Build a fully customisable ecommerce solution into your Ghost publication with a Snipcart integration
Snipcart is a shopping cart solution that allows you add an ecommerce store to your Ghost publication.
Using the code injection feature within Ghost, it’s entirely possible to integrate with Snipcart directly and start selling ecommerce products from your site.
Sign up for a Snipcart account
Snipcart offer two payment options: 2% fees on each purchase or fixed fees. Check out their pricing page and sign up for your Snipcart account. Alternatively, you can try out the software for free in test mode.
Add the default stylesheet
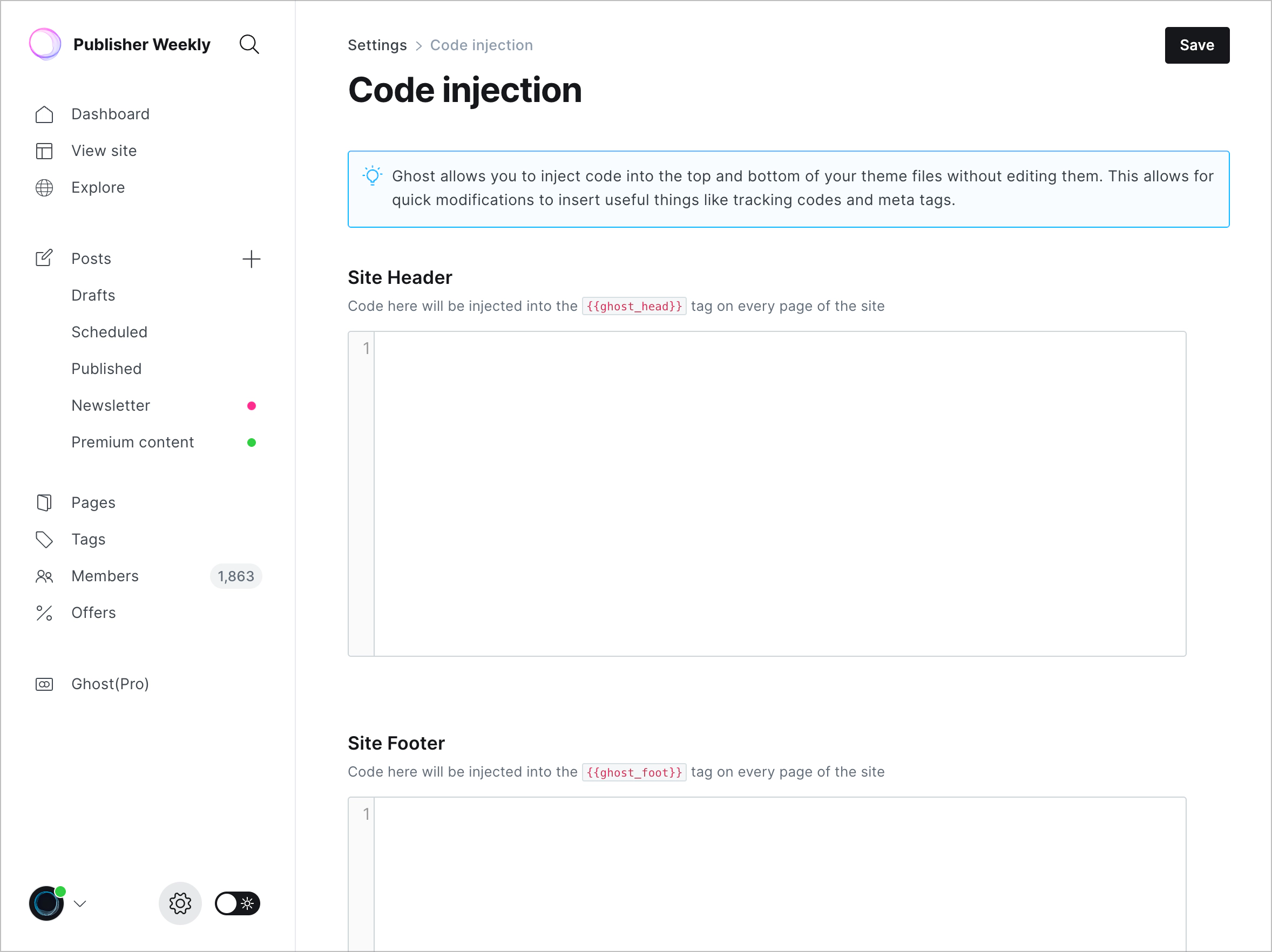
In Ghost you can inject code across your entire site or on an individual post or page. Snipcart requires two piece of code to be implemented across your site so that you’re able to manually add products on posts or pages.
To do this, use the global code injection feature:

The first code snippet is the Snipcart default stylesheet. Copy this code and paste it into the Site Header section:
<link rel="stylesheet" href="https://cdn.snipcart.com/themes/v3.2.1/default/snipcart.css" />
Add the Snipcart script with your API key
Next, copy the Snipcart script below, and paste this into the Site Footer section.
<script async src="https://cdn.snipcart.com/themes/v3.2.1/default/snipcart.js"></script>
<div hidden id="snipcart" data-api-key="YOUR_PUBLIC_API_KEY"></div>
Replace YOUR_PUBLIC_API_KEY with the API key that can be found in your Snipcart dashboard under Account → API key.
Hit save and your site is fully integrated.
Add products to your Ghost publication
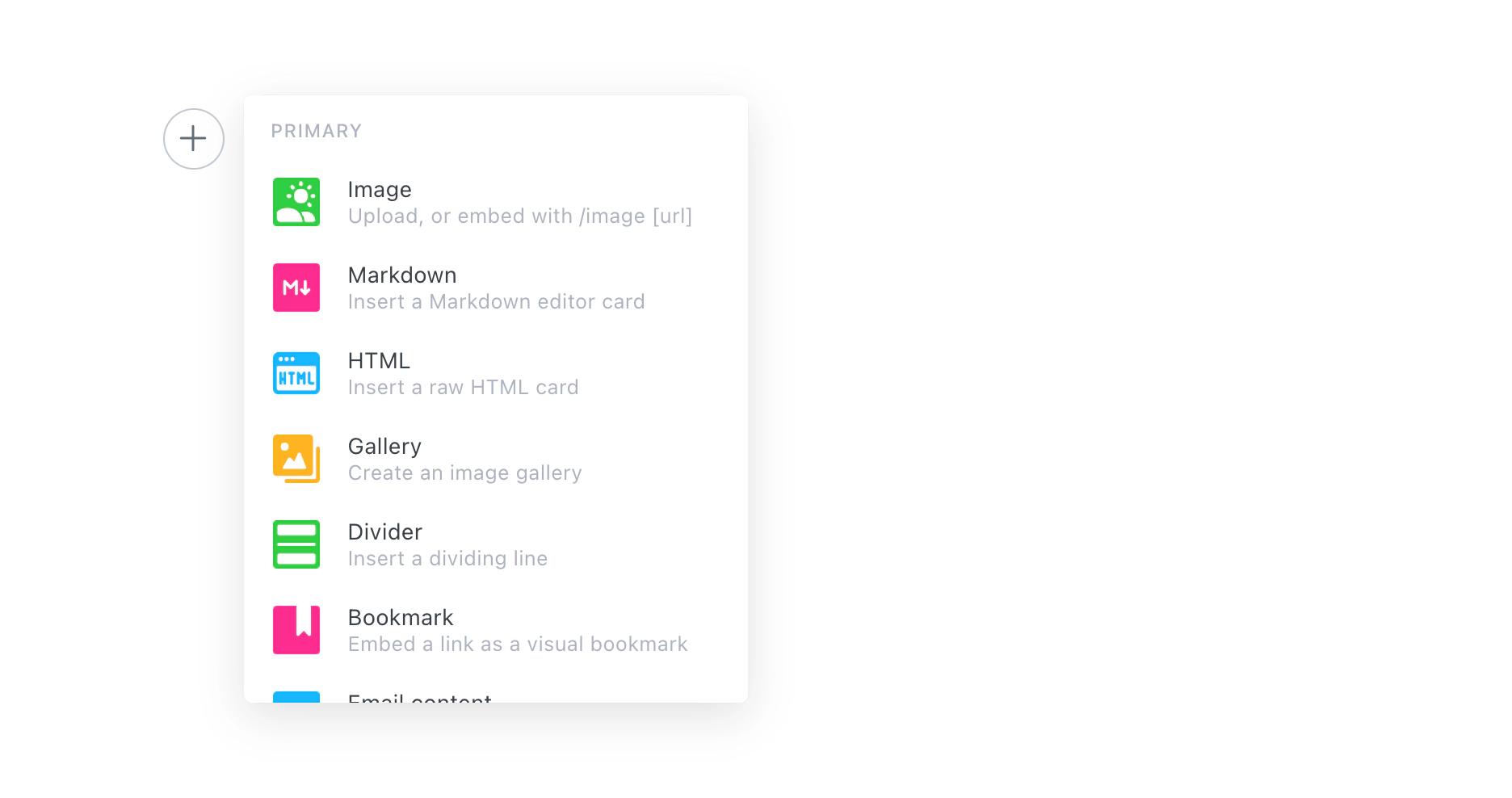
Any HTML element can become a Snipcart product, but the most common way to add products to posts or pages in Ghost is to add a buy button using HTML cards in the Ghost editor.

Here’s an example of Snipcart button code with all of the required product attributes:
<button class="snipcart-add-item"
data-item-id="starry-night"
data-item-price="79.99"
data-item-url="/paintings/starry-night"
data-item-description="High-quality replica of The Starry Night by the Dutch post-impressionist painter Vincent van Gogh."
data-item-image="/assets/images/starry-night.jpg"
data-item-name="The Starry Night">
Add to cart
</button>
Alternatively, you can place your Snipcart code directly into your Theme or custom front-end if you’re using Ghost as a Headless CMS.
When visitors click buy buttons on your site it will open up the Snipcart ecommerce experience without having to leave your website. Check out the demo to see it in action.
It’s also possible to customise your products further with custom fields. For more information, check out the Snipcart documentation.




