
⦿ Build with Ghost: Meet our new official theme
We share our newest default theme Source, chat with Bekah from OpenSauced, and share the latest news on web dev and design.
October is a month of change 🍂, and we've got some big ones to share in this month's issue:
- Source has launched! Our new default theme brings customization to a whole new level 🚀
- Can you spot an AI-generated image? How much do you know about Unicode (and why does it matter)? All this and more in our "Ideas and tools" section.
- This month's featured site, OpenSauced, combines two of our favorite things: pizza and open-source software 🍕 💻
Meet Source, Ghost's new default theme

That's right! Casper is no longer Ghost's default theme. (But don't sweat, it's still available from the Ghost Marketplace.)
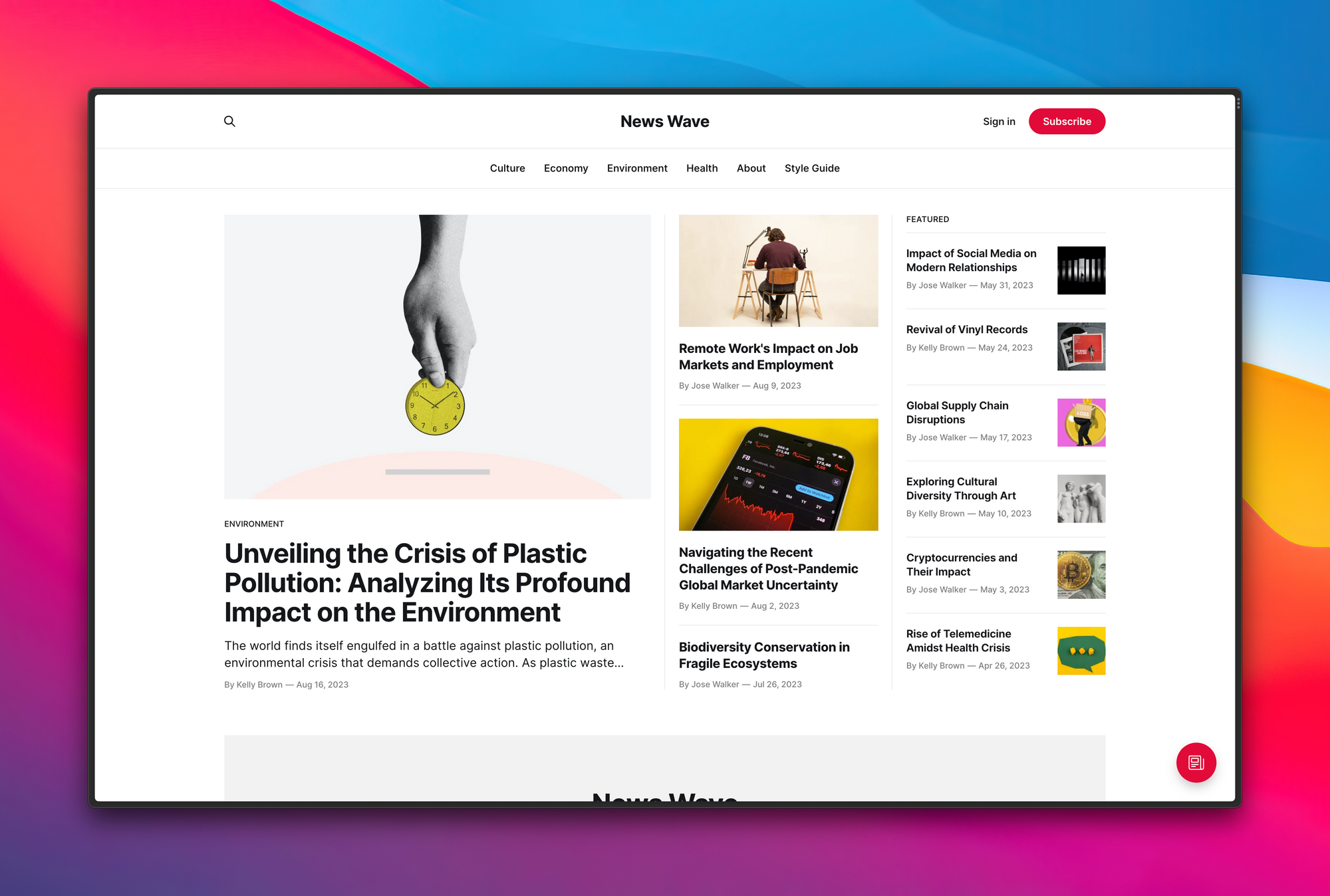
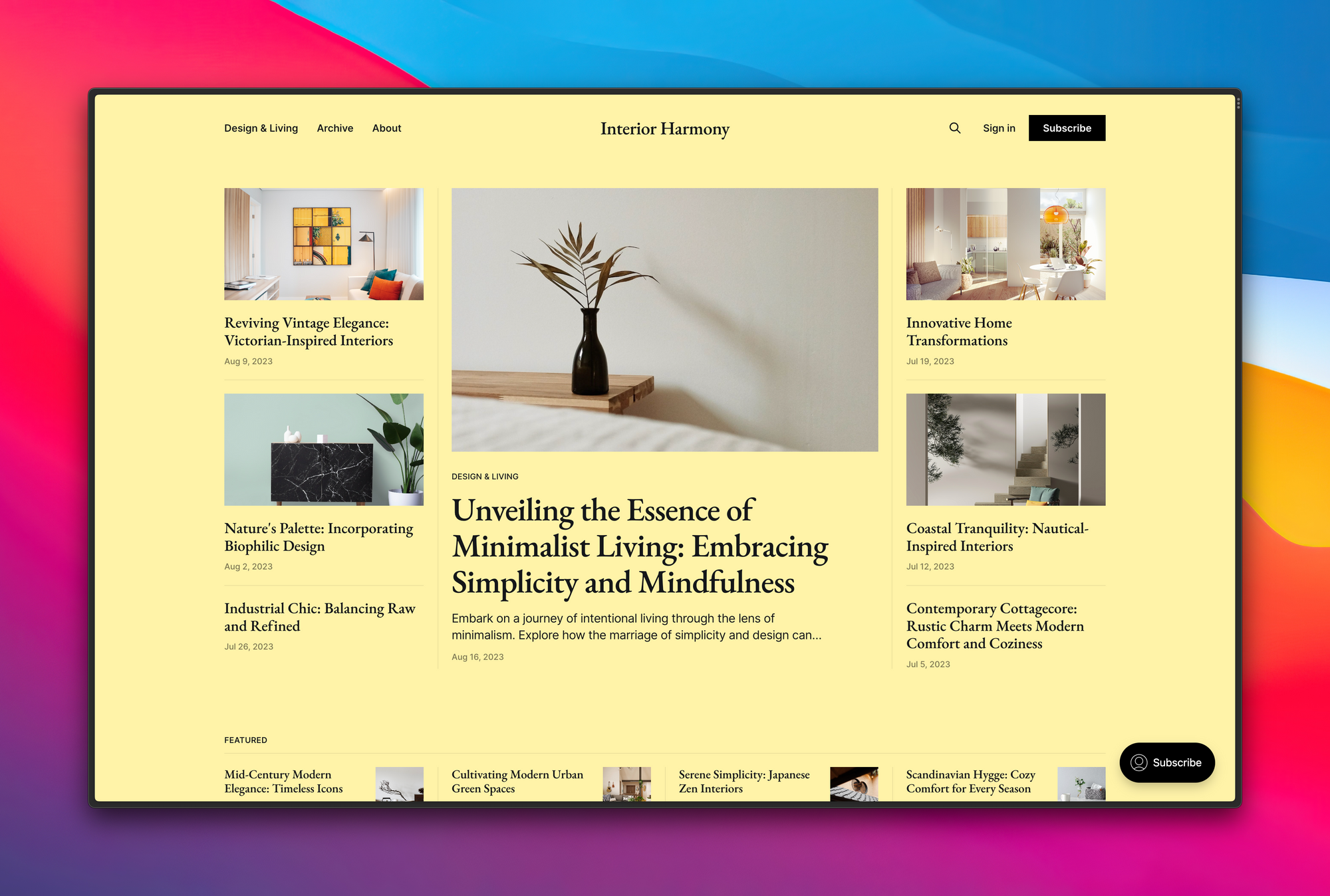
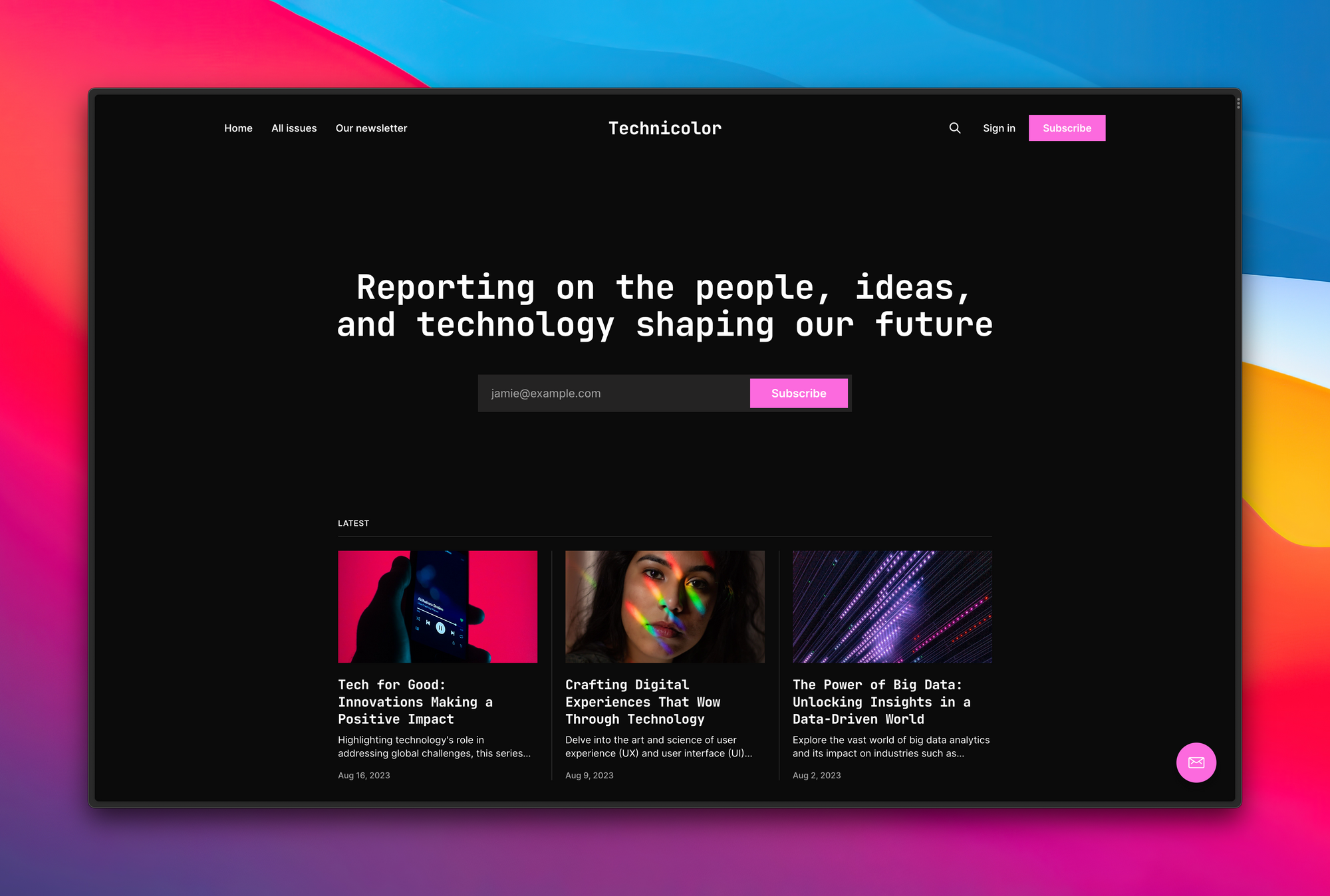
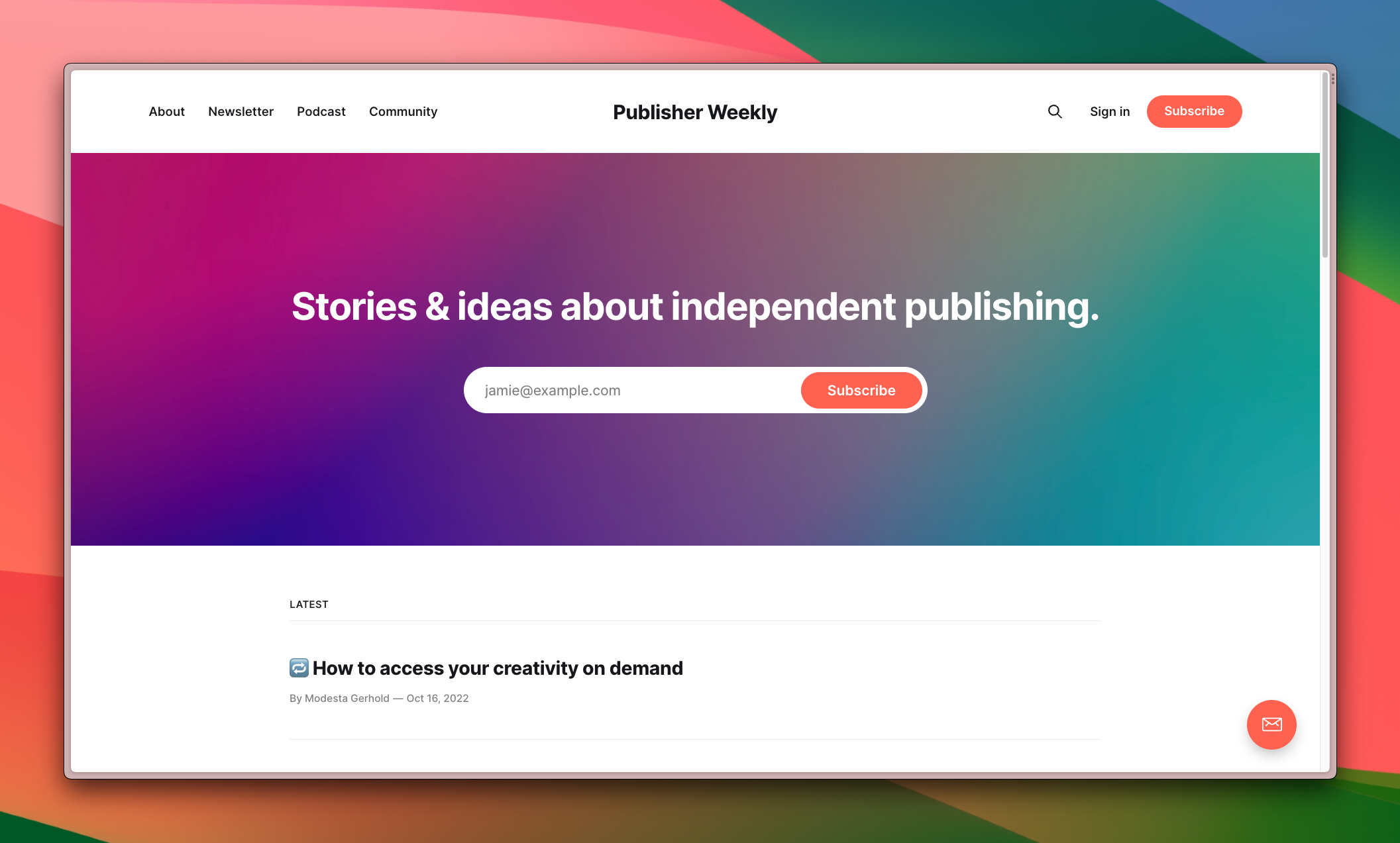
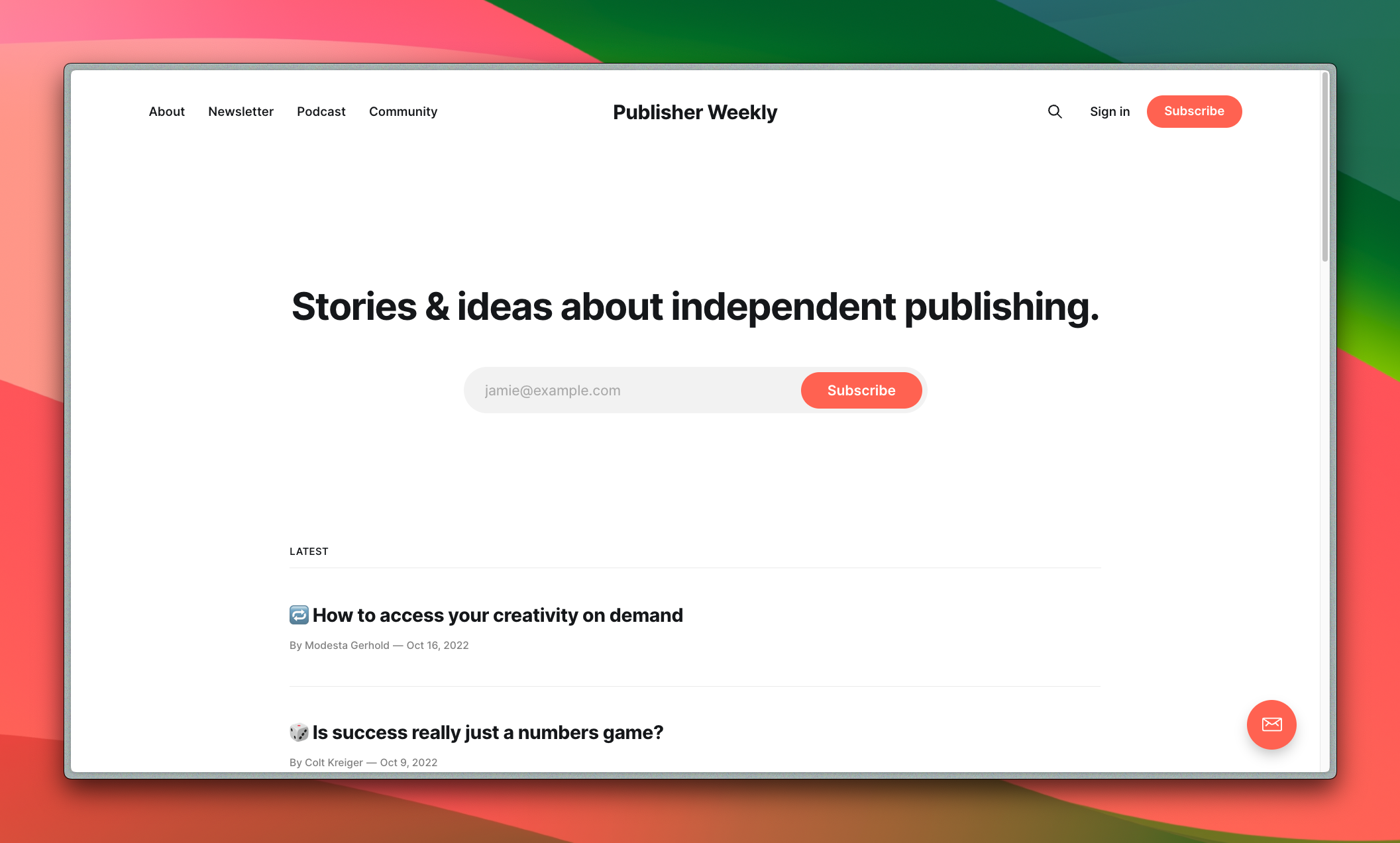
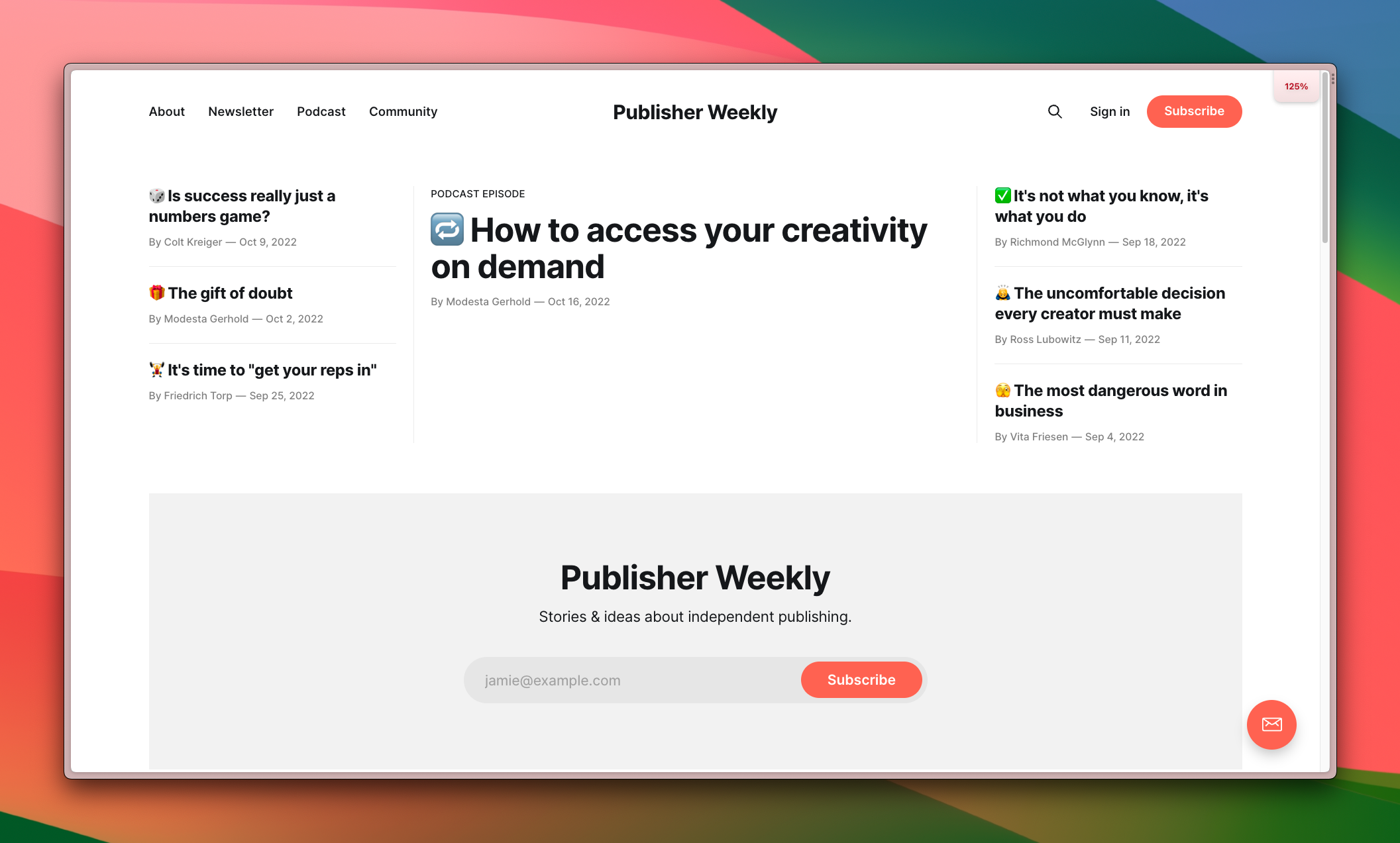
The goal of Source is to offer a highly configurable theme that can accommodate almost any publication style — all without having to write a line of code. By turning some knobs and dials, authors can achieve radically different layouts and identities, as seen in the screenshots below:



But that's not all. Source brings some new features for theme developers, too.
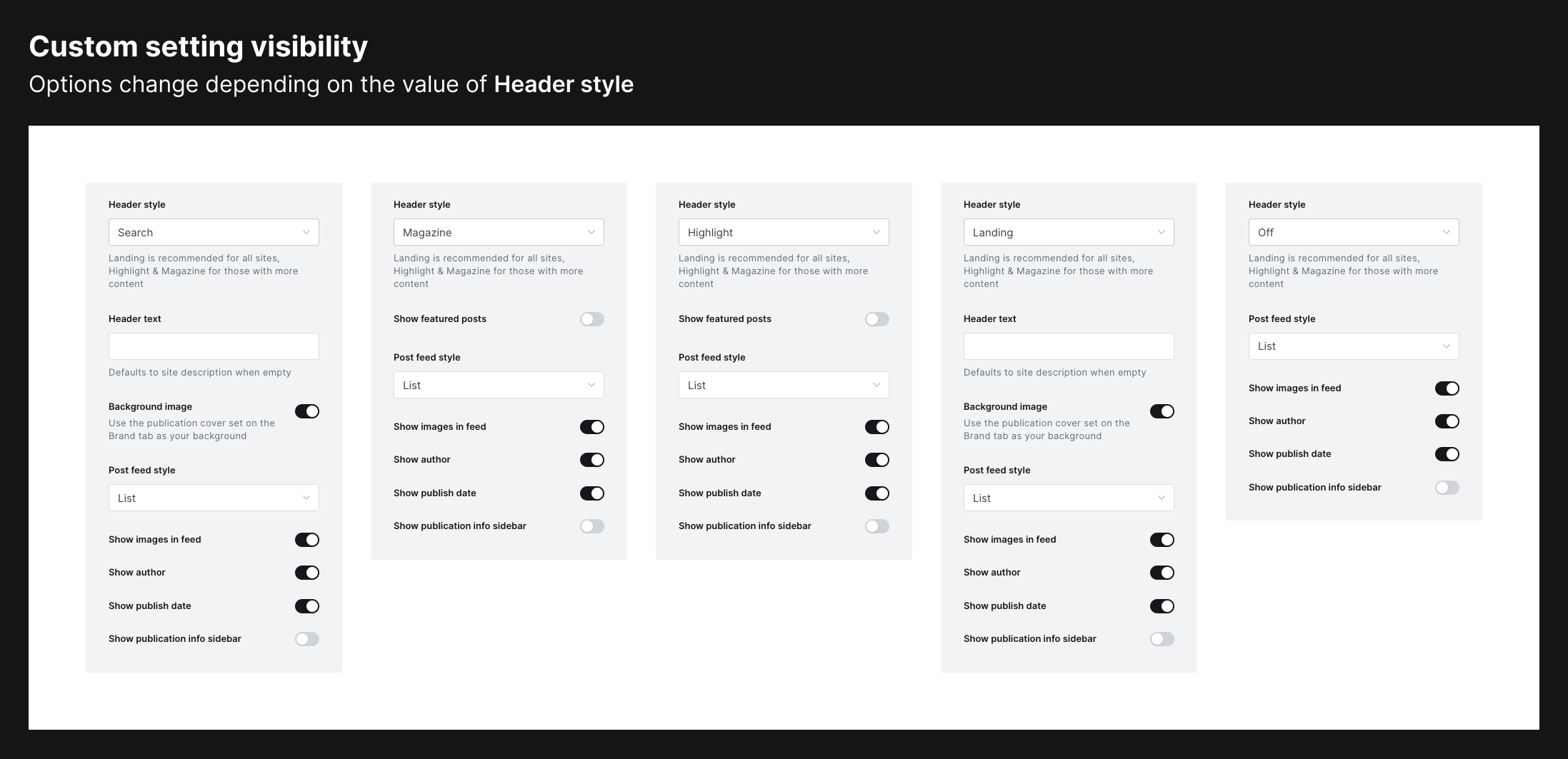
Custom setting visibility
With custom setting visibility, theme developers can show custom settings to their users only when those settings are relevant. This ability makes your theme easier to navigate and the user experience more intuitive.
If you're unfamiliar with how custom settings work in Ghost, check out our tutorial for everything you need to know.

While custom setting visibility makes the user experience more intuitive, this feature itself might be a little unintuitive. Keeping with our pizza theme, here's an explanation.
Your user orders a pizza, so you show them the toppings option. They can choose mushrooms, pepperonis, or if they're a genius, pineapple. Showing the toppings option makes sense because they chose pizza. However, if they chose salad, showing the toppings option wouldn't make sense 🙅

Custom setting visibility works the same way. You control which settings are visible depending on the values users choose. Let's look at a real-world example to see this concept in action.
In Source, it's possible to toggle the background image on and off — but only when the Header style option is Landing or Search.


For other layouts, this option doesn't make sense because there isn't a background image to toggle, like in the Magazine layout below.

Setting visibility ensures that the background-image toggle is only available when the option is relevant. The graphic below shows precisely how options change depending on the value of Header style:

Now that you have a handle on custom setting visibility, learn how to implement it in your theme and provide a more refined, intuitive experience for your users 🤵
More custom settings
Custom settings were limited to 15. Now it's 20.
Go straight to the Source
The best way to learn how to build a Ghost theme is by checking out the open-source code that powers our official themes. This has never been more true than for Source. Not only does Source show you how to build a highly customizable theme using best practices, but it also includes lots of comments along the way that explain exactly what its code is doing.
Ideas and tools 🛠️
- Ahmad Shadeed talks about rebuilding TechCrunch's layout with modern CSS. His article discusses the nuances of building complex layouts for content-heavy sites.
- The State of HTML survey just launched. It's a fantastic way to get up to speed on new features coming to HTML, and the survey design itself is just gorgeous.
- These are the greatest hits ... of foundational web development blog posts. Look back on the articles that have shaped the internet we use today.
- Everypixel Journal, a blog on AI, estimates that AI-generated images already outnumber all images taken by photographers over the past 150 years. Also, check out their guide on how to spot AI-generated images.
- The world runs on Unicode. It guarantees the text you're reading right now is ǝʅqᴉᵷǝʅ. Here's the minimum a developer needs to know about this standard.

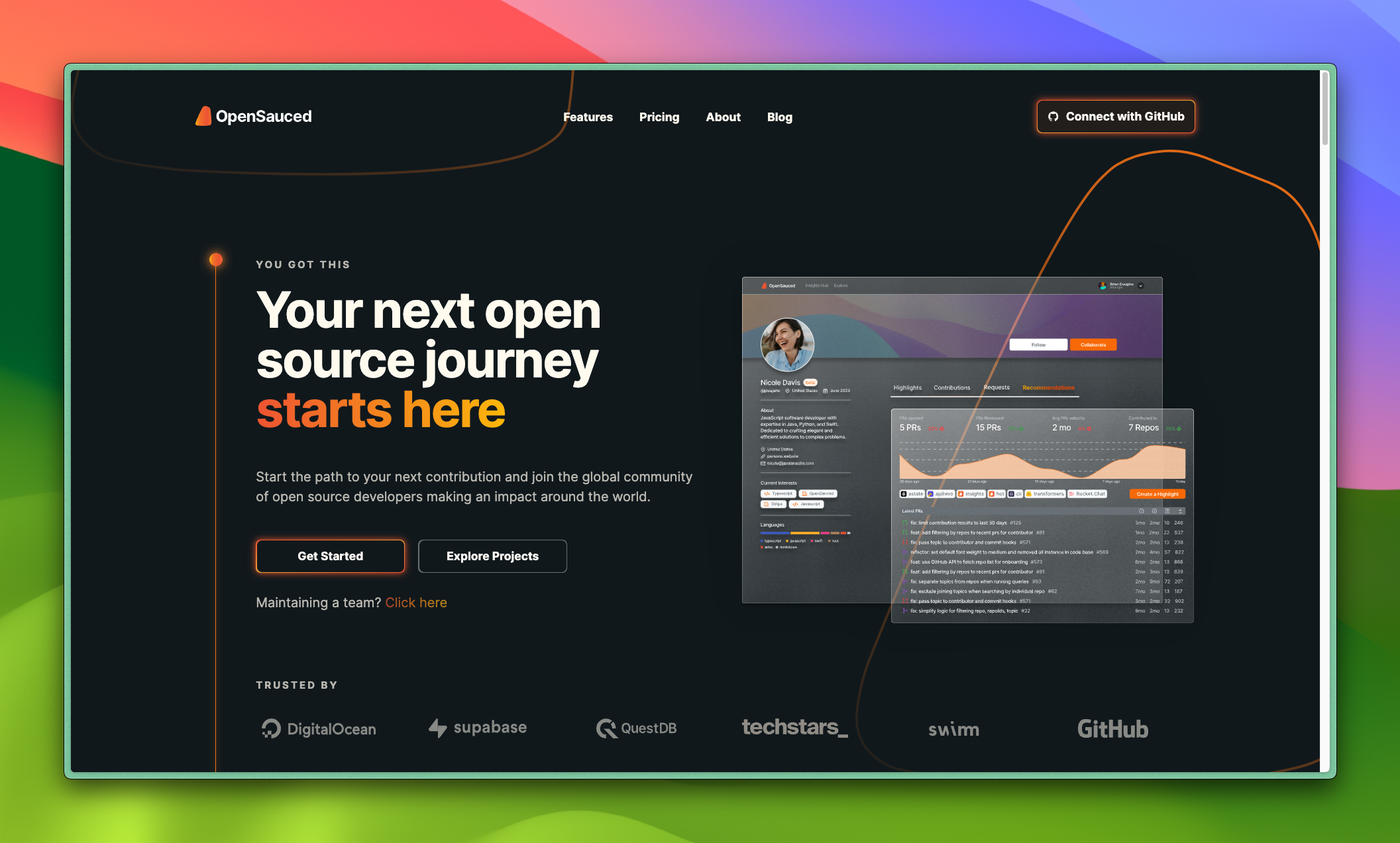
All about open source at OpenSauced
OpenSauced.pizza is not only a delicious domain name, but also a haven for open-source enthusiasts. We chatted with Bekah from OpenSauced about the company, its mission, and why they use Ghost for their newsletter about open source.
OpenSauced embraces the expansive world of open source, emphasizing that it's not just about code. Their perspective? Everyone can contribute to the open-source sphere, whether through detailed bug reports, insightful blog articles, or fostering community connections.
For those looking to get into the world of open-source software (OSS), OpenSauced offers a cool searchable database of repositories, featuring codebases that are trending and popular.

Ghost, too, is proudly open source. OpenSauced's decision to use Ghost for their newsletter was motivated by this fact. Bekah also notes Ghost's low barrier to entry that lets folks get started quickly, as well as more advanced approaches like using markdown, which makes her happy 🙂
Above all, we agree with OpenSauced that OSS is a great uniter, bringing people together from around the world to build "something bigger than individual projects." As Developer Experience Lead, Bekah is focused on enhancing the journey for both contributors and maintainers. Want to hear more from Bekah? Check out her recent video for deeper insights:
Sites featured in the Build with Ghost newsletter are discovered through our creator network, Ghost Explore. It’s a way for creators and readers to discover their favorite new publications. Anyone running a Ghost site can add themselves to Explore to be featured throughout the wider Ghost ecosystem. If you’d like to be featured in this newsletter, add your site to Explore and reply to this email.

Thanks for building with us.
Have an idea for a Ghost tutorial? Reply to this email and let us know ❤️
Looking for other creators and developers working with Ghost? Join the official Ghost Forum, where we talk about all things Ghost!
















