
A complete guide to code snippets
Developers write code. Some developers write about writing code. But when they try to share that code on the web, everything that makes code more readable – like formatting and syntax highlighting – is gone!
While we can’t fix the bugs in your code, we can show you how to make it look spectacular. In this tutorial, learn how to create code blocks in Ghost and beautify them using the Prism syntax highlighting library.
Create a code block
Before we highlight our code, we need some code to highlight. To add a block of code to a post or page, type three backticks (```) followed by the name of the coding language and hit tab or enter. For example, to add a block of javascript, write: ```javascript. (You can also add a language after the fact by typing it into the top right corner of the code block.)
Add syntax highlighting
Syntax highlighting applies styling to your code based on its meaning. It’s not just an aesthetic improvement – it also improves readability 🤓
We’ll use the Prism library to add syntax highlighting using two different techniques: Code Injection and theme customization. While both techniques yield the same result, the second, more complicated one offers more options for customization and optimization.
Add Prism via Code Injection
To function, Prism requires JavaScript and CSS. The JS parses your code blocks and the CSS styles theme. Below, we'll load these resources via Code Injection using a CDN.
With the CDN, Prism recommends using their autoloader script, which automatically loads the needed languages. For example, if you have JavaScript and Python code snippets, the autoloader only loads the code needed to parse those languages.
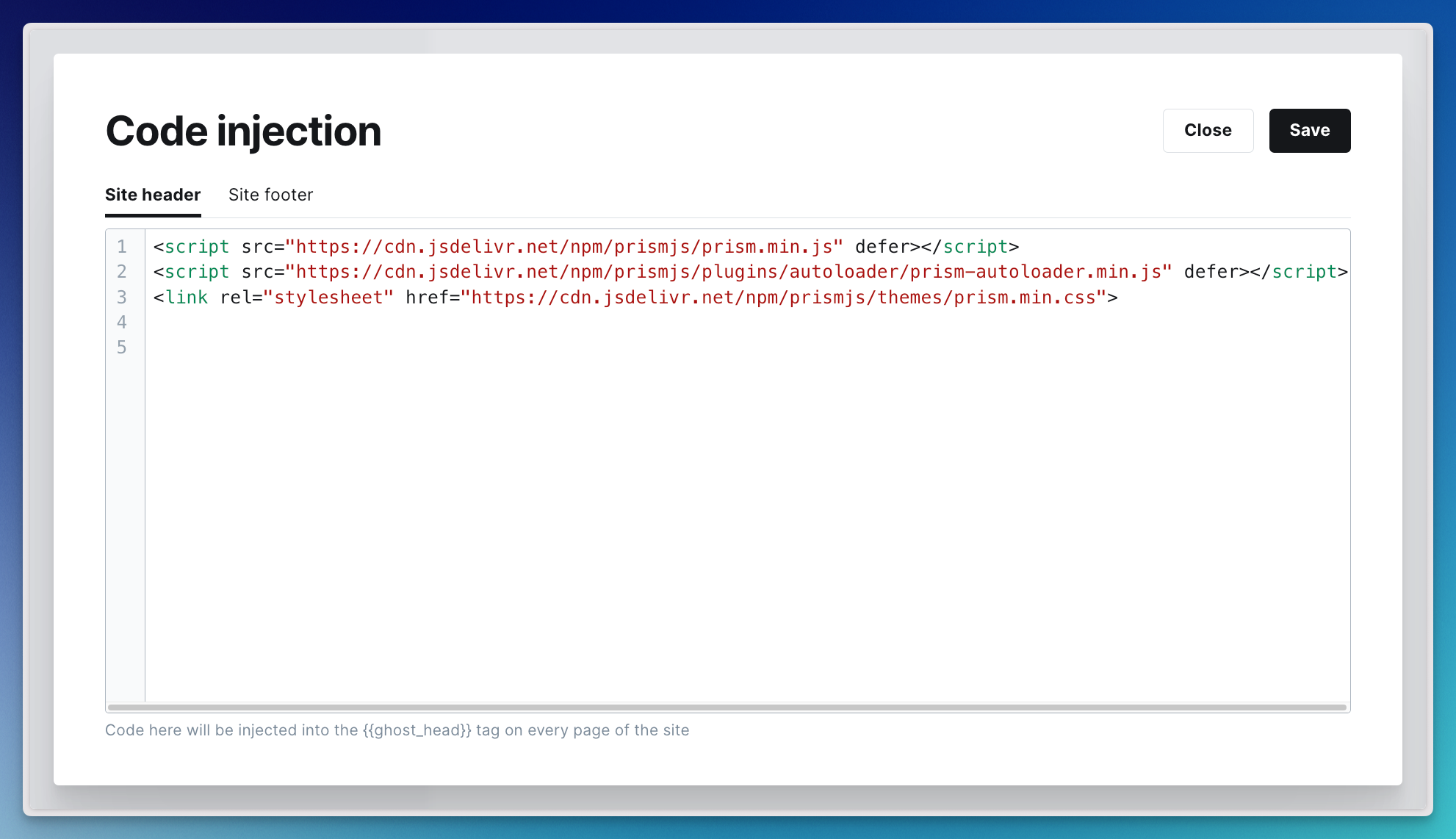
Add the snippet below to Settings → Code injection → Site header:
<script src="https://cdn.jsdelivr.net/npm/prismjs/prism.min.js" defer></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs/plugins/autoloader/prism-autoloader.min.js" defer></script> Prism offers several color themes. Choose the theme you want to use and load its CSS. In the code below, we use the default theme. However, if you wanted to use the Twilight theme, change the filename from prism.min.css to prism-twilight.min.css.
Again, add the following code to Code injection → Site header:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/prismjs/themes/prism.min.css">
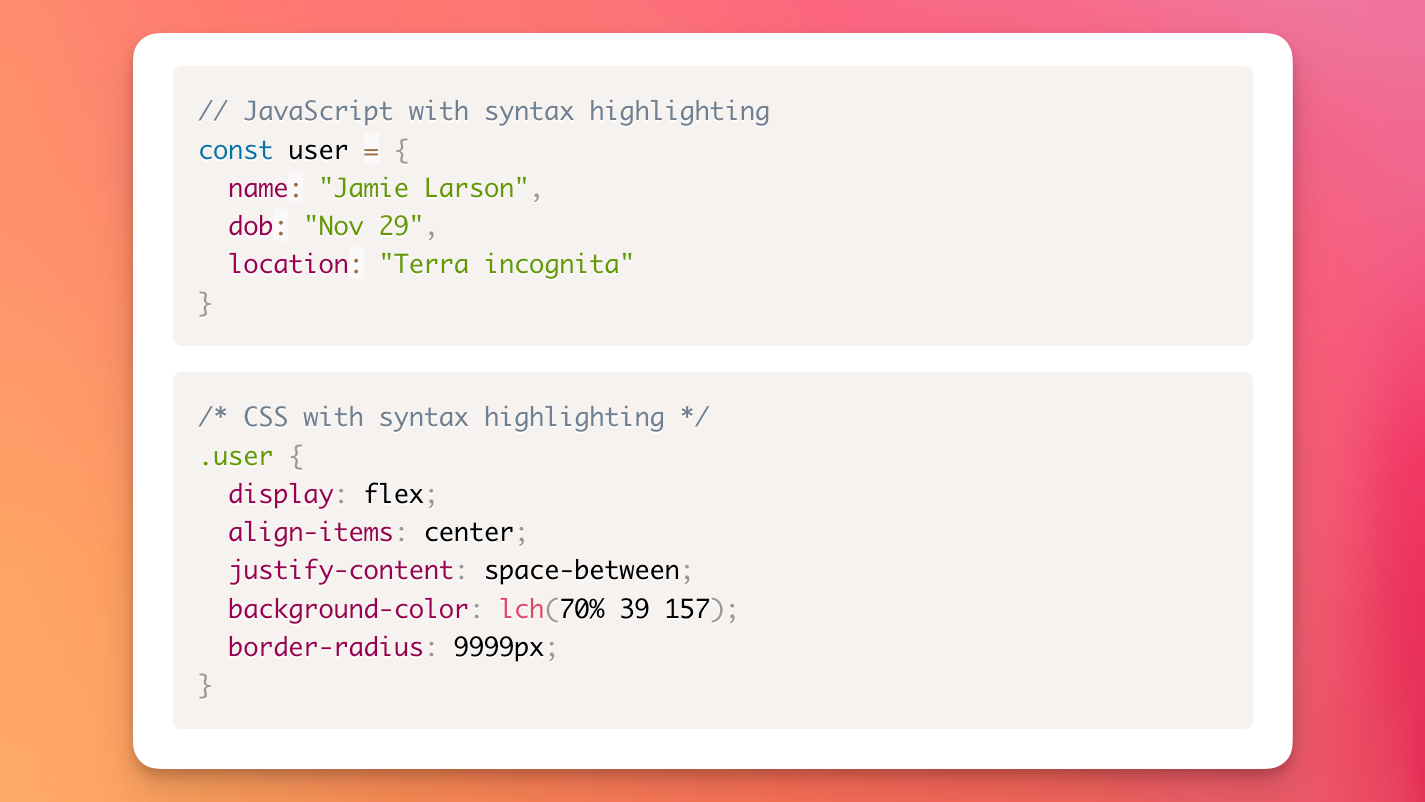
Save – and that’s it! Add a code block to the editor and publish. Your code snippets will now be looking gorgeous 💅

Add Prism via theme customization
By adding Prism directly to your theme files, you have more options for styling the syntax highlighting and more opportunities for optimization.
Go to the Prism download page. Choose a theme and the languages you want to support. Scroll to the bottom of the page and download the JS and CSS files.
We'll add these files to the Source theme, but the process can be adapted to work with any Ghost theme.
Add the CSS
Add the downloaded CSS file, prism.css, to the assets/css folder.
Open screen.css in your code editor and import the new CSS file. Put the import statement at the top of the file.
@import "prism.css";Add the JS
Add the downloaded JS file, prism.js, to assets/js/lib.
Upload the customized theme
Help differentiate your customized theme from the default version by renaming. In package.json, change the name field to source-with-prism or whatever name you want.
Recompile your assets by running yarn zip or npm run zip. (If you haven’t already installed the theme’s dependencies, you’ll need to run yarn or npm install first.)
Finally, upload the theme zip file — find it in the dist folder — to your site. Add a code block, publish, and bask in all your syntax-highlighted glory!
Style Prism
Because you’re loading the styles for Prism yourself, you have two options for customization.
First, you can edit the prism.css file and update values to better match your aesthetic. For example, here's the rule for formatting booleans, numbers, and functions.
.token.boolean,
.token.number,
.token.function {
color: #f08d49;
}
Currently, it’s set to render as royal orange. You can update the color to whatever value you want.
Development version at the top of the page to get an unminified CSS file that’s easier to edit.Second, by self-loading, you also have access to a wider selection of themes made by the Prism community. To use one, just copy the CSS into your prism.css file, recompile, and upload your theme.
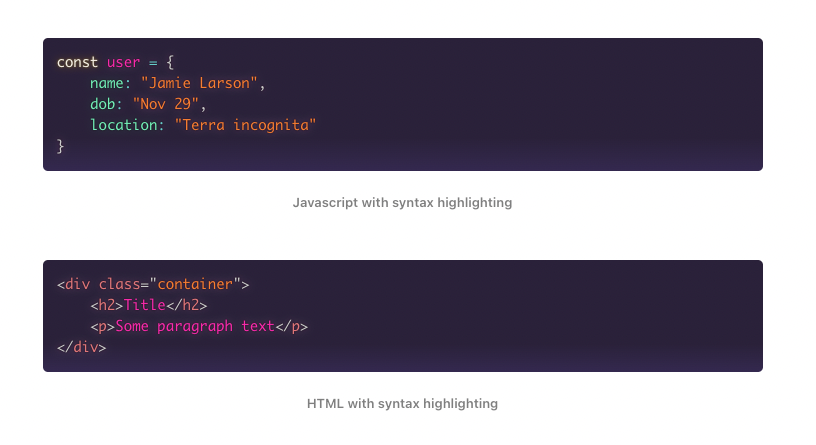
For example, here’s the Synthwave ‘84 theme. (Sometimes, you may need to modify your theme’s styling so it doesn’t conflict with Prism’s.)

Summary
You now know two techniques for adding syntax highlighting to your Ghost site, so nothing is stopping you from showing off your tech skills to the world. What’s more, Prism offers a full library of plugins that you can use to extend its functionality: highlight specific lines, add a copy button, and more.
Are you a developer writing about Ghost? We’d love to read it. Come over to our Forum and share your beautiful code snippets with the community.










