Post Cover Images
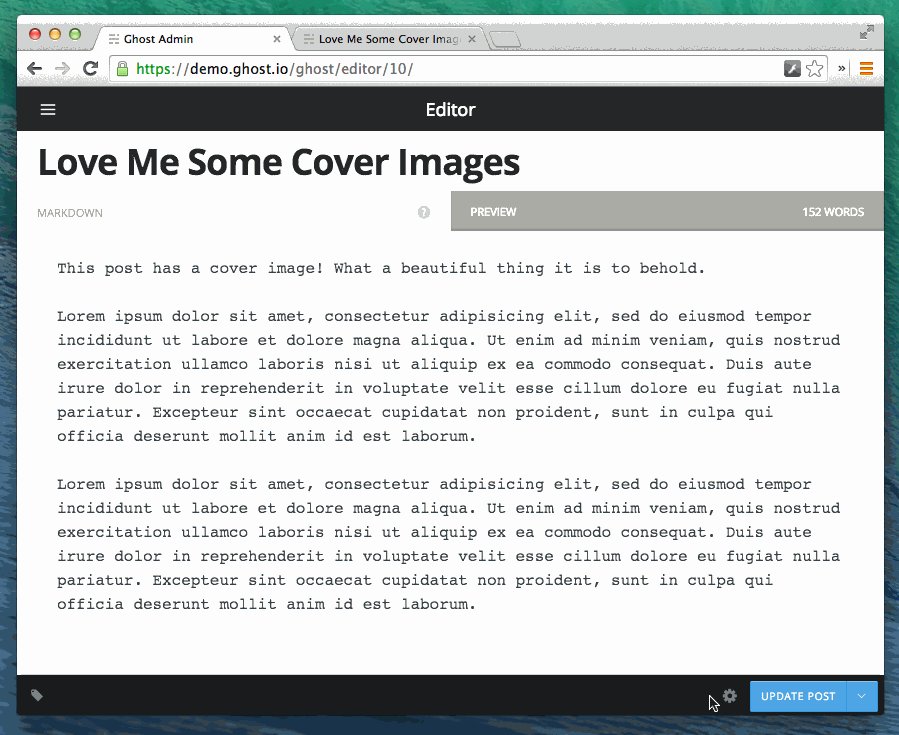
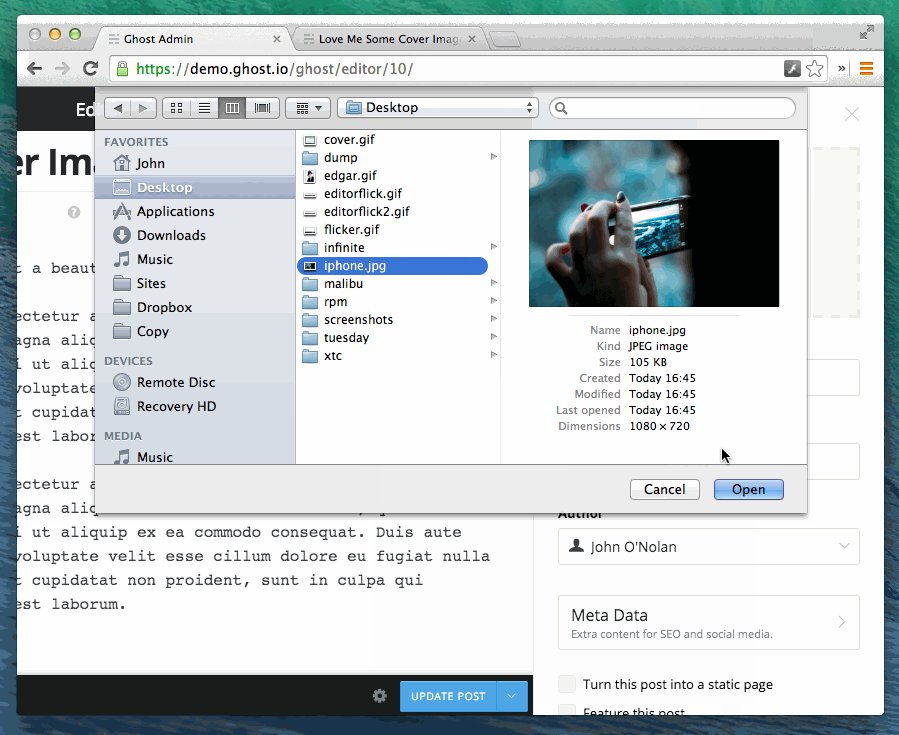
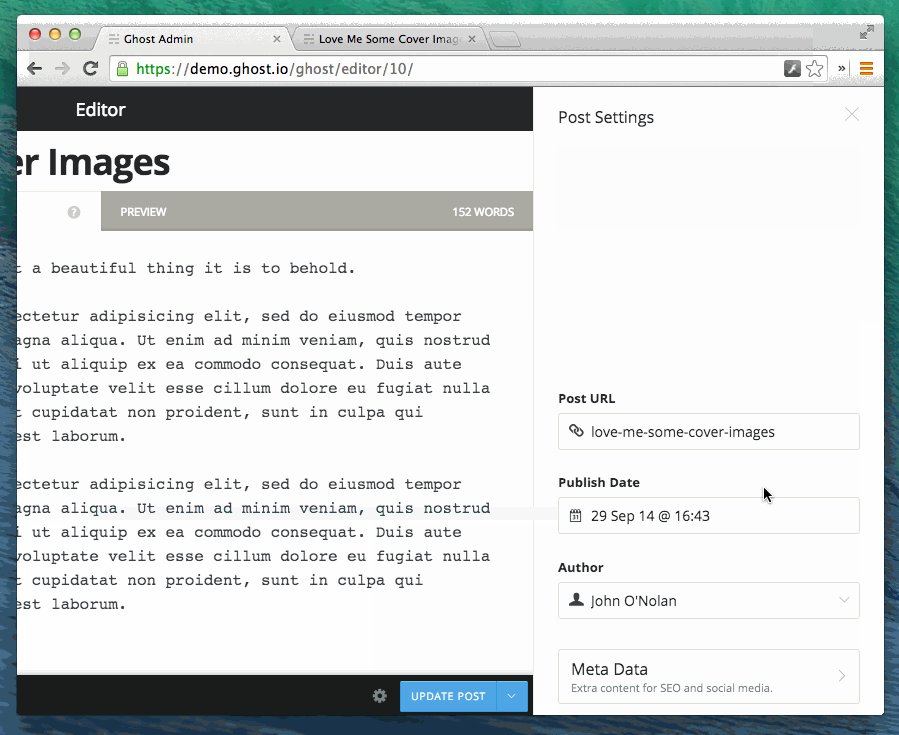
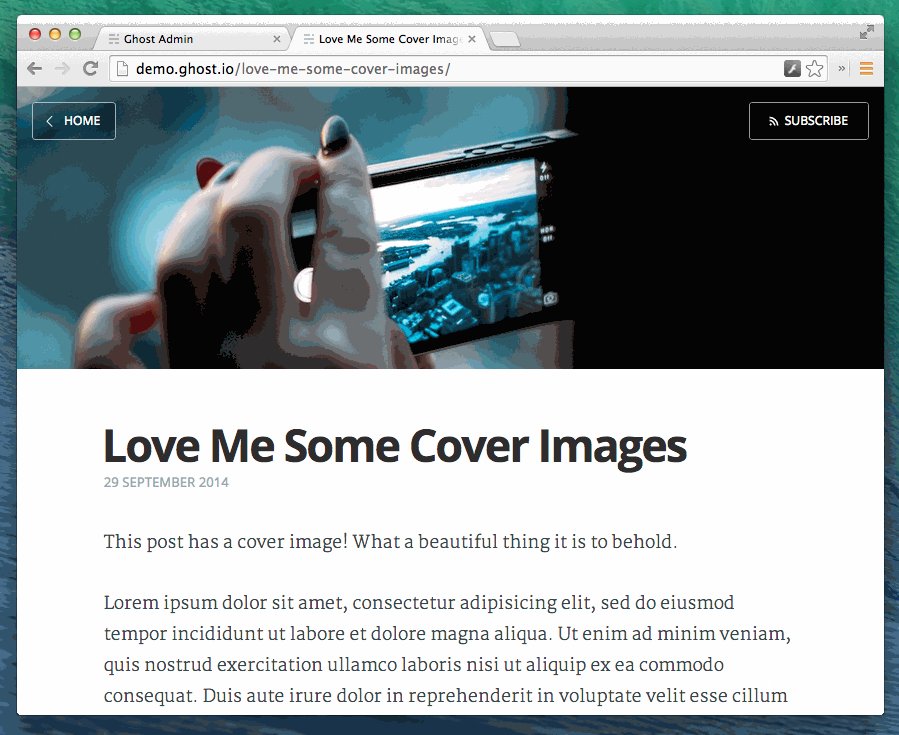
Starting today, you can now add cover images to all of your posts. Open your post settings menu, drag and drop an image in, and you're all set!
For anyone who is using the default theme, this will work right away. If you're using a custom theme, you can output post cover images inside post.hbs using the new {{image}} helper. Easy :)

Developers can find out more about how to use images and more recently released features in the Theme API Changelog.
We're looking forward to seeing even more beautiful posts!
Users running Ghost on their own servers can grab this feature by upgrading to Ghost 0.5.2.