Signup cards

For those using the new Ghost Editor (beta), we've just released a brand new editor card that gives you new ways to grow your audience across your publication.
Following on from the release of embeddable signup forms that gives you the tools to embed signup forms anywhere on the web, the new Signup card allows you to do the very same thing from your Ghost publication, without ever needing to leave the editor.
Signup cards are directly integrated with Ghost memberships so they'll be shown when it makes sense, and hidden when it doesn't. These forms will only be seen by logged out visitors on your site, making sure your existing members are never confused.
Adding a new signup form
To get started, select the Signup card from the + card menu, or by typing / on a new line. Click on any text within the card and start typing to edit the copy, then use the customizable card editor to choose your layout, alignment, background color or image, button color and text, and add labels to track how many new members your form attracts.
Forms to suit your brand
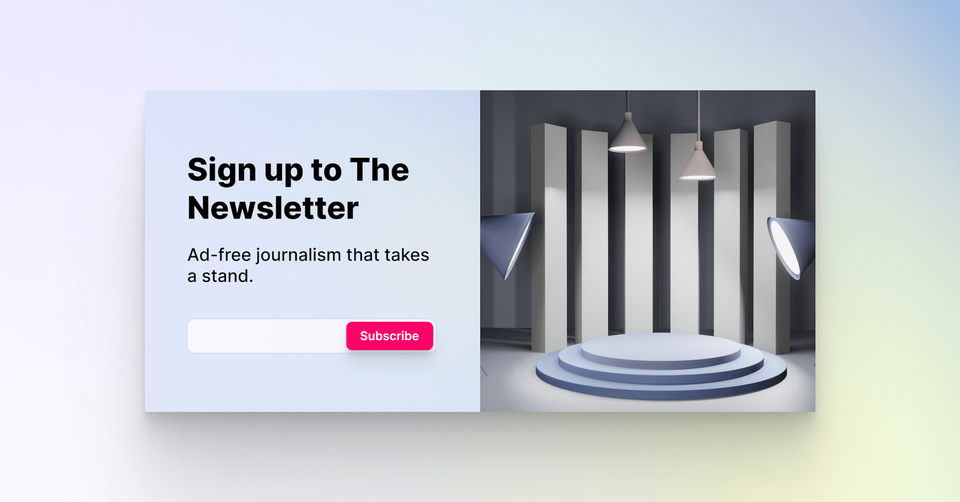
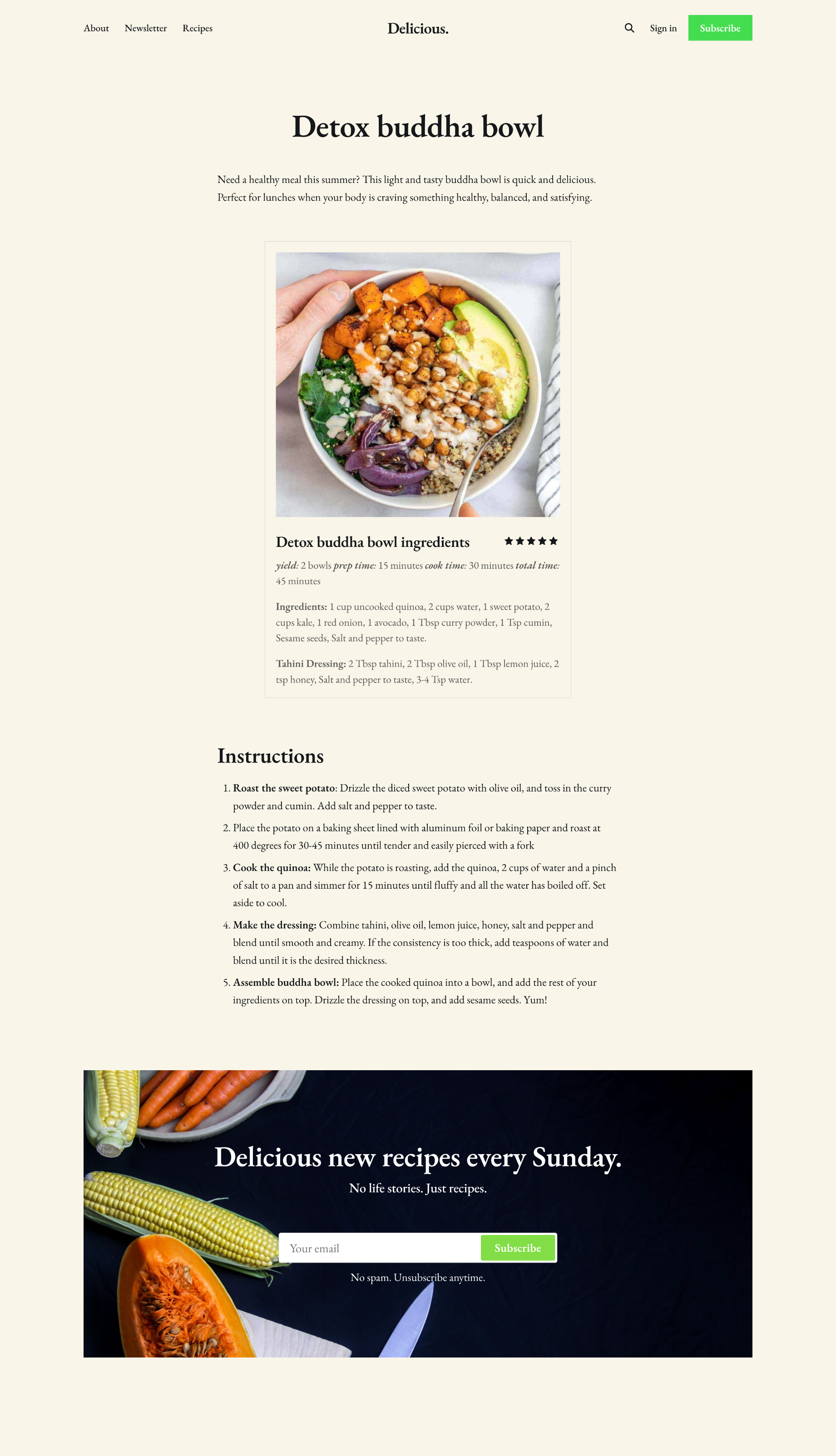
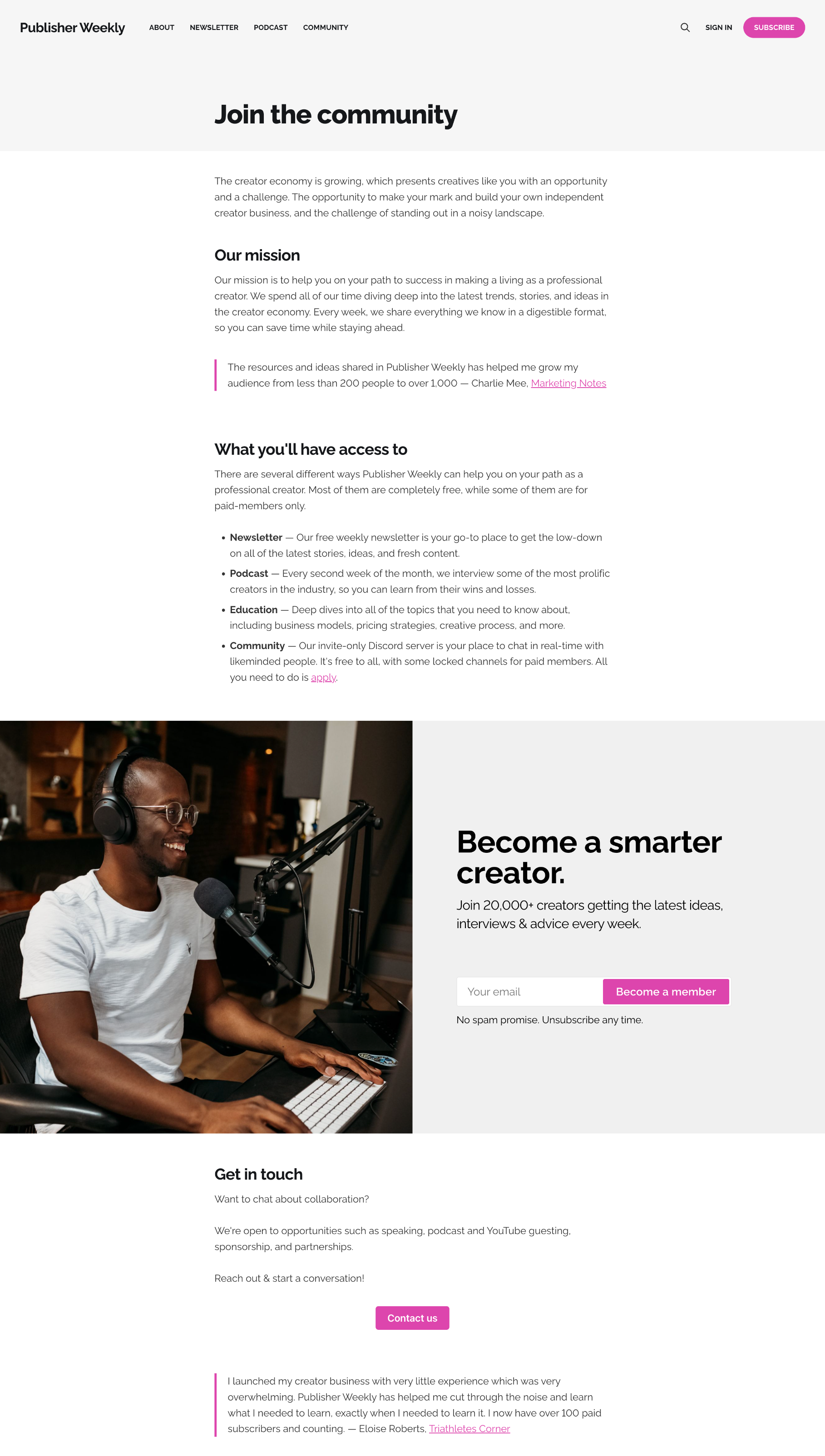
Whether you're attracting new members from a published post, a landing page, or your about page, the signup form has got you covered with customization options that allow you to style your form however you need.
Here are some examples of how to make your signup cards look the part:


Ghost(Pro) users can log in and start enjoying the signup card right away with the new Ghost editor (beta) enabled.
If you're a developer, self-hosting Ghost, you'll need to update to the latest version to get access to everything that's new.
The signup card is supported by the latest versions of all official Ghost themes. Go to Settings → Design → Change theme and reinstall your theme to update to the latest version. If you're using a custom theme, reach out to your theme developer, or visit the docs.