How to create a design brief for a Ghost theme
Getting your theme design project right is important — here's a template to get you started.
Your website is the home of your business — a window to the world that promotes your creative work 24/7. It's important to get a theme design project right because it has a direct impact on your visitor's experience and your business goals.
In this article, we're going to explore why a strong design brief is so important, before breaking down the anatomy of a good design brief with a template that you can steal to get a head start.
Why you need a design brief
Hiring a professional to customize your website can be a daunting task, especially if it's your first time working on a web design project or working with front-end developers.
The good news is that you don't need technical skills, you just need a clear idea of what your goals are and a design brief that explains your project in detail.
Without a good design brief, you're likely to fall into the pitfalls of hiring the wrong person for your project, spending longer on the project (which means spending more money), or even having to abandon the project halfway through and start over. No one wants this!
Having well-defined goals, objectives and requirements is a must for any theme design project, whether it's a full redesign or smaller customization.

Once you have a theme ready, here's how to apply it to your site.
How to structure a theme design brief
Now that we understand why creating a website design brief is a worthwhile endeavor, let's get straight into it and take a look at how to compile a brief that will make your developer excited to work with you, and produce their best work.
You can expect a standard design brief to be 1,00o words or a few pages long, depending on the amount of detail you include, the scope of your project, and the number of assets or wireframes you choose to include. Set aside a minimum of 3 hours to complete your brief.
#1 Project overview
It's always a good idea to start with a summary for any kind of project. Get to the point as soon as possible. A developer should be able to quickly assess whether they're a good fit for your project. If it helps, complete this section last.
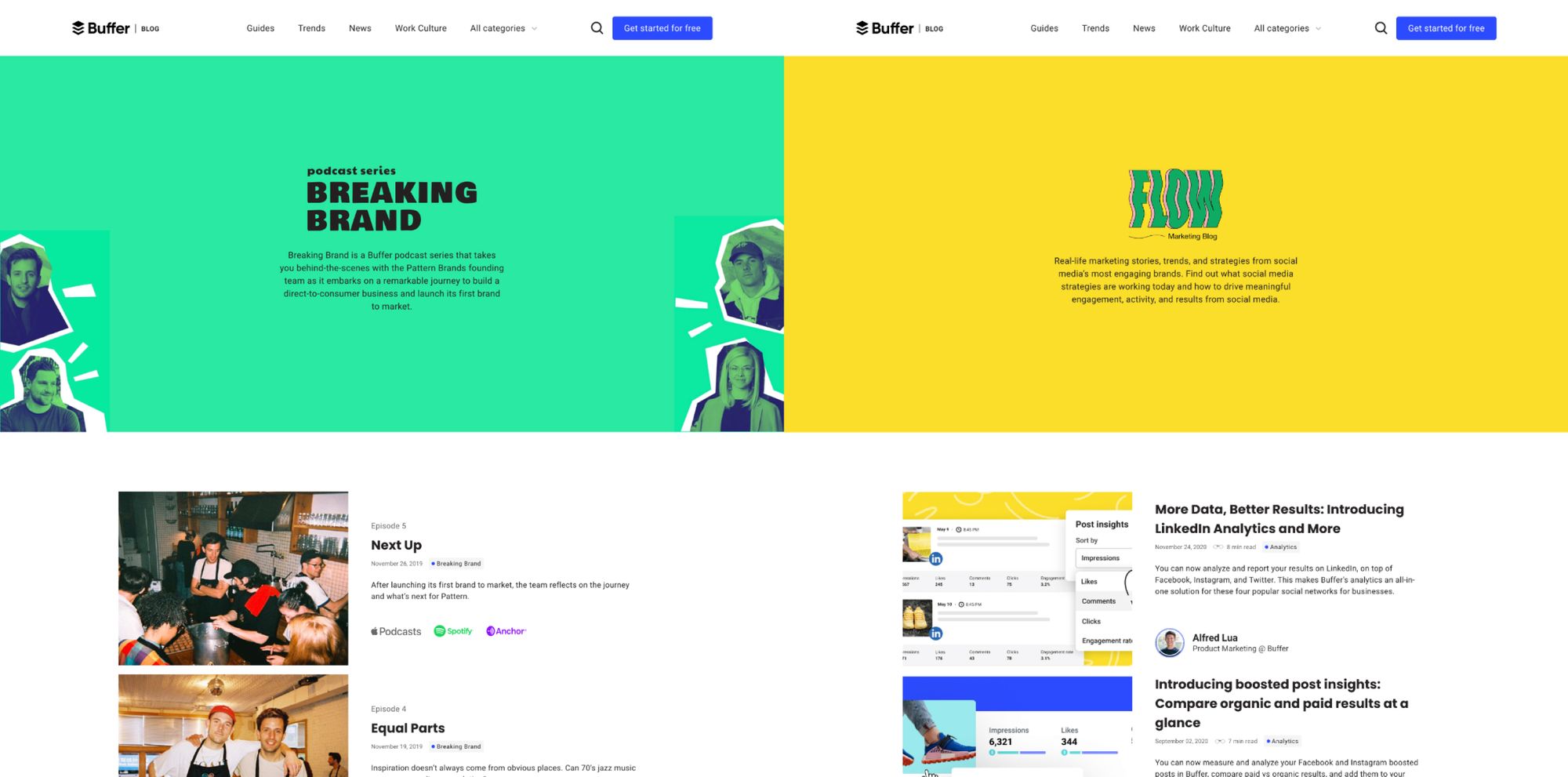
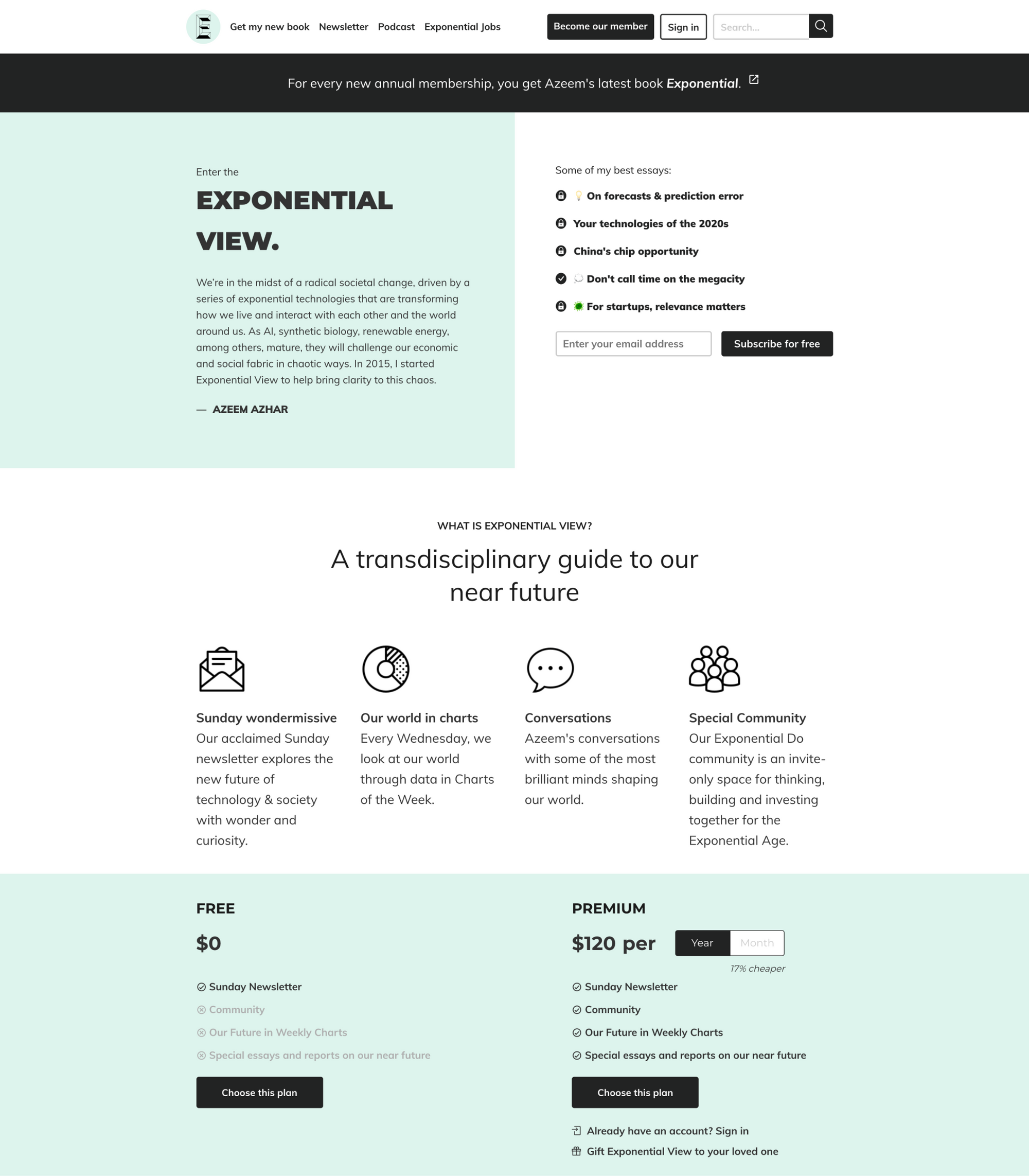
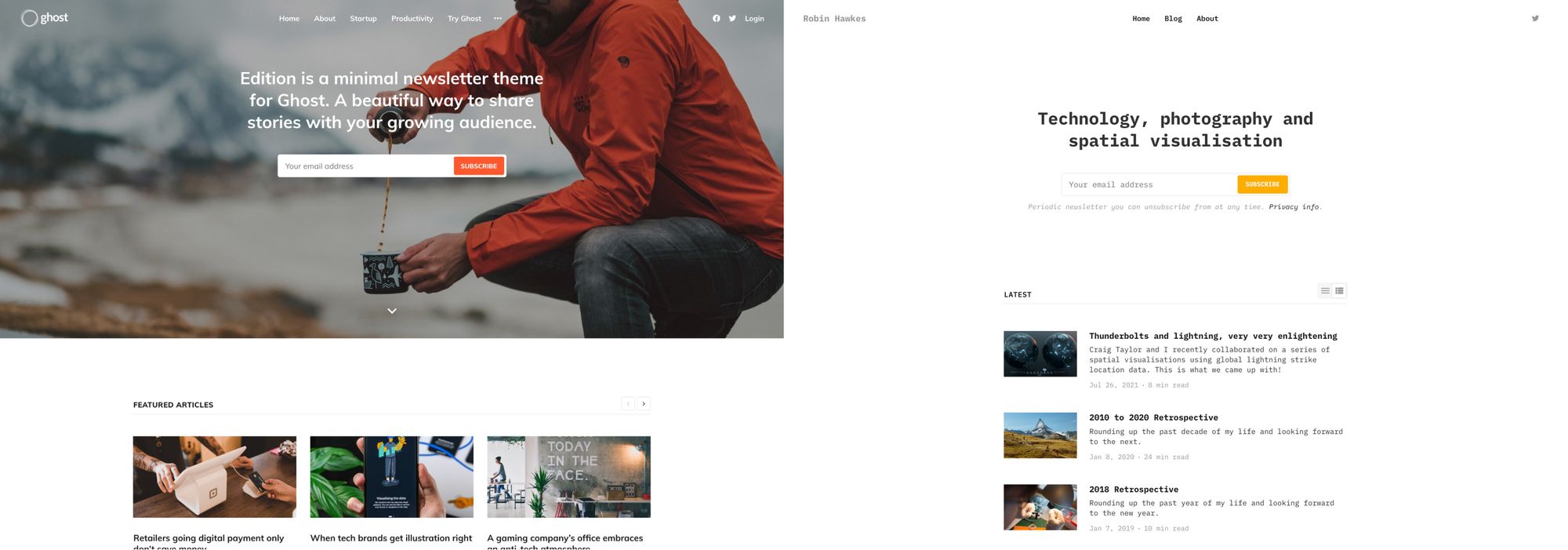
A great way to position a project overview is to share the main problem that you're trying to solve. For example, maybe you need to increase the number of email subscriptions by creating a distraction-free homepage, or perhaps you need to differentiate your newsletter and podcast content archives with their own branded design.
Be candid with your budget and schedule expectations in the project overview. Being transparent about what you expect is the best way to find the right person.

#2 Company profile and target audience
Share an overview of your business and your target audience so the person you hire for the project has a good idea about what you do. Here's some of the key elements to include:
- A brief introduction to your business
- A summary of your target audience
- Your current website URL
- What platform your website is using
- Who the key stakeholders are for this project
Freelancers or agencies work for your business on a short-term basis. This means they need to get all of the relevant context as quickly as possible, in order to do a great job.
You don't need to write a full biography, but be sure to include all of the most relevant information to help them get up to speed.
#3 Goals and objectives
Outline what your goals and objectives are before embarking on a website design project. This helps to identify what you hope to achieve as a result of your investment, which in turn helps to outline the requirements of your brief that your developer will be working on.
Objectives break down the goals into something measurable.
Requirements are the things you want a developer to implement to reach these goals and objectives.
Here's an example for an email newsletter business:
- Goal: Get more free email newsletter subscribers.
- Objectives: Increase the number of weekly subscribers by 20% and increase the visitor-to-subscriber conversion rate by 2%.
- Requirements: Create a custom home page to showcase the value of our newsletter, with an email subscription form as the main call to action.
Not only does this make it clear what the requirements of this project are, but it also helps to give more context about the decisions you've made, and how they're going to help you achieve your business goals.

#4 Outlines and reference materials
This is a space for you to include much more detail about the requirements of the project. You should spend the bulk of your time on this section. Things to include:
Wireframes — Don't be afraid to sketch what you have in mind, you can do this on paper, on a tablet, or using any design tool of your choice. It doesn't need to be perfect. It doesn't even need to be neat and tidy. It just needs to illustrate your ideas clearly.

Reference materials — Find examples that are similar to the thing you're trying to achieve and explain what you like about them. Present these reference materials with your wireframes to help illustrate your sketches. We recommend including reference materials for every project, they're surprisingly useful for everyone involved.
Copywriting — Include the words that you want to be used, especially if you're building new landing pages or calls-to-action. You can always tweak this later during the review stage.
Technical requirements — At a minimum, you'll want to make sure the improved website passes performance tests (such as Google's Lighthouse) and is optimized for mobile devices. You can also include any other unique technical requirements here.
Design assets — Give your developer the tools they need to get started on the right track by sharing assets such as brand colors, logos, fonts, and images.
Free website design brief template
We've put together a template with examples in a Notion document for you to steal and recreate for your own projects:
Tips for customizing a Ghost theme
You absolutely don't need to hire a developer to create a blog, newsletter, or membership website using Ghost.
It's possible to get started with one of the beautiful pre-built themes in the space of a few clicks.
However, if you are ready to take it one step further, the good news is that there are almost no limits to what you can achieve.
Here's some resources and ideas for your Ghost theme customization project:
- The easiest route is to customize your existing theme. All Ghost themes can be built on top of, so this can save quite a lot of time and resources compared to building something from scratch.

- Create a thorough brief using the template above before reaching out to developers and share a link to it. This shows that you're prepared and helps to present your project in an exciting way. Remember, website developers are in high demand, so it doesn't hurt to stand out.
- Use the experts directory to find verified Ghost developers.
- If sourcing a freelance developer from sites like Fiverr, Toptal, or Upwork, any experienced theme developer will be able to work with Ghost themes using our extensive documentation, tutorials, and open source themes like Casper as a code reference.
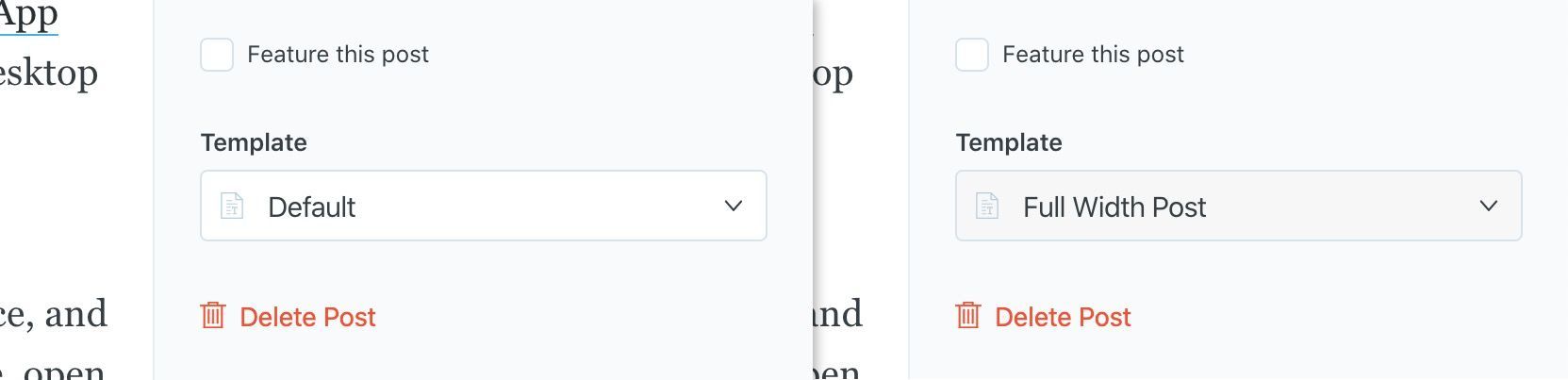
- Ask your developer to build custom templates in your theme. If you're creating custom landing pages, using custom templates means you can use the template again in the future without needing to edit any code. Nice.

Wrapping up
Now you know how to create a theme design brief that will help you to find the right person to work on your project and meet your requirements on time. It may take more time to create a proper brief, but the payoff is worth the effort!