The only 4 sections every about page needs
The key to a great about page is a bit counterintuitive.
If you have a website or are in the process of creating your first one, chances are you’ve encountered a few of these questions.
- What should I say on my about me page?
- How long should it be?
- Should it be in first or third-person language?
In this article, you’ll find every answer you need in order to craft an about page that rings true to who you are while providing your audience with everything they’re looking for.
What is the purpose of an about page?
First, a clear definition will help ensure that we keep our pages aimed towards the correct goals.
What is an About Me page? An About Me page is a page on your website that introduces your unique story and work to visitors, so they can learn more and take subsequent action.
However, one of the most common mistakes is to make your about page only about you. If you read the definition carefully, you’ll see that the goal isn’t only to inform your audience (about who you are and what you do), but also to prompt them towards action.
To accomplish this, the focus must be on who your audience is and what they can gain from engaging with your work. This focus will act as a filter, helping you decide what needs to be included and what should be left out.
About page FAQs
How long should an about page be?
The goal should be to create a page that is concise but complete. Most examples range from 400-600 words in length.
Should you use 1st or 3rd person language?
When the audience is informal, such as a personal blog or website, use first-person language (I/me). When the audience is formal, such as potential business clients, use third-person language (he/she/they).
How often should you update an about page?
It's recommended that you review your page annually to make sure all of the information is up-to-date and the examples are still relevant.
The 4 elements every about page needs
Even though no two about pages are the same, the best ones all include the same core elements and are organized in a similar structure. Below, you'll be introduced to what these are and see examples of them in practice.
#1 A clear value proposition
A value proposition is simply the benefit a person gains by engaging with your content. A few common ones are:
- Entertainment — this blog or video will make you laugh, cry
- Timesaving — life hacks, cleaning tips
- Make the world, or community, better — #TeamSeas, Charity Water
- Achieve results — lose weight, make more money
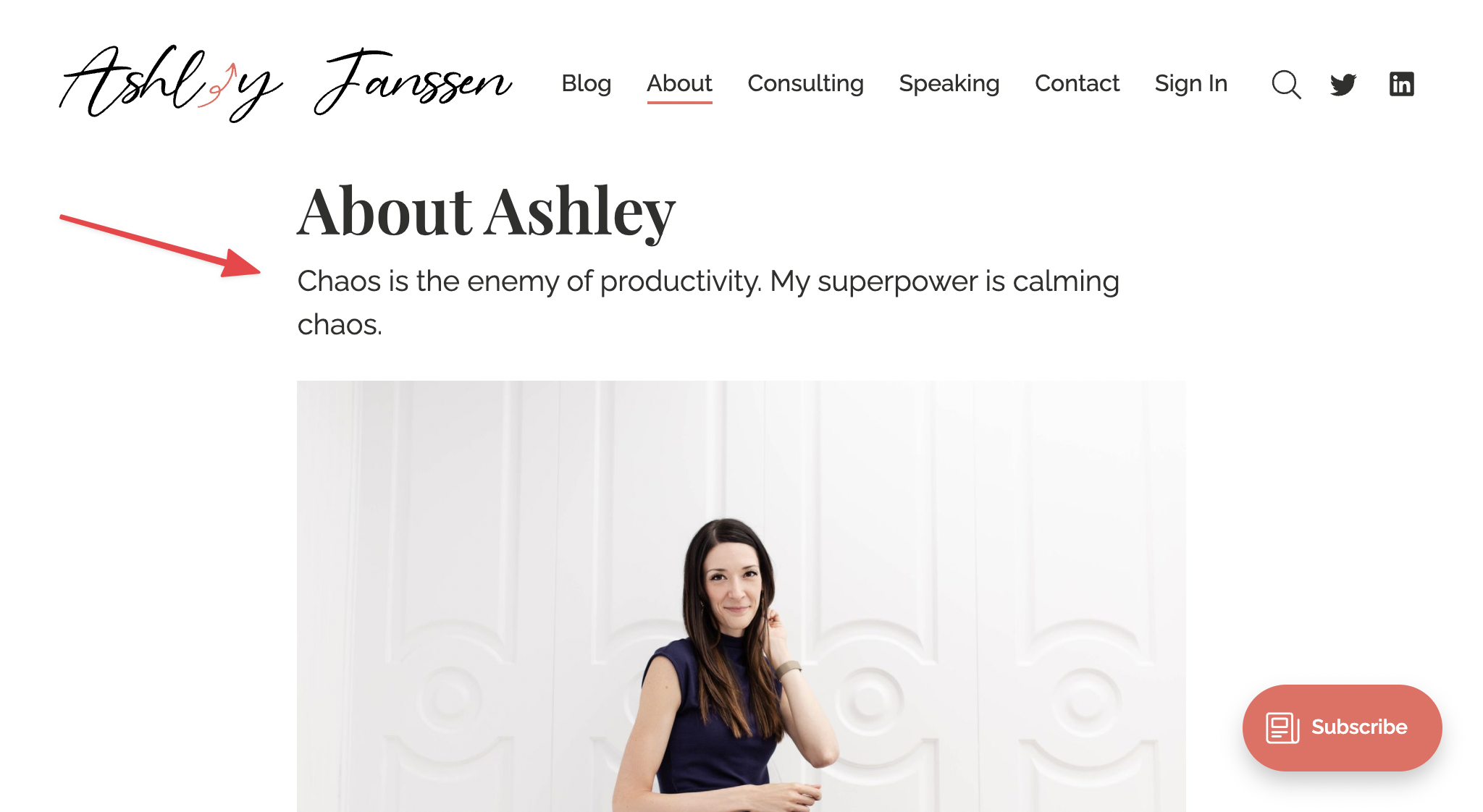
Entrepreneur Ashley Janssen's page contains an excellent example. The first sentence introduces both their niche (productivity) and value (calming chaos, i.e., restoring feelings of control, order, and, therefore, productivity).

#2 List of relevant achievements
It’s not enough to simply say, I will help you with X. You still need to give visiting readers a reason to trust you. This usually takes the form of a brief list of accomplishments.
The key is to make sure the list is relevant to the value you offer. If you claim to be a weightlifting expert, but all your achievements have to do with playing chess, then your audience will have no reason to trust you. A more pertinent list would include information about your own fitness journey, clients you’ve helped, and awards you’ve won.
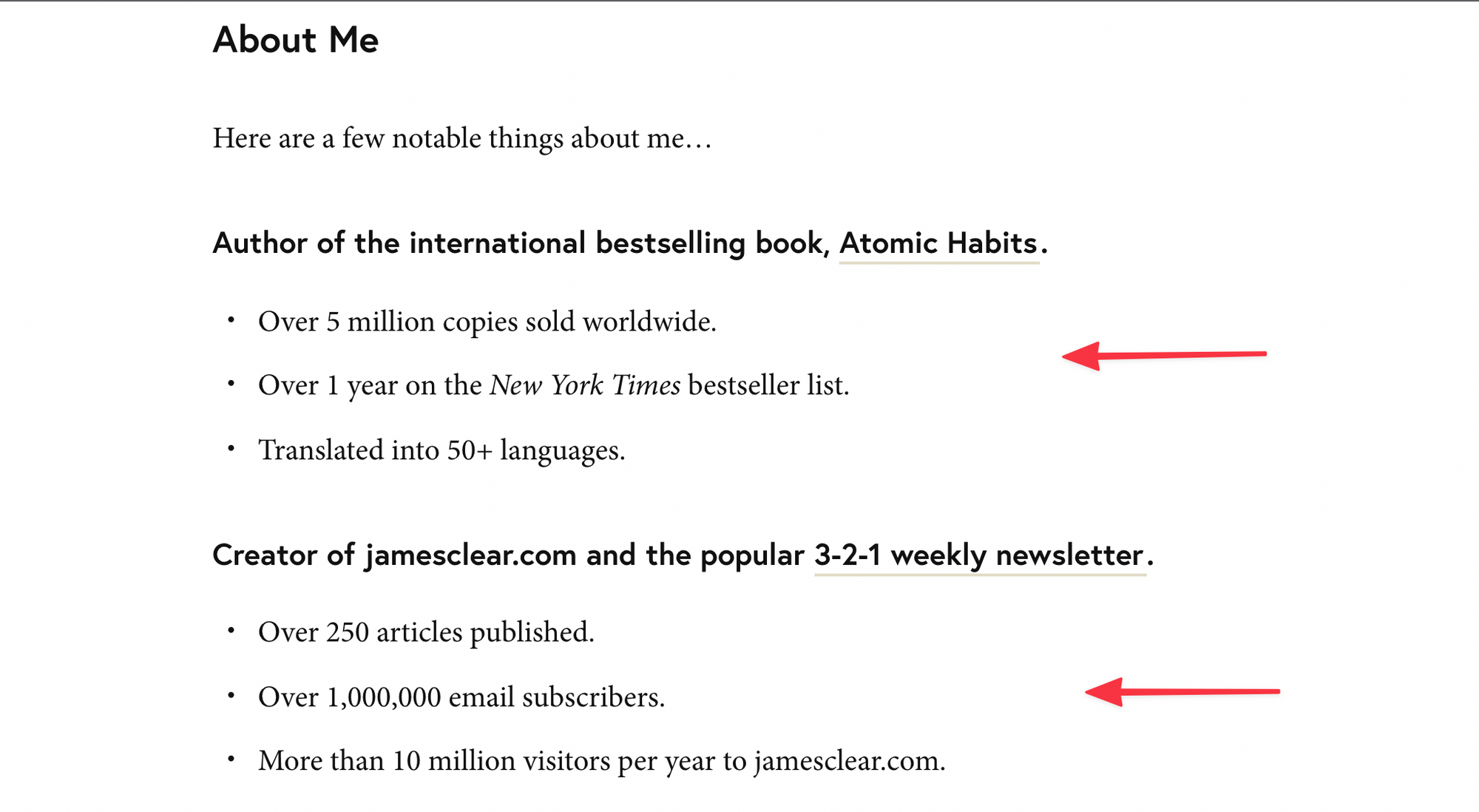
Author James Clear includes an extensive list on their about page. Their achievements include social proof in the form of books sold, number of readers reached, and notable companies Clear has worked with.

They also include information about their athletic accomplishments. In this context, a variety is beneficial because they write about “habits, decision making, and continuous improvement.” So, potential readers benefit by seeing that Clear’s advice applies to multiple different areas.
#3 An engaging story
Even small niches can be crowded with competing voices vying for attention. A good story helps you rise above the noise while providing context on how you got to where you are today.
Simply listing out your qualifications is not enough. To gain an audience, you have to connect; and there is no better way to do that than through a story.
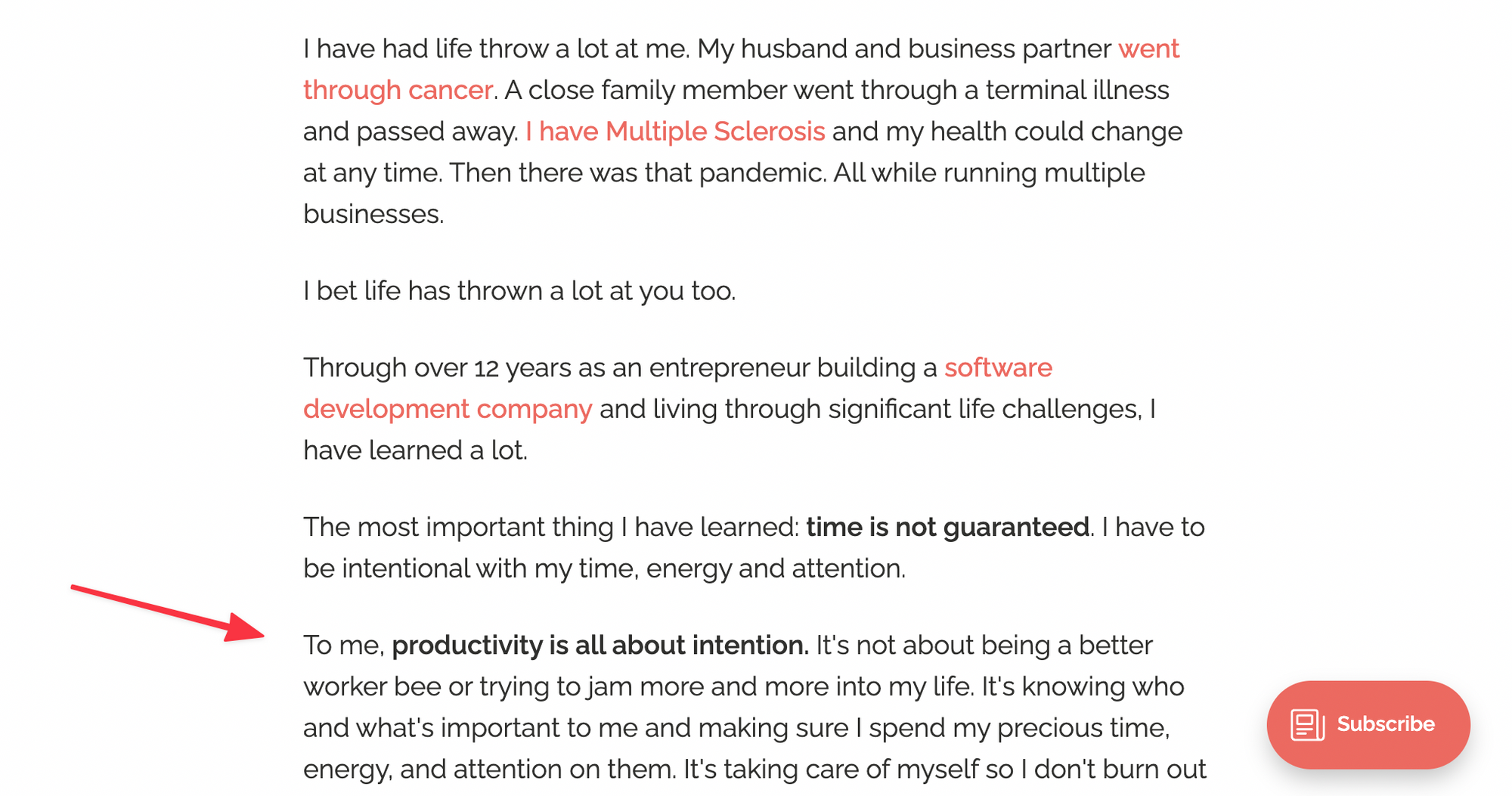
If we take another look at Ashley Janssen’s About page, you’ll see they’re transparent about their struggles, which has influenced the way they approach productivity (and, therefore, the unique value they’re able to provide).

The key to telling a great story that resonates with your target audience is to be strategic about what’s included.
- Begin your story with where your customers are presently. In general, it helps to highlight the struggle they’re facing.
- End your story with a success, the same one your audience hopes to achieve.
- Connect the dots from beginning to end with a few points that are relevant to the value you provide.
#4 A simple call-to-action
Once you’ve hooked someone with a story, and built trust along the way, it’s time to make a request. A call-to-action (CTA) is a “next step” your visitors can take, usually to get something for free (lead magnet) or to engage with your content in a deeper way.
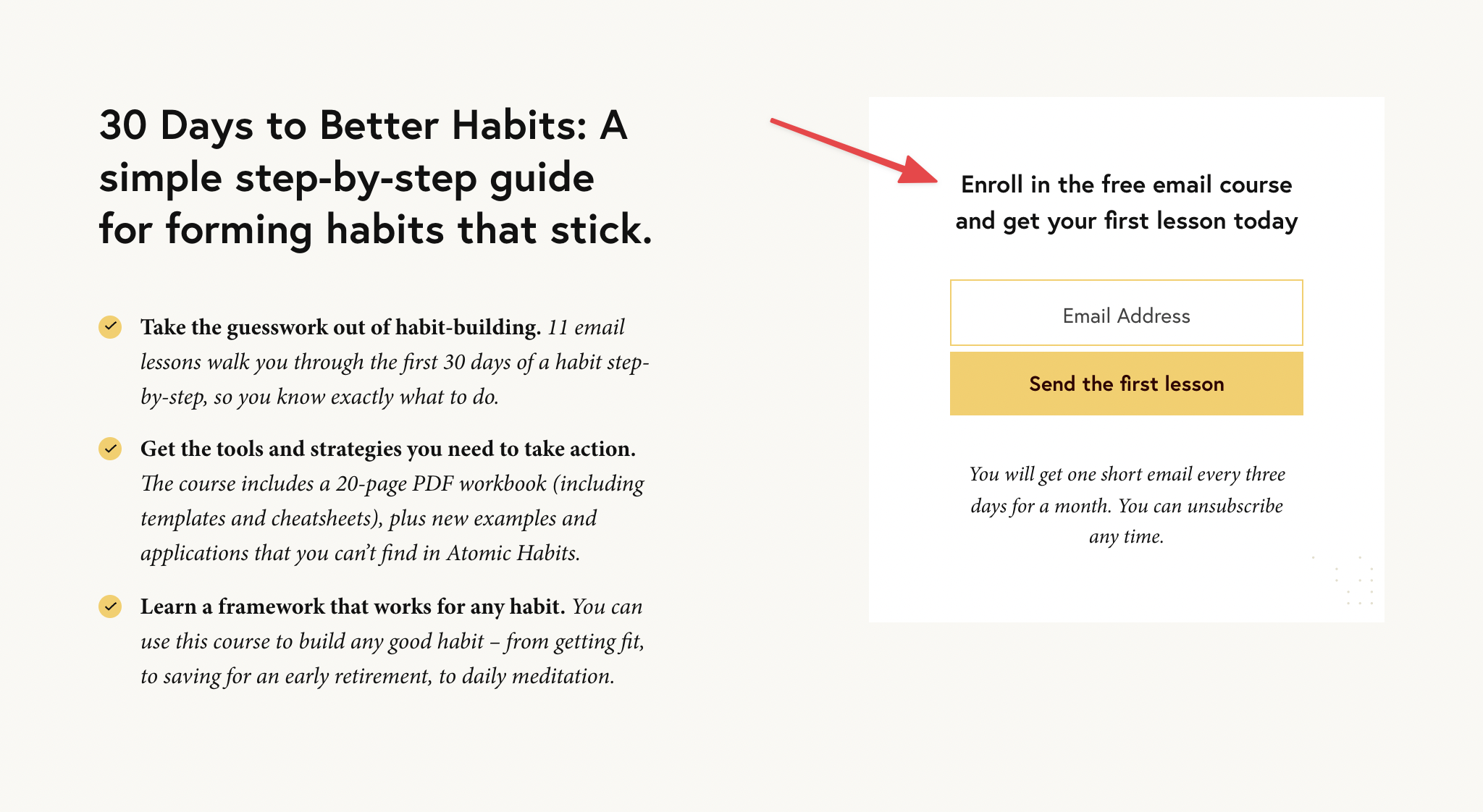
James Clear offers a free email course that visitors get by joining an email list.

Other popular call-to-actions are:
- Book a free consultation.
- Follow on social media.
- Download a free resource.
Keep this part of your about page simple. Ask your audience to enter a single piece of information, like an email or phone number, instead of filling out an entire form. The simpler it is, the more effective it will be.
How to organize your about page
Now that you know all of the elements that need to be in place, it’s time to arrange them in an order your customers will understand.
- Value. Your audience should know exactly what you do, or what's unique about you, within a few seconds of landing on your page. Near the top of your page, include a single sentence, bolded phrase, or image that communicates this.
- Call-to-action. You should only have one type of call to action on your About page. However, you can share that CTA more than once. Add one directly after your value and then again at the bottom of your page.
- Story. Next, hook the visitor with a story using the ideas covered above. This will keep them on the page and scrolling to learn more.
- Achievements. Communicate your achievement either by integrating them into your story or in a bulleted list. By sharing your achievements after or within your story, readers will appreciate them more because you’ve added context.
- Call-to-action. Close with a final CTA for the reader.
There are additional, optional sections you can add, which may be worthwhile depending on your subject and audience. These include fun facts about you or your business, a short statement about your current project, or a shout-out for another organization you support. Any of these should be placed after the achievements and before the final call-to-action.
Creating an about page in Ghost
It only takes a few easy steps to set up an about page in Ghost.
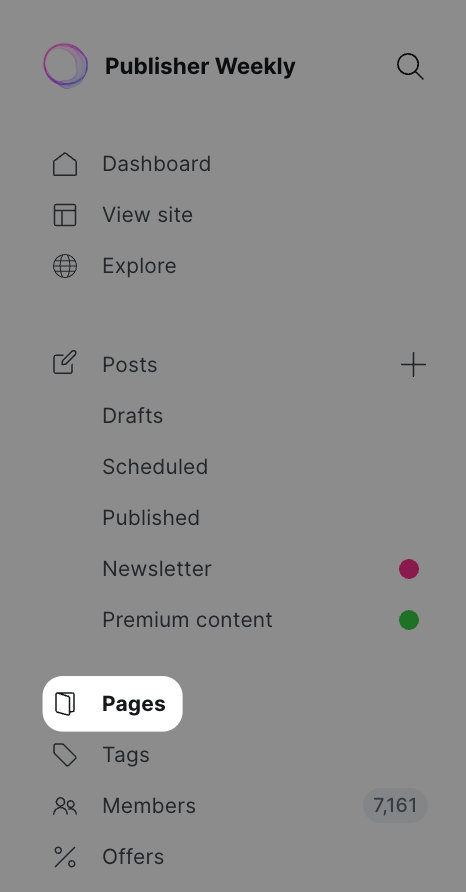
Step 1: Create a new page.
When logged into Ghost, you'll see the Pages option on the left side menu. Pages are used for static content and will not appear in your main content feed, making them perfect for an about or contact page.


Step 2: Use the editor to add your content.
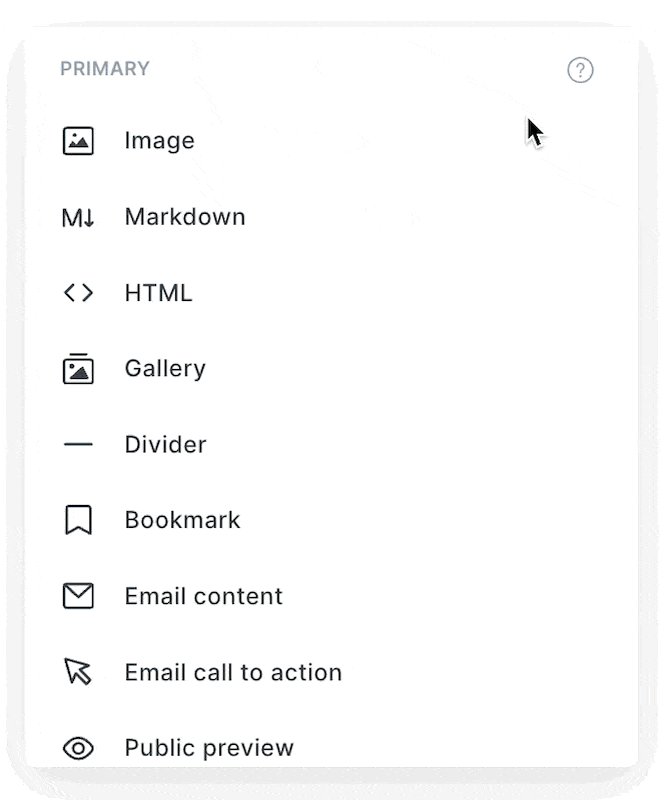
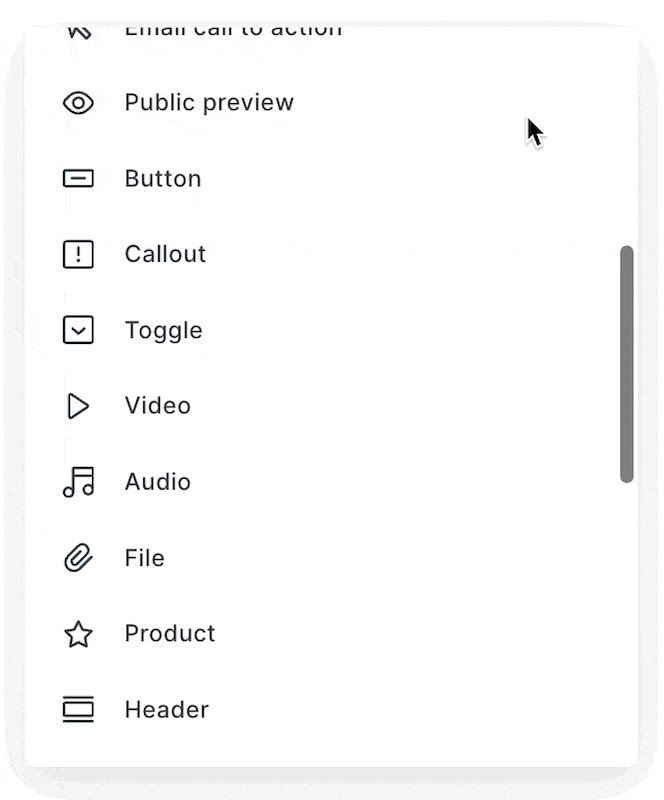
Next, it's time to add your information. With Ghost's editor, you can make each element stand out by using a selection of cards. For example, callout cards are a great tool to break up large blocks of text — perfect for highlighting your value proposition or accomplishments. You could also insert a button to draw attention to your call-to-action.
Here's a quick preview of the other elements available.

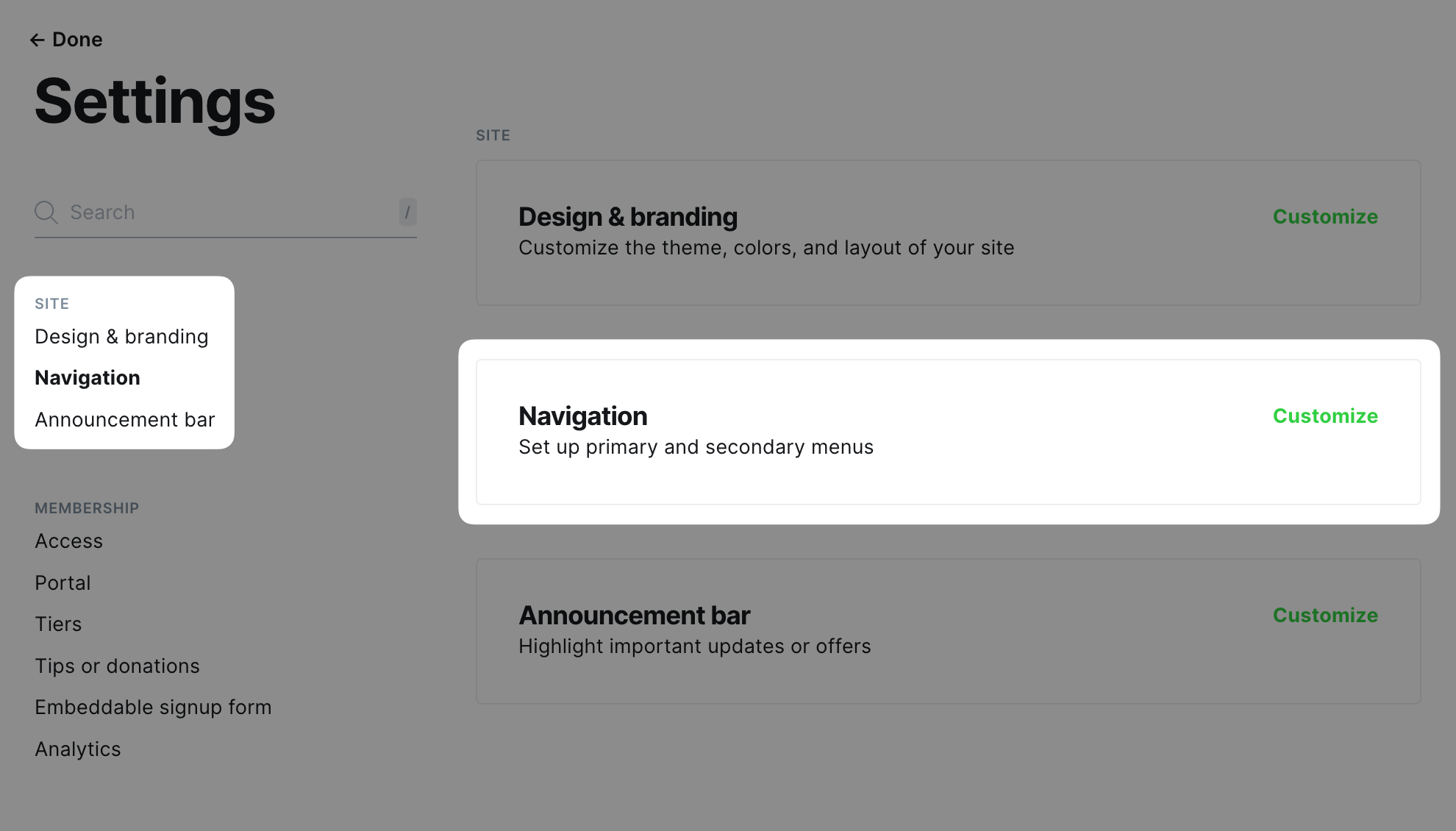
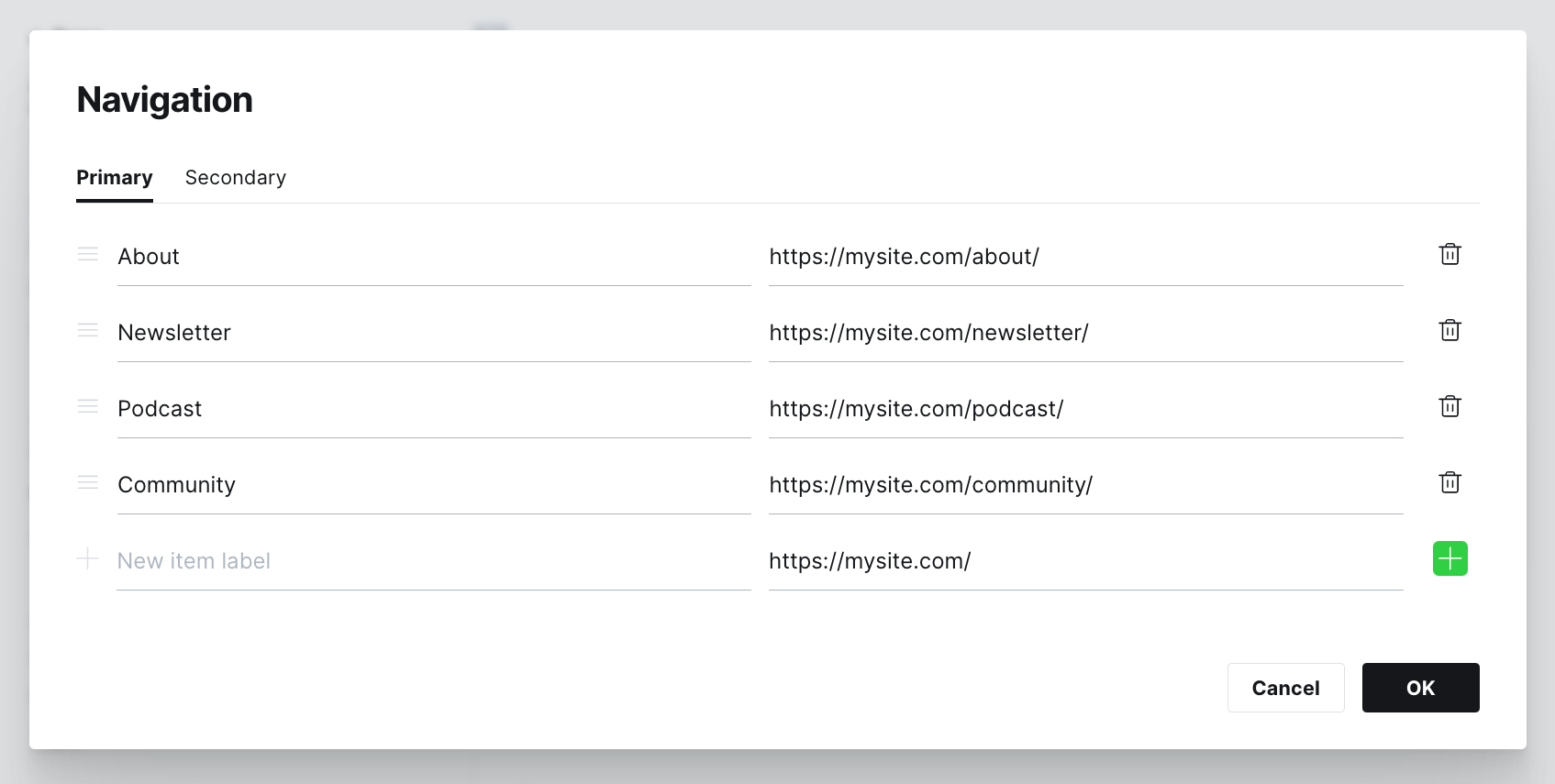
Step 3: Add the about page to your site's navigation.
After you input your content and publish the page, it's time to add it to your site's navigation so that visitors can find it.

Add a label and link for your about page, click save — and that's it! Your about page will now be visible on your site's menu.

As a final note, remember to make your about page your own. No one else can do what you do in the way you do it. If you can help visitors see that, then your about page will be a success!






