All bases or views from Airtable can be displayed in Ghost content automatically using sensible embeds - paste a code snippet and embed your Airtable data
When you need to add a substantial amount of data into your content and a standard Markdown table won’t suffice, it’s more effective to embed this data from a spreadsheet or database provider. This is a reliable way to present your data - and best of all it becomes dynamic and offers readers the opportunity to export.
Fortunately, Ghost is compatible with any service that offers an embed code using HTML code blocks within the editor. Here’s a quick guide for Airtable:
Navigate to the Airtable base or view
Airtable is a flexible spreadsheet/database tool that holds your information in dynamic bases. Within each base you can create multiple filtered views for specific use cases.
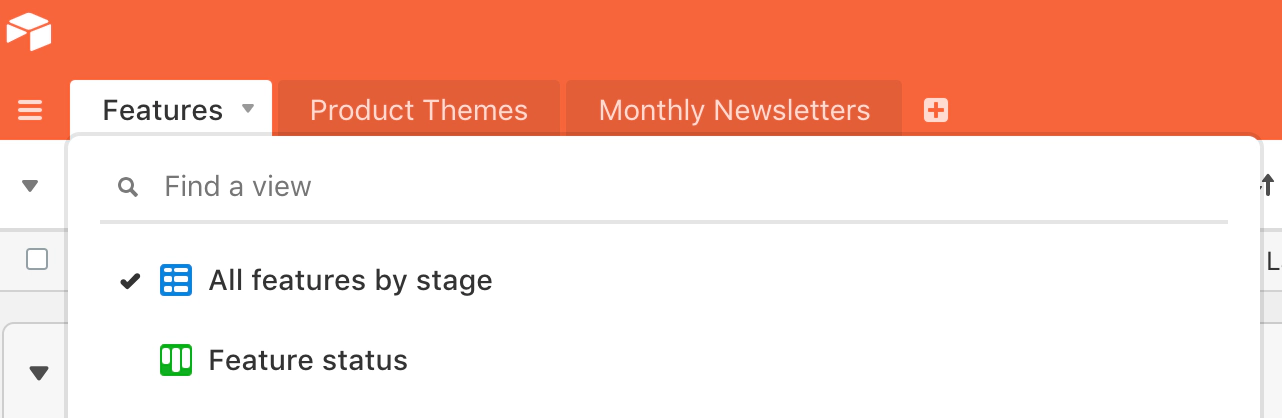
It’s entirely possible to embed a particular base or an individual view of your data - so the first step is to ensure you are looking at the specific set of data that you want to embed:

Copy the embed code
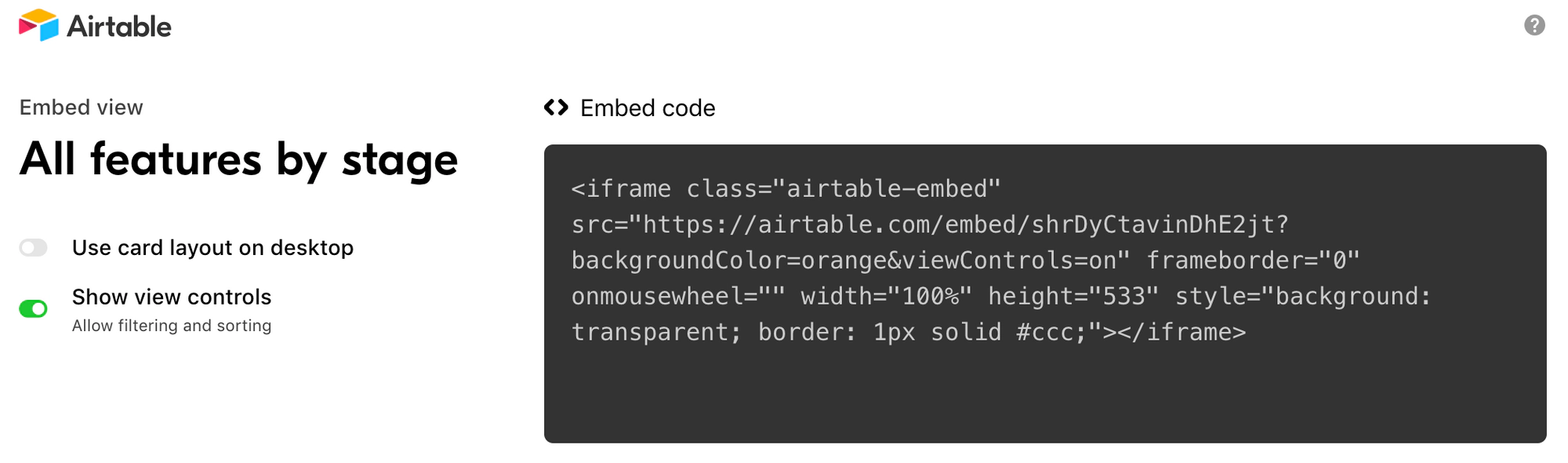
Once you are looking at the correct data, access the embed code via the sharing icon from the Airtable menu and copy it:

Paste it into a block in the editor
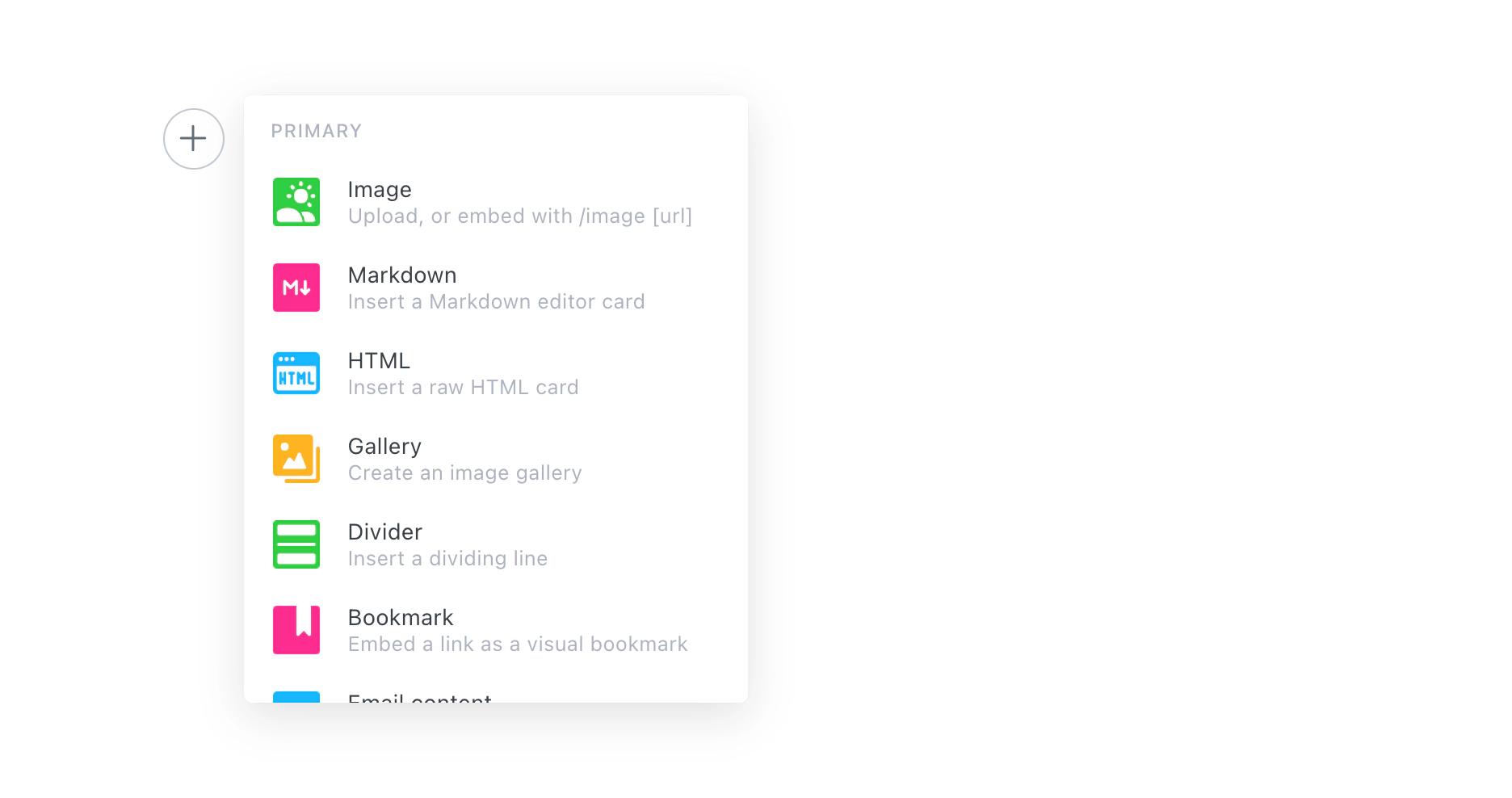
Create a new HTML block in the Ghost editor on the post you would like to embed your Airtable view, and paste in your Airtable embed code:

Publish your post
That’s all there is to it! Ghost allows you to paste embed code directly into the HTML block and renders the embed content in your post.
Here’s an example of the end result:
Do more with Zapier
As always, you can power up your site even further using Zapier. If you’re already using Airtable for sharing data, then you might also like some of these complimentary automations:


