Ghost works with Facebook automatically in multiple ways to ensure that your content is fully optimised for the world’s largest social network
Integrated structured data
Ghost contains integrated global settings and user settings to associate your site, users, and individual posts with specific Facebook users and pages via automatic Open Graph meta tags. This allows for rich data to appear whenever people share links to your site, as well as association with your official accounts.
Custom Facebook cards
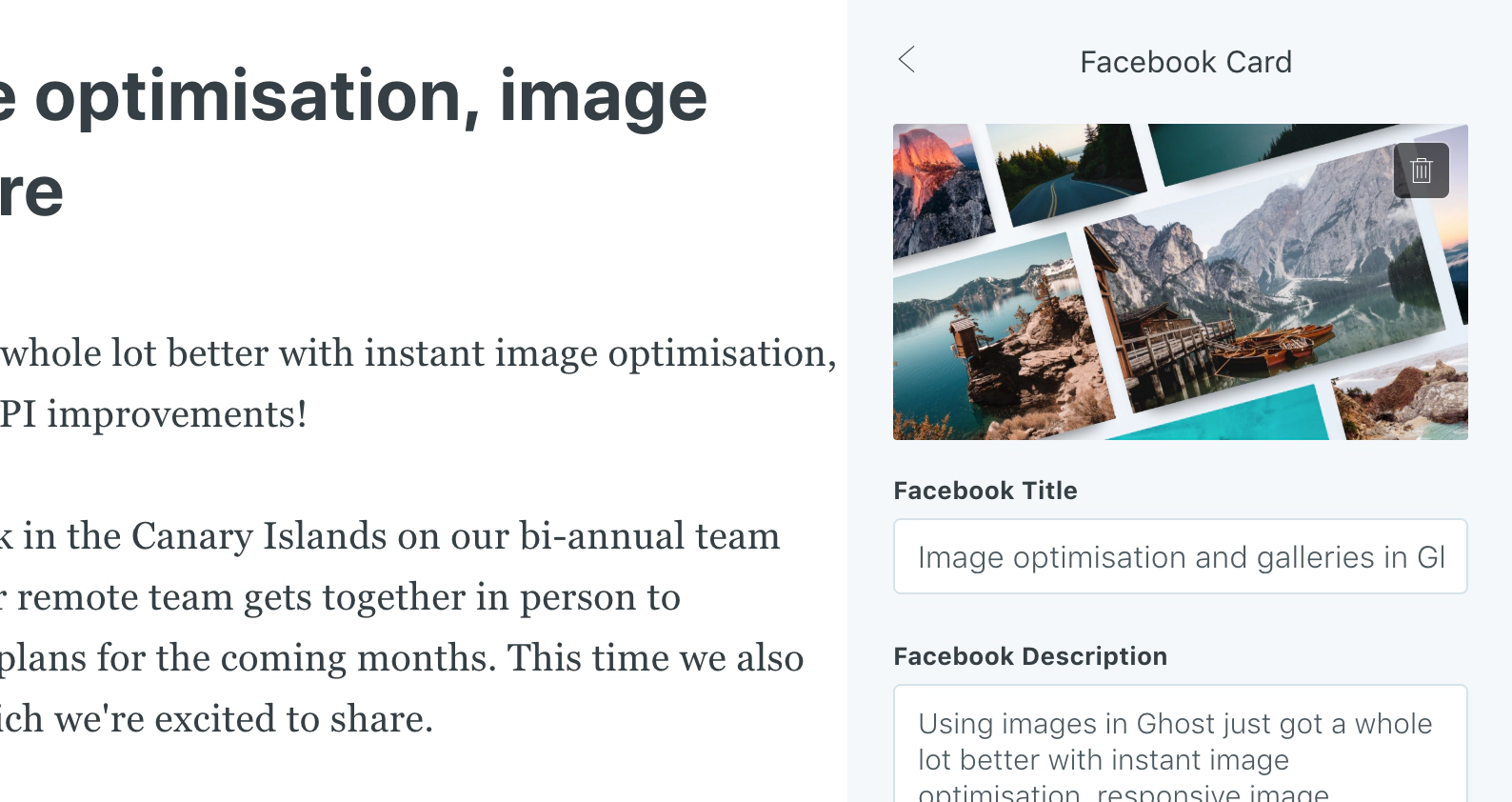
Fine-grained control over the structured data for each post is also available via the post settings menu of every post and page within Ghost, so you can always determine exactly what gets shared.

Embed posts in your content
All content from Facebook works with Ghost automatically via our OEmbed integration. All you have to do is paste a URL!
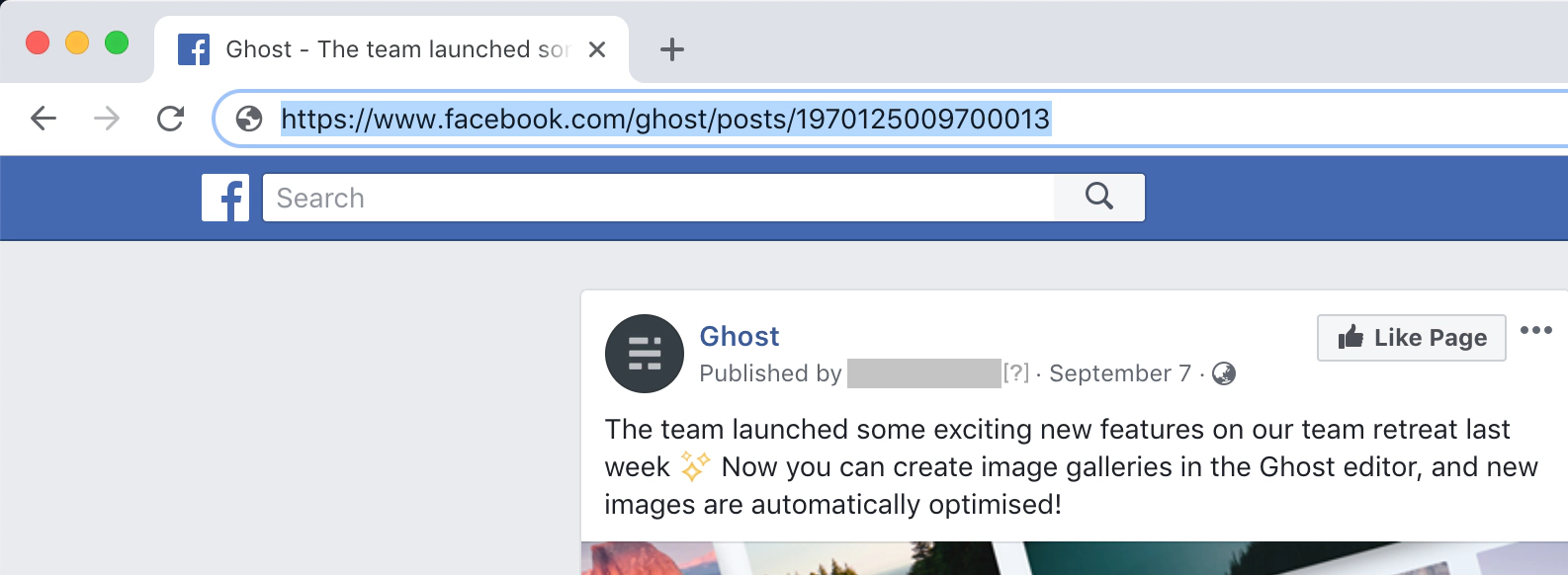
Copy the URL of the status
Grab the URL of the status you’d like to embed into your post or page

Paste it into the Ghost editor
When you paste it into the Ghost editor it’ll be automatically transformed into a rich embed of the status you selected

Publish your post
That’s all there is to it! Ghost interacts with Facebook via their OEmbed API in order to retrieve all the correct settings automatically and serve your status in the best way possible.
Use Facebook comments with Ghost
If you have an active Facebook community, then you may also want to use Facebook comments for your Ghost posts and pages to keep the conversation all in one place. You can do this using the official Facebook Comments plugin.
Copy the Facebook comments code
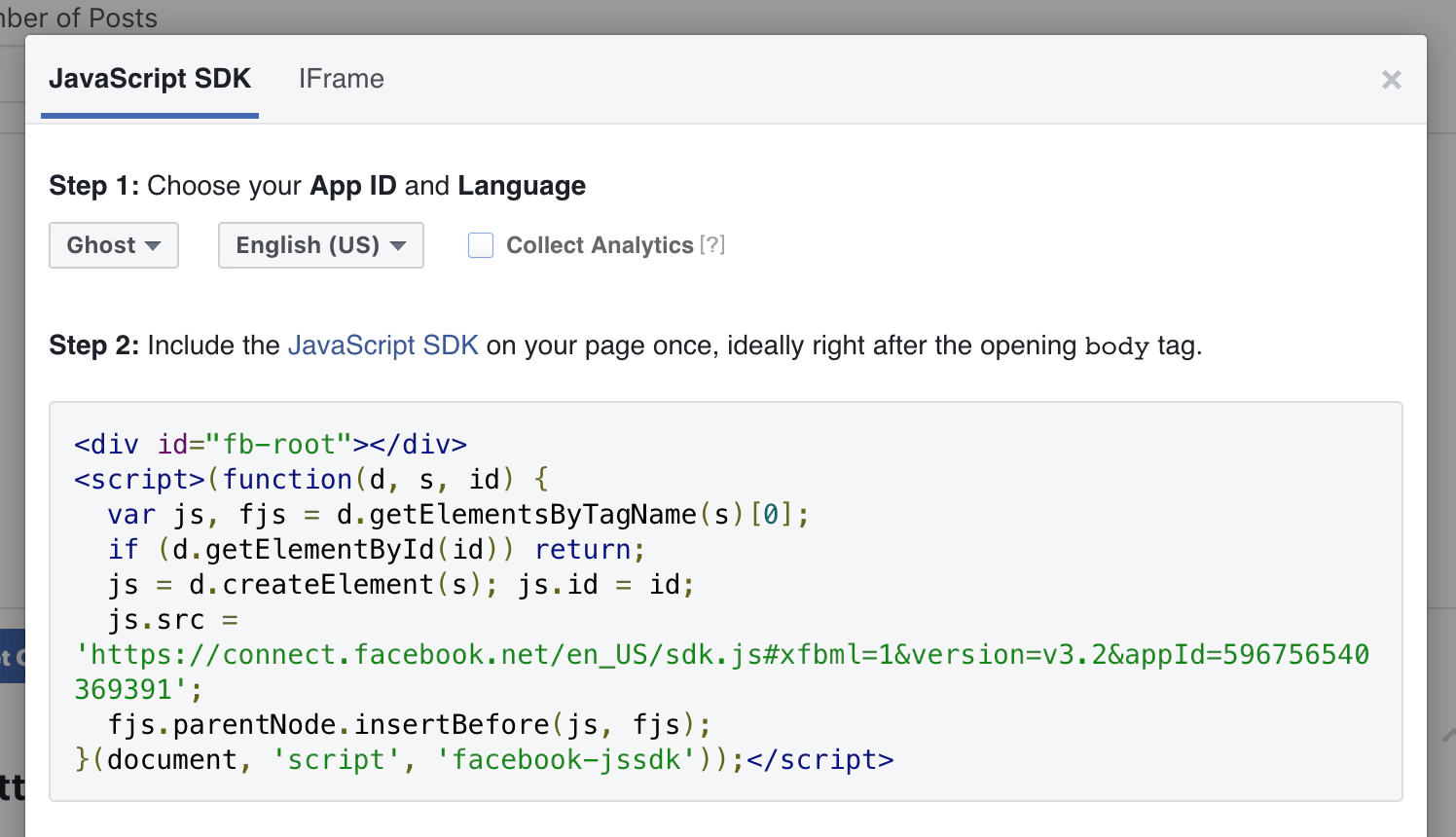
Click on the Get Code button on the Facebook Comments plugin settings page, and select the Facebook Page you would like to associate with your site comments. We recommend disabling the Collect Analytics feature.

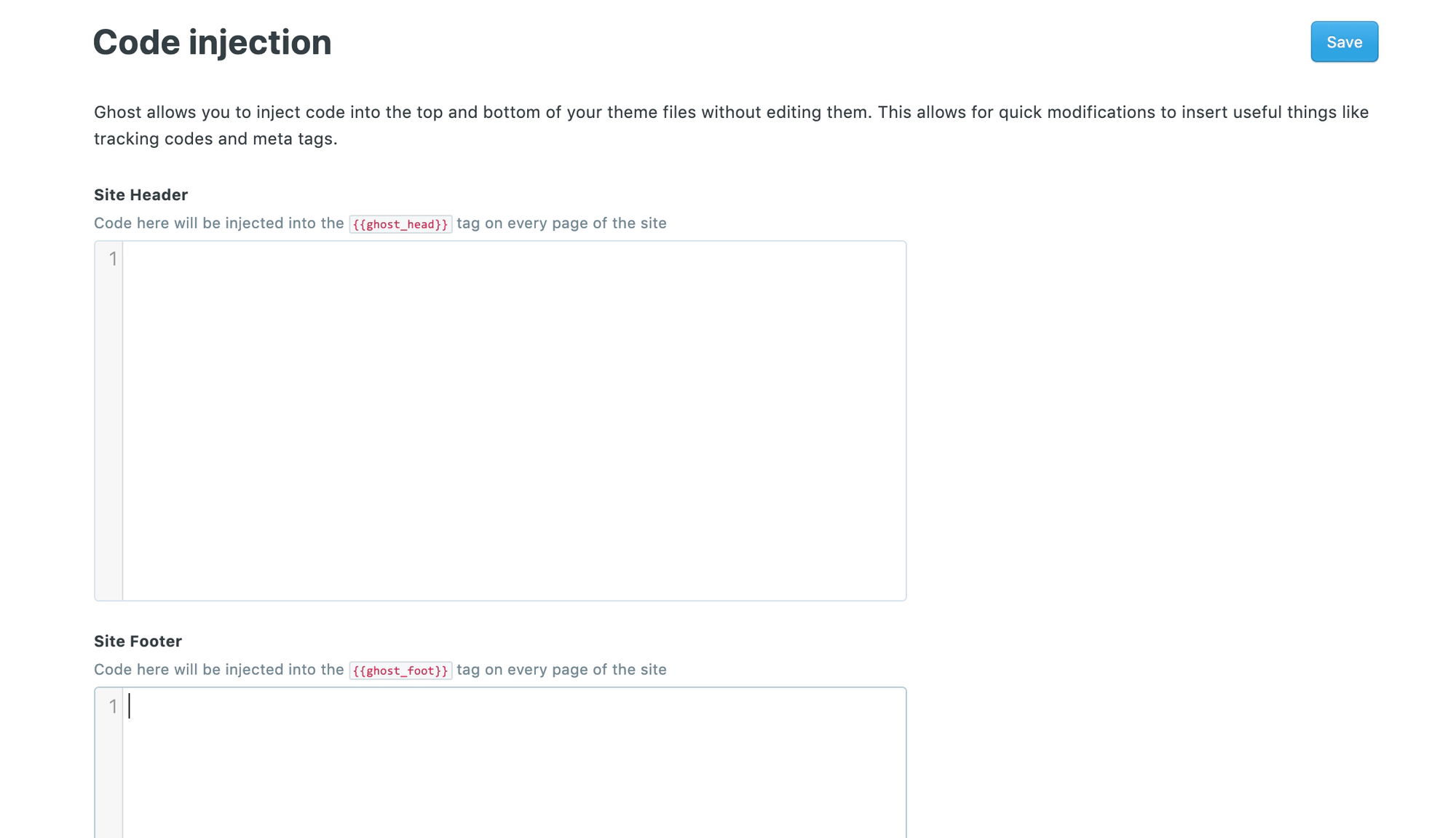
Next, copy the provided code in Step 2 and add it to Footer section of Ghost’s Code Injection settings area.

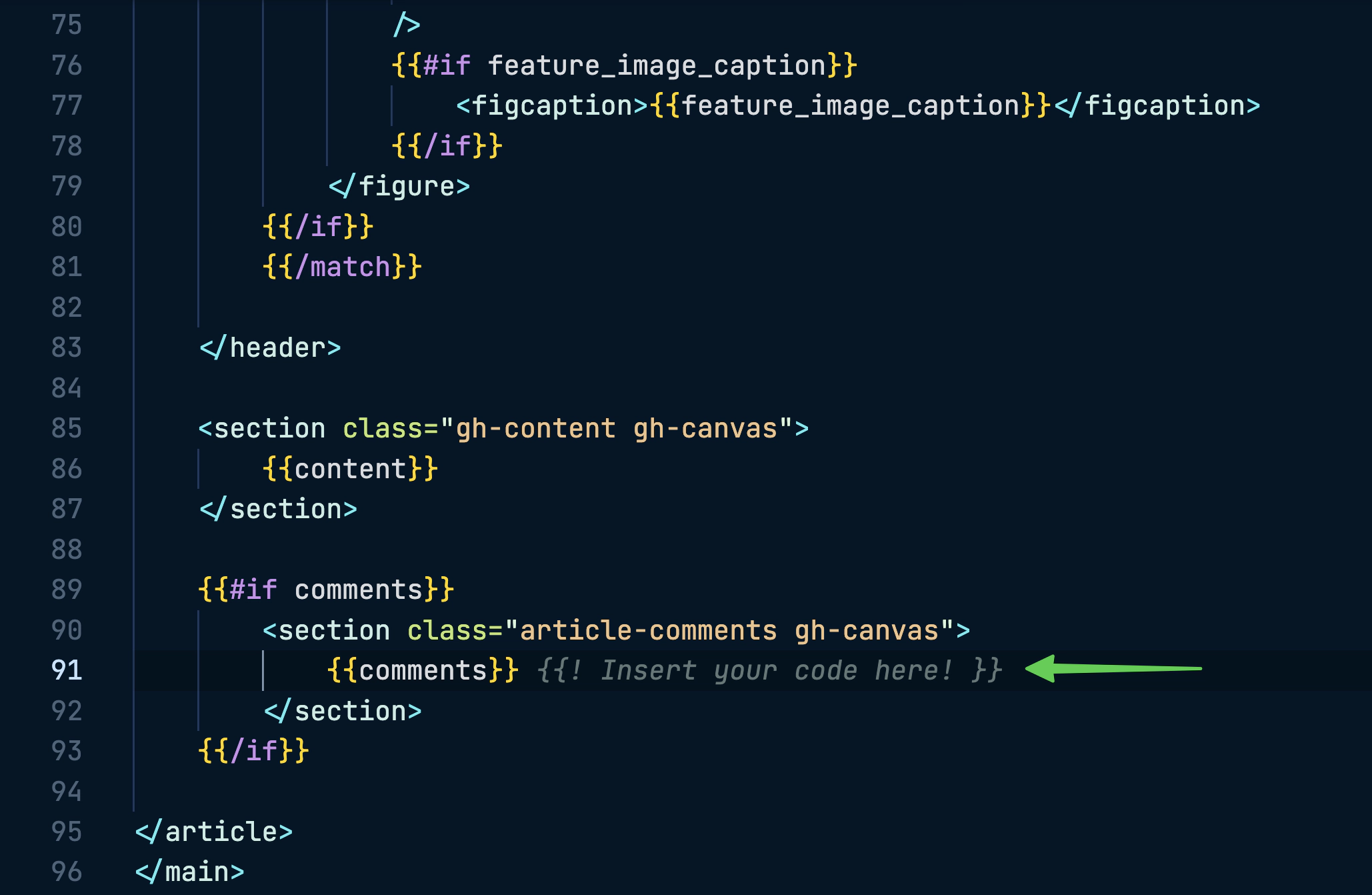
Paste the final comment code into post.hbs
A good spot for this code is right after the content in the template file.

Replace the comments helper code with the following (instead of the code provided by Facebook in Step 3):
<div class="fb-comments" data-href="{{url absolute="true"}}" data-numposts="10"></div>
Then save the file, upload a fresh copy of your theme, and restart Ghost. Comments should now be loading on your site.
Do more with Zapier
As always, you can power up your site even further using Zapier. If you’re already using Facebook, you might also like some of these complimentary automations:


