A guide to deploying your site with Netlify and using Ghost as a headless CMS for a modern JAMstack experience
If you’re using Netlify to deploy a static site built with Gatsby, Hugo, Jekyll or any other modern framework - then you’ll probably want to trigger rebuilds of your site any time that content is updated using webhooks.
Fortunately, this is easy to set up in just a few steps!
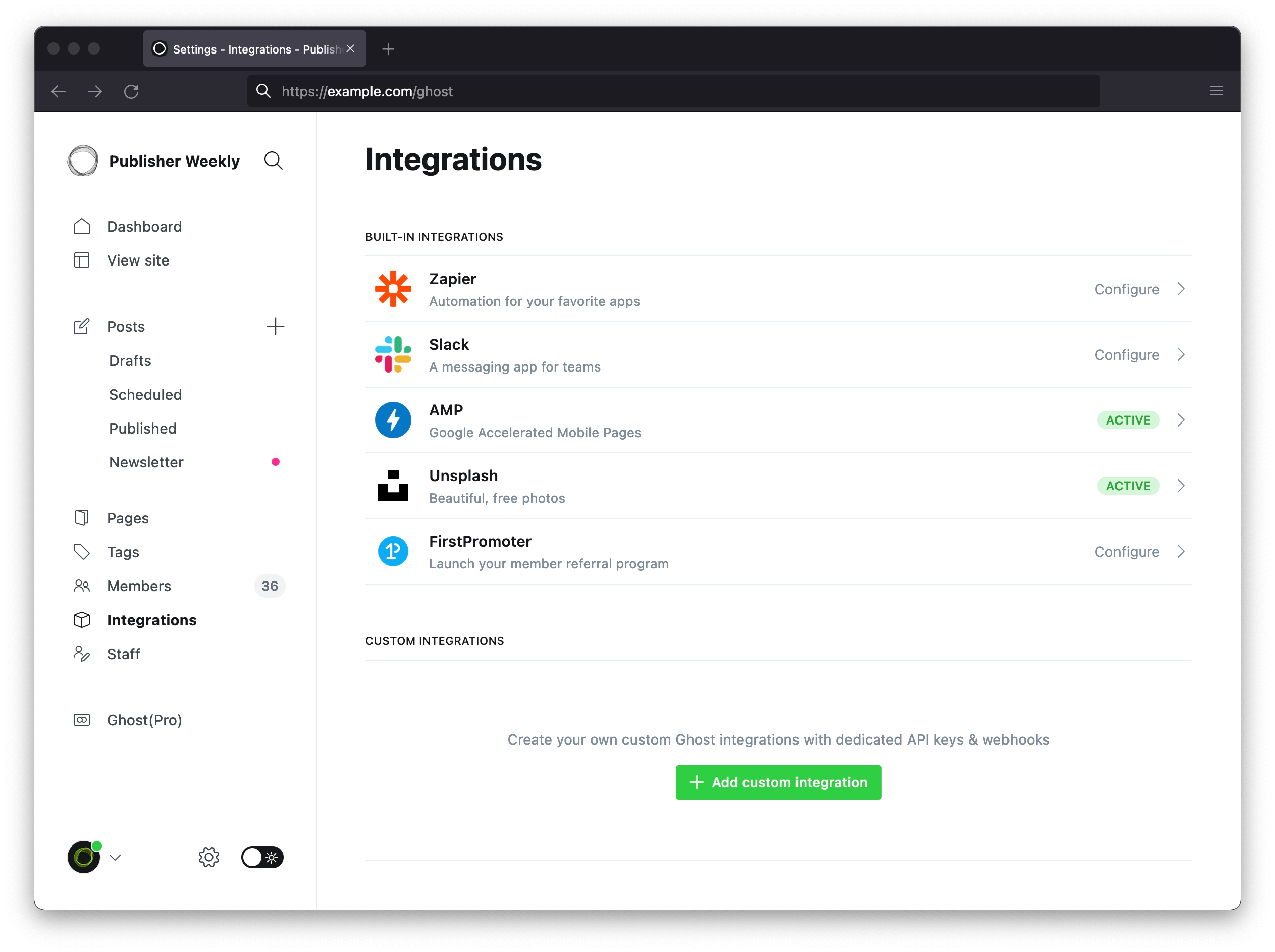
Add a new custom integration
Firstly, add a new custom integration within Ghost Admin

Add Netlify details
Just for your own reference, add an integration title, description and icon. Tip: You can save the icon from the top of this page and use that!

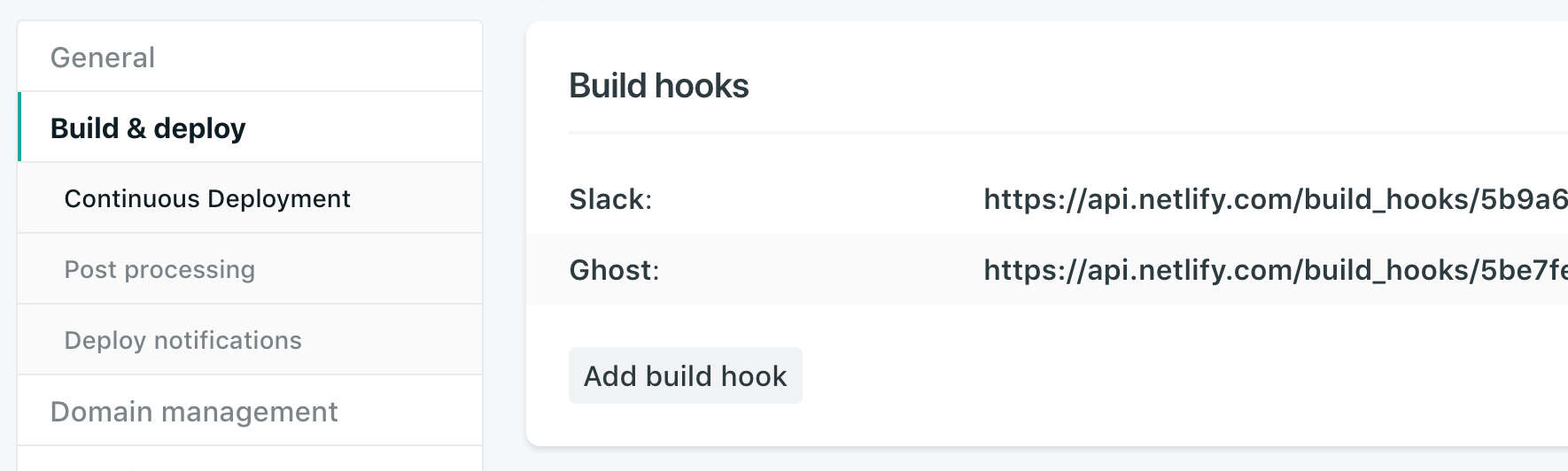
Add a new Netlify build webhook
Head over to your Netlify Build & deploy settings, and add a new build hook. Name it Ghost or the name of your site, and copy the webhook URL.

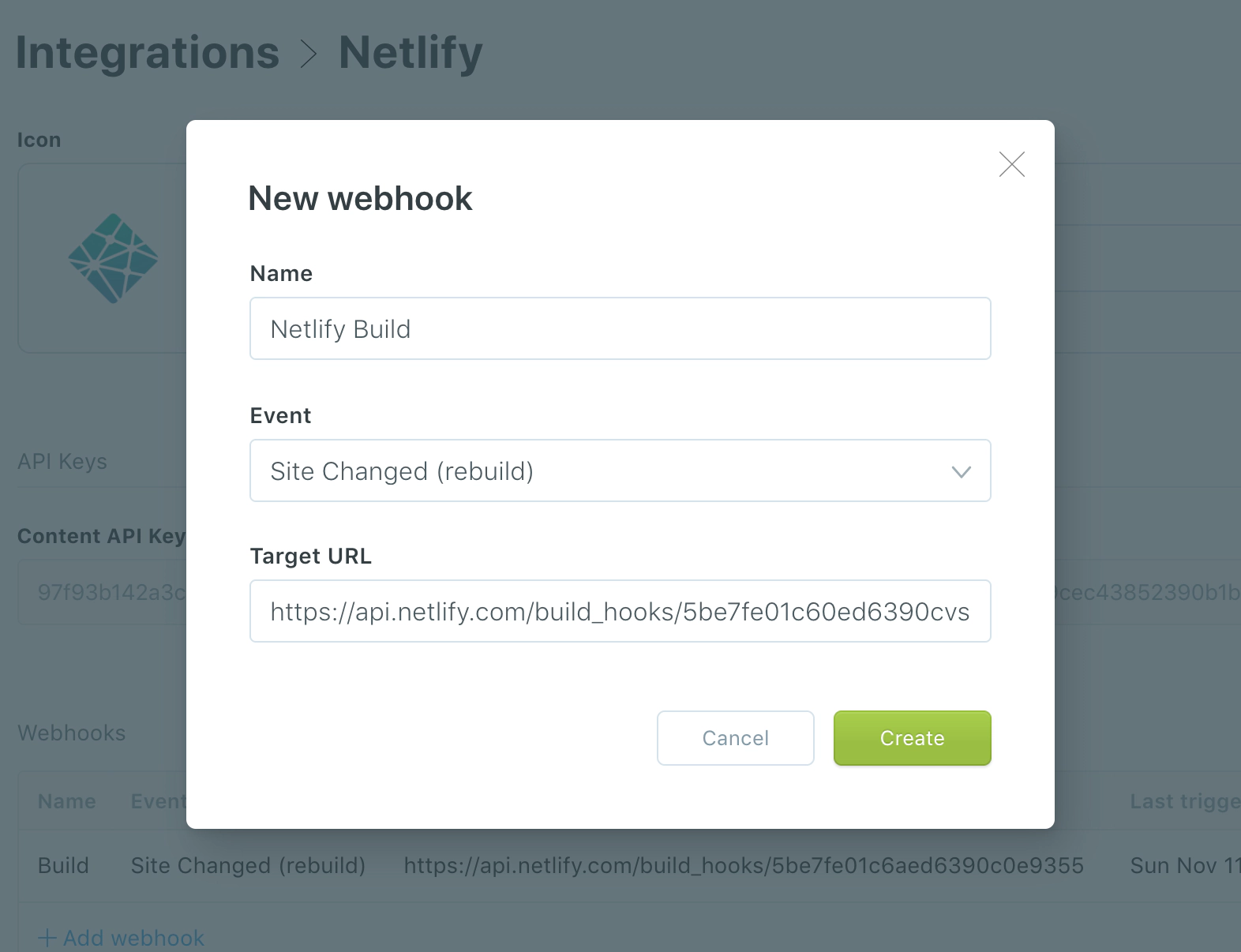
Then, inside your Ghost integration, add a new webhook to be triggered on the Site changed event.

Finish creating the webhook, save your integration settings, and you’re all done! Now, whenever anything updates in Ghost - a webhook will be sent to Netlify to trigger a new build of your front end.
Do more with Zapier automation
It’s possible to connect Netlify to many more of your favourite tools and align all of your processes using Zapier. Here are a few ideas to get you started:





