Integrate your Ghost publication with Setka Editor to design beautiful, UX-driven posts without having to code
Setka Editor makes it possible for anyone to create standout editorial and branded content with smart design tools that make it easy to design a custom piece of content. Setka Editor users that have the Content Design Cloud plan can integrate structured layouts, art-directed posts or a magazine layout with Ghost in a few simple steps, using HTML code and the Ghost editor.
Here’s how it works:
Create a post in Setka
Click the “Posts” tab in your account. Then, click the “Create post” button.

Design your post for a highly engaging piece of visual content. Setka Editor tools make it intuitive to determine your text formats and fonts, choose colours, create dividers and more.
Generate your HTML code
Once your posts are ready to be integrated with your Ghost site, navigate to the Posts tab in the navigation menu and click the Export button on the post you wish to integrate with Ghost.

To copy your post’s HTML code, click on the Copy to clipboard button.
Paste the HTML code into Ghost
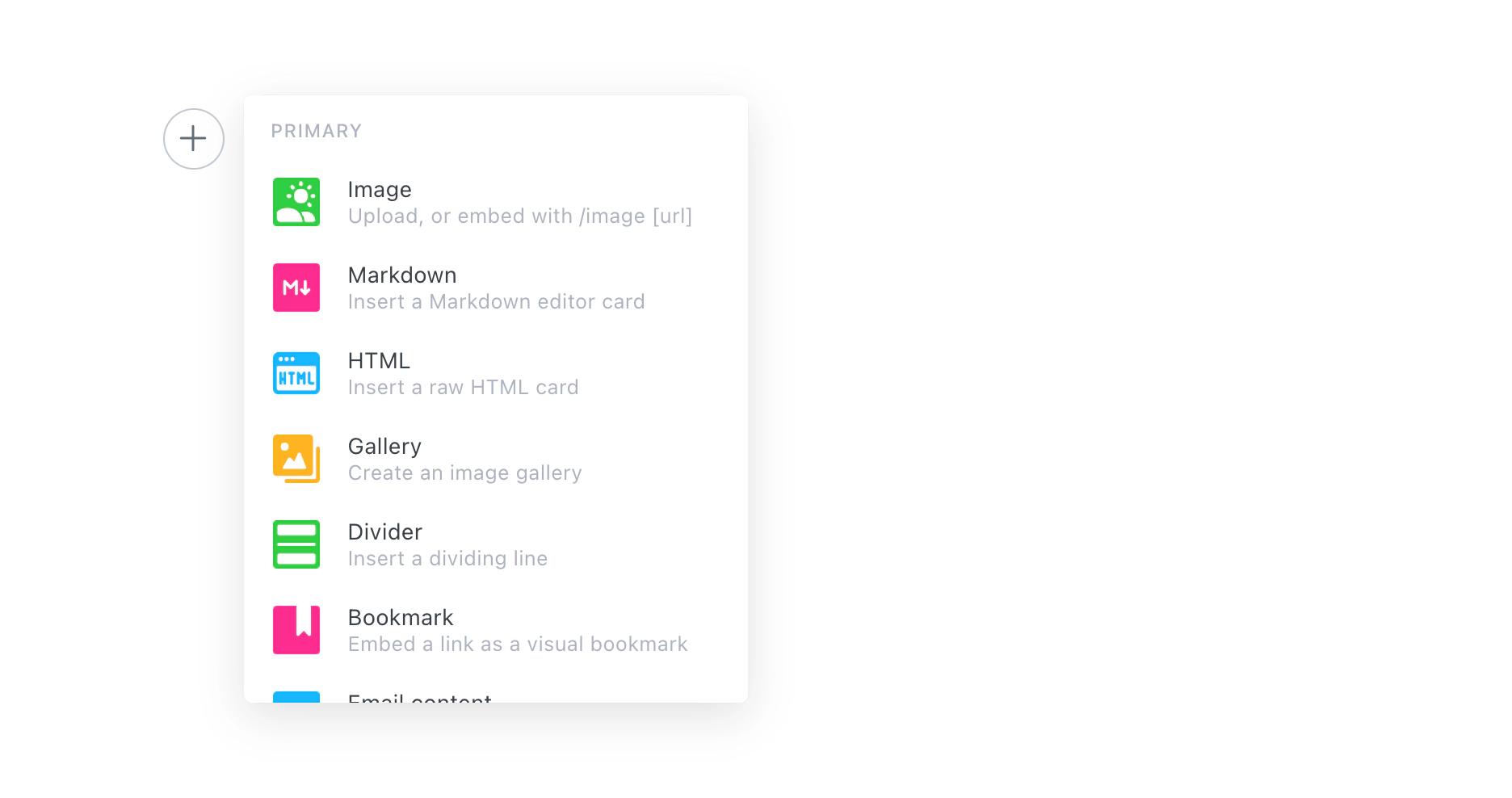
In a new post in the Ghost editor, paste your code into a new HTML block:

Publish your post
And that’s it! Ghost allows you to copy your Setka Editor post HTML code directly into the HTML block, rendering your final content with all the styles, visuals and designs you’ve created.
Here’s an example the type of content you can create and integrate into a post:

Making changes to a post
If you decide to update the text or design of your post, make the changes using the Setka Editor’s Design Cloud, and repaste all new HTML into the Ghost editor.




