Add Pin it buttons on images in your posts and make it easy for your visitors to pin your content on Pinterest
Give your readers a new way to engage with your content and share your work using these integrations for Pinterest.
Add the Pinterest save button
Pinterest provide a simple pinit.js script which you can copy and paste into global code injection in Ghost, to automatically add a Pinterest save button to all images in your content.
Copy this script:
<script src="//assets.pinterest.com/js/pinit.js"
type="text/javascript" async defer
data-pin-hover="true"></script>
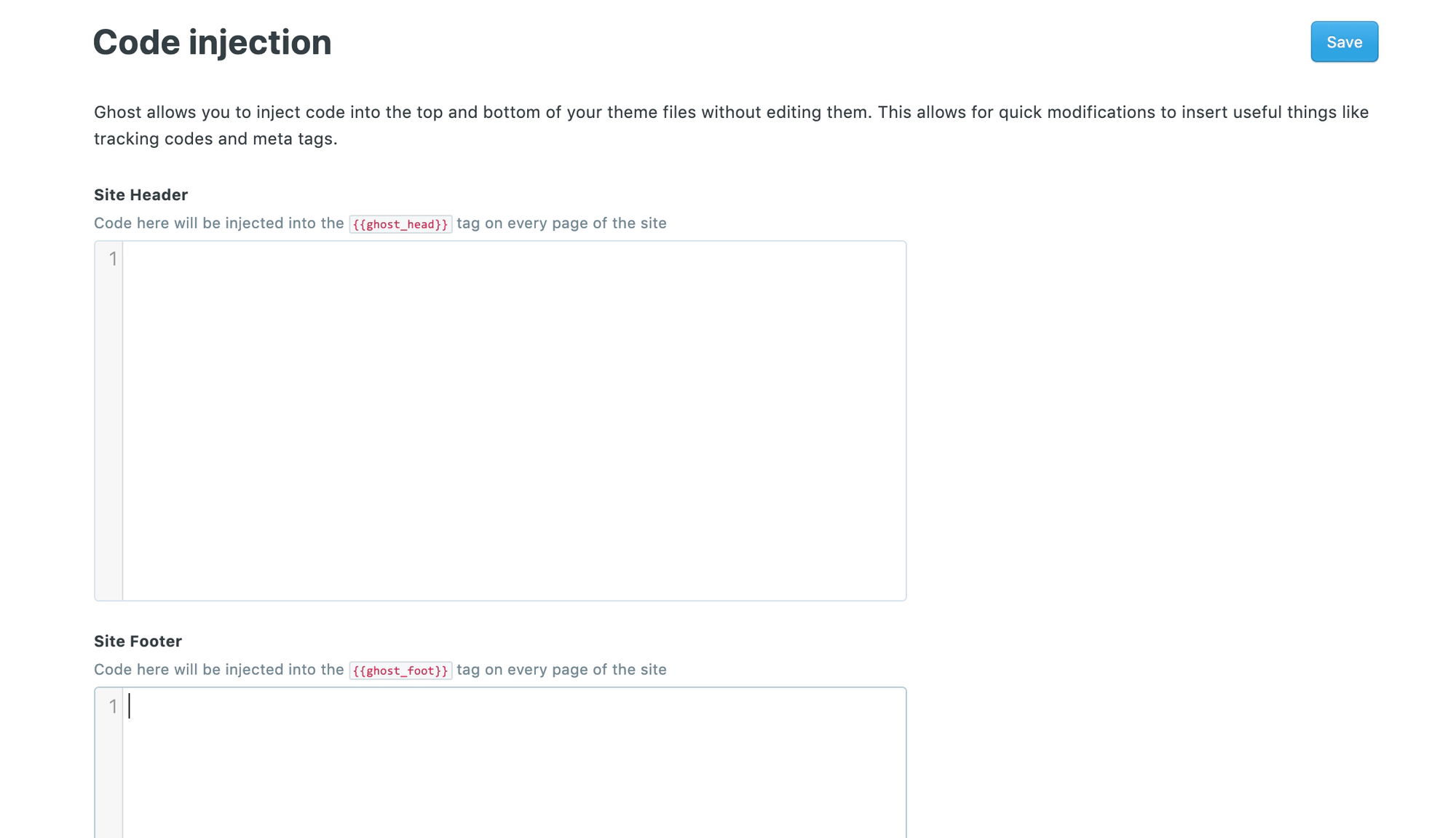
Paste it into the Site header section of code injection in Ghost Admin:

Hit save — now your visitors will now see a Pinterest save button on each image when hovering over it. For more information, check out the Pinterest widget builder.
Create a pinnable image with Pinterest attributes
Many creators and bloggers include a pinnable image with Pinterest attributes applied to the top or the bottom of a post. This allows visitors to use Pinterest browser extensions to pin your content along with a pre-defined description, URL and an optional alternative image size.
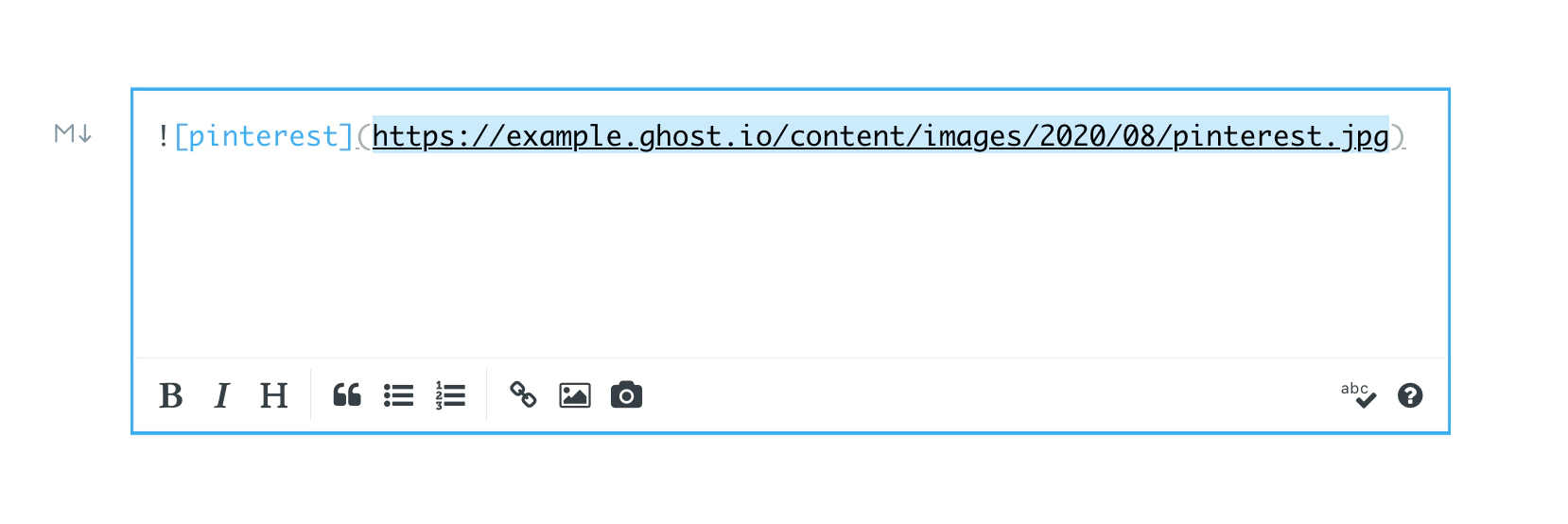
This integration method allows you to optimise your pinned images using a Markdown card in the editor. First, add a new Markdown card and add your pinnable image into the card:

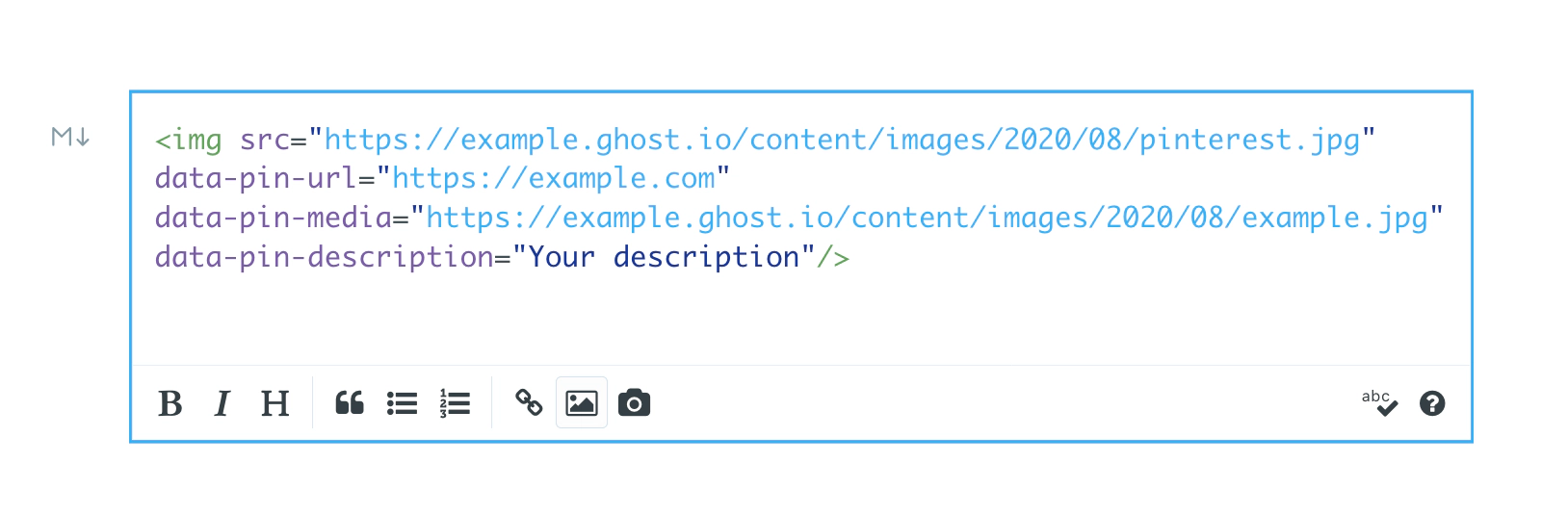
Once the image is uploaded, grab the Ghost.io URL for your image and copy it to your clipboard. This URL can be used it to populate the following HTML code inside the same Markdown card:
<img src="https://example.ghost.io/content/images/2020/08/example.jpg"
data-pin-url="https://example.com"
data-pin-media="https://example.ghost.io/content/images/2020/08/example.jpg"
data-pin-description="Enter a description about your pinnable image here"/>
img-src— paste the URL of your pinnable image heredata-pin-url— enter the URL that you’d like the pinned image to link to (usually the post that you’re adding the image to)data-pin-media— optionally set a different pinned media version of an image (for example, a different image size or a vertical image instead of horizontal)data-pin-description— write your custom description that you’d like to be pinned with your image here
Once you’ve customised this code snippet, your Markdown card is ready to go:

Pin this
Here’s an example of what the end result looks like. Use your Pinterest browser extension to share the below image and see it populate with the custom attributes we added using the method above.