS Feed block into your newsletter template:

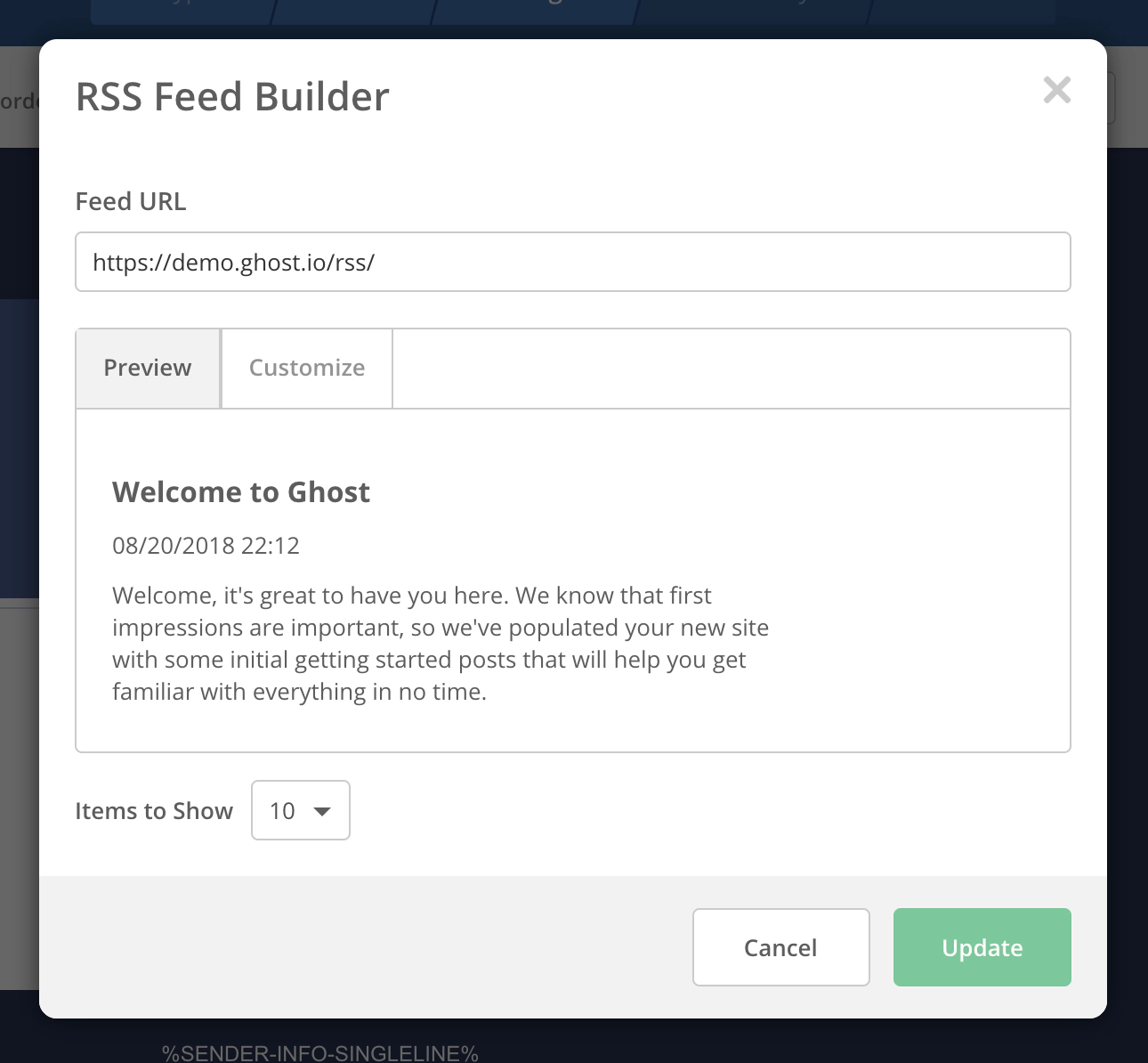
Then select the RSS feed you’d like to use in your newsletter. Don’t forget: You can add /rss/ to most URLs in Ghost to get a custom RSS feed. Here are some demo examples:
- Main post index - https://demo.ghost.io/rss/
- Author archive - https://demo.ghost.io/author/lewis/rss/
- Tag archive - https://demo.ghost.io/tag/fiction/rss/

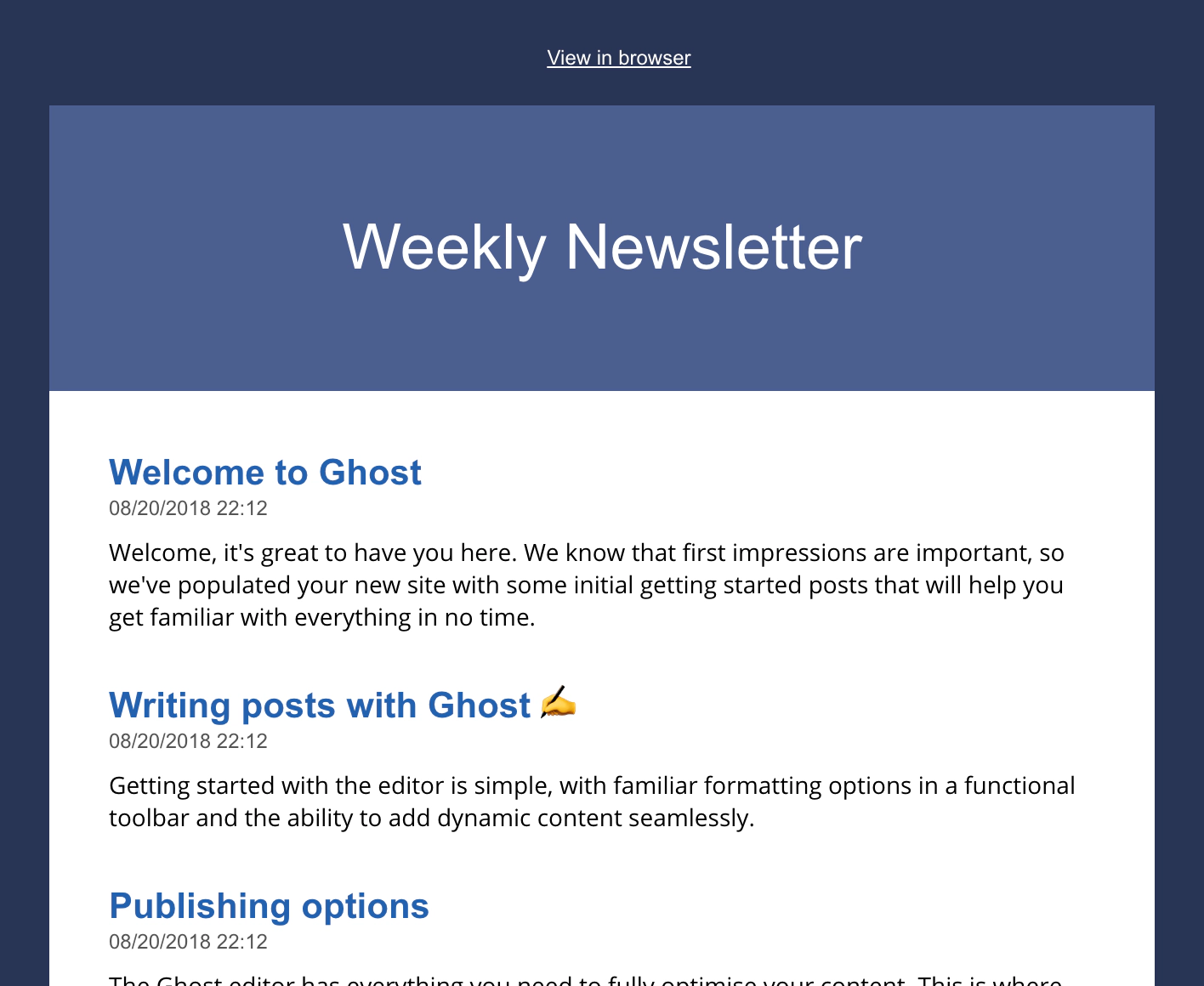
Once everything is configured you’ll see your RSS feed appearing within your newsletter template. From here you can finish up your design, and set the schedule for how often you’d like your campaign to check the RSS feed for new items and send to your subscribers.

Do more with Zapier automation
You can connect ActiveCampaign to more of your favourite tools using Zapier, with lots of commonly used Zaps already pre-built. Here are some examples!



