Showcase front-end code snippets directly from CodePen inside the Ghost editor using sensible embeds
If you want to share user-created HTML, CSS and JavaScript code snippets side-by-side in your content, it’s entirely possible to use tools like CodePen to generate functional embeds that can be pasted directly into a card in the Ghost editor.
CodePen is a reliable development environment to host your code snippets, share your work or find inspiration and every single CodePen entry can be embedded directly into Ghost.
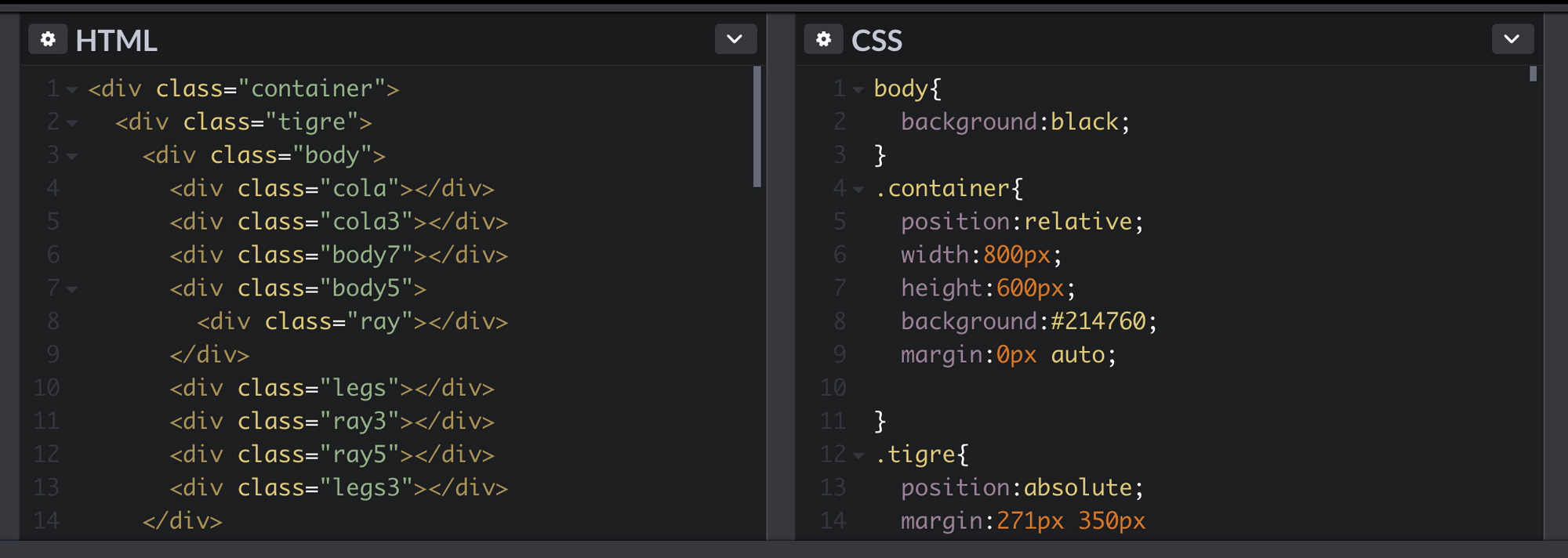
Create a new Pen
CodePen is a free community tool - once you’re signed up you can create a new pen and start building your code snippet:

All public content on CodePen is free to browse, fork and share - so you can also browse for relevant content using the explore feature.
Grab the embed code
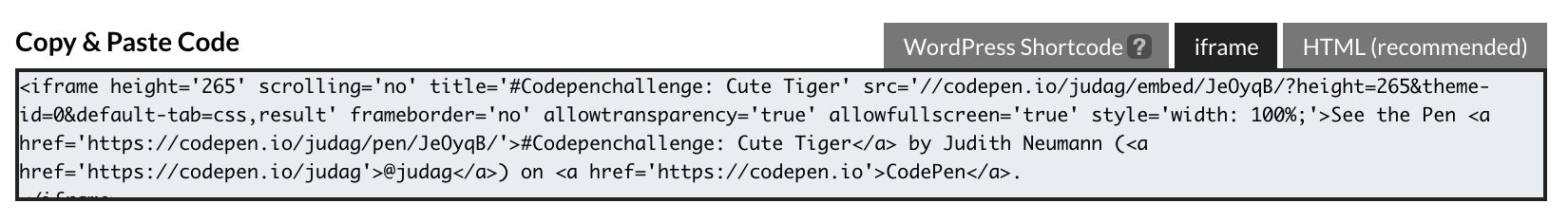
Once your code snippet is good to go, locate the embed button at the bottom left and copy the iFrame embed code.

This is the quickest way to embed a CodePen preview on a Ghost site without any additional styling. Feel free to use the HTML embed code too, but note that you will probably need to layer on some custom styling depending on your theme.
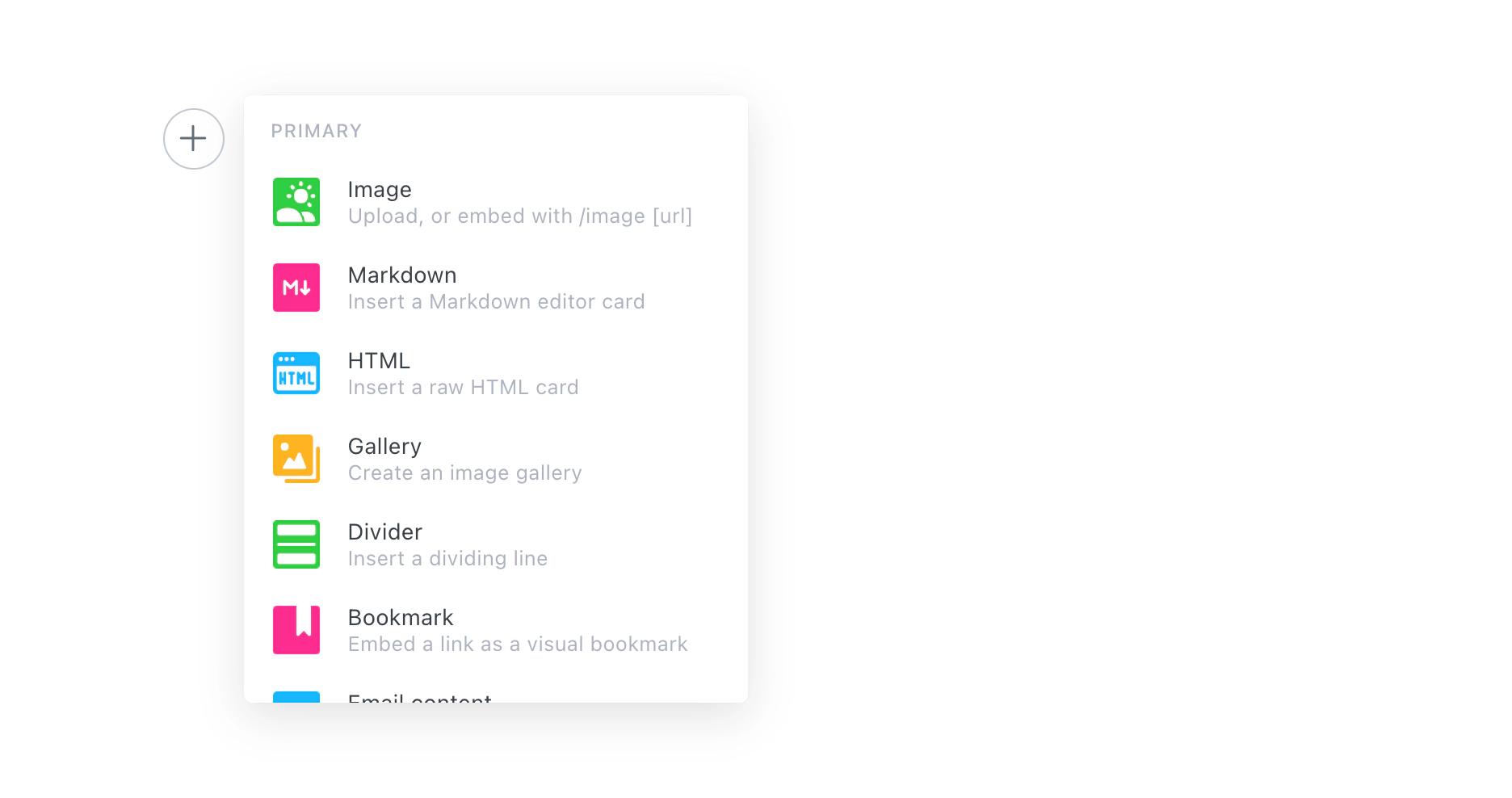
Paste it into a HTML card in the editor
Create a new HTML block in the Ghost editor on the post you would like to embed your code snippet and paste in the embed code.

Publish your post
That’s all there is to it! Ghost allows you to paste embed code directly into the HTML block to share CodePen content with your readers.
Here’s an example of the end result:





