Formspree is a sensible online form builder for businesses which can be integrated with Ghost to build email contact or feedback forms with ease
Whether you want to add an email contact form to a page on your Ghost site, collect data from your readers or gather feedback, Formspree has a variety of HTML forms which you can quickly integrate on your site, and have Formspree email you the submissions - no sign up required!
Create a free Formspree account and form endpoint
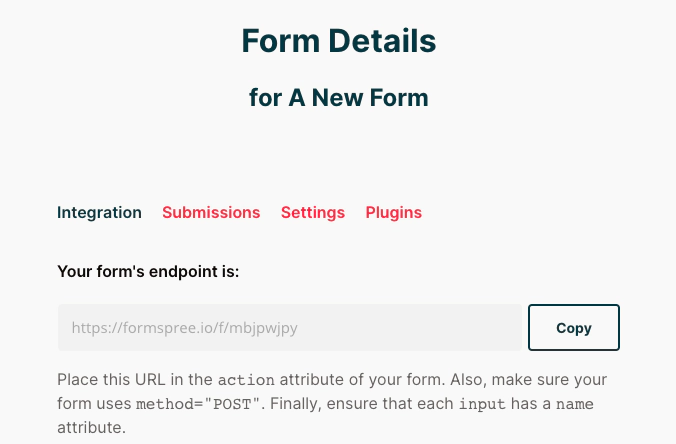
Once logged in to your Formspree account, navigate to the dashboard and click +New Form”. Name your new form something memorable and click Create Form.

Copy the provided endpoint URL. This URL will be used as the value of the action in your form.
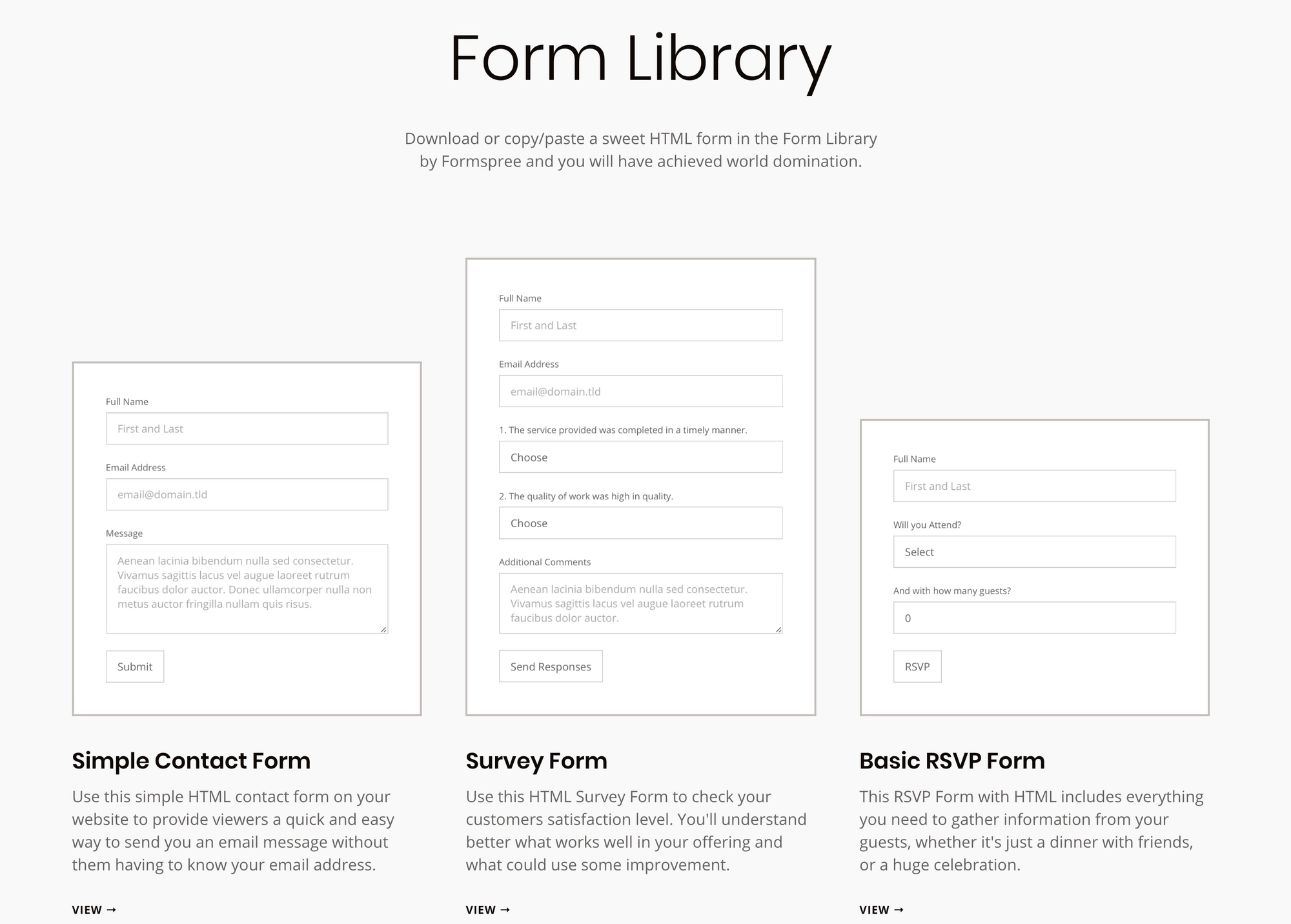
Select a form style
Once you’ve found one that you like, click View to find the editable HTML for your new form.

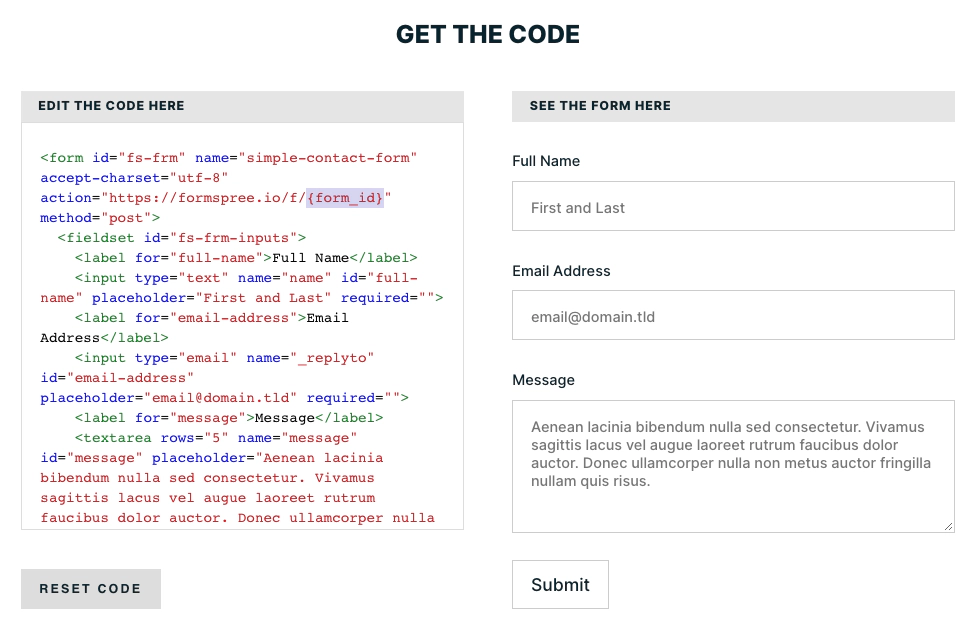
Edit the form code
Connect your form by entering the form endpoint URL that you created in Step 1 into the code as highlighted below:

If you’d like to change the names of the fields in the form, or the placeholder text, you can make any amends to the code in the editor from the same page.
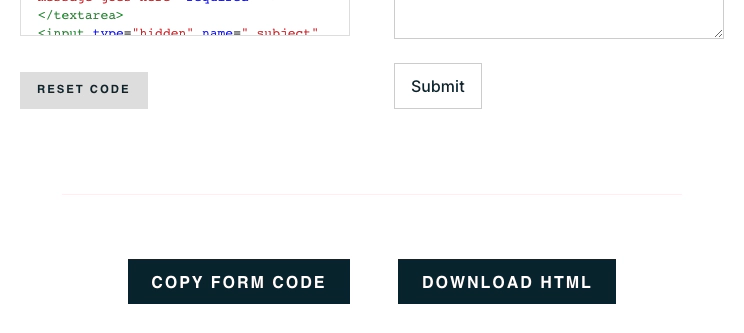
Copy the form HTML code
Copy your final form HTML code:

The default Formspree code includes some inline styling. These styles can be edited to suit your site’s design directly in the form code, in your site’s theme, or using code injection.
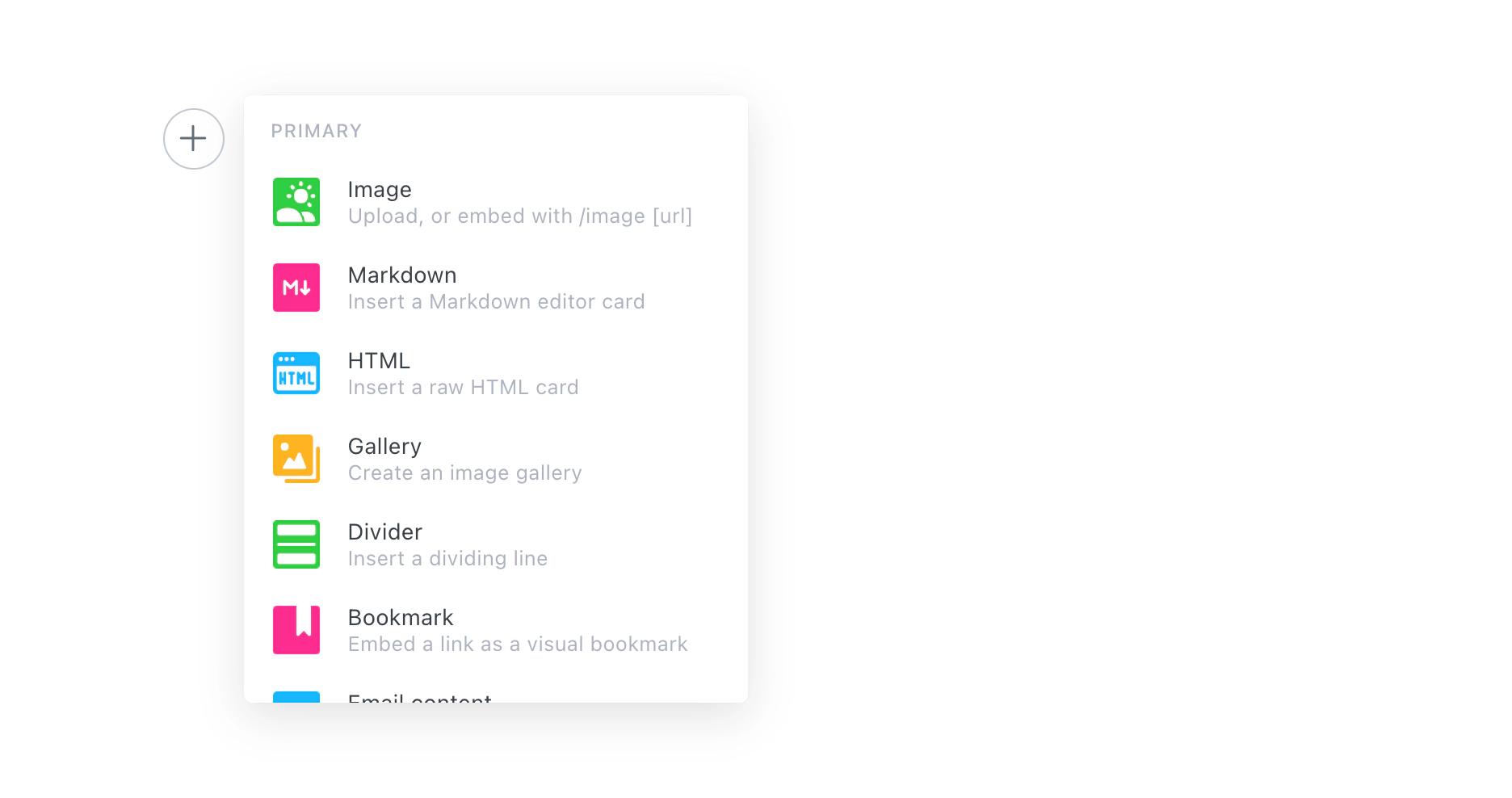
Paste the code into a new HTML card
Now you can paste the form code within an HTML card on any post or page in Ghost:

Final tips
Once you’ve published and activated your form — that’s it, you’re all set up! Your submission will appear in the form’s Submissions tab within your Formspree dashboard, and you’ll receive an email containing the submission.





