No more ruby dependency!!
It is with MUCH excitement that I write this post to declare that building Ghost no longer depends on ruby.

That's right, you no longer have to have both node AND ruby on your development box to build or deploy Ghost. No more Gem files, no more bundler, no more bourbon. We don't have to wait for Travis to do ruby things, Gemnasium is no longer utterly confused and using tools like Werker is now straight forward. The PR removed so much complexity, you might even want to look at it, you know, in awe and stuff.
Why were you using ruby anyway?
Ghost's admin UI is written with Sass, and the ruby Sass compiler is the default. We tried to switch to node-sass (we really did), but the libsass C library it uses to compile is unfortunately missing too many features which we require. Therefore we were stuck with requiring ruby.
So how did you get rid of it?

Ghost has now split out the Sass for its admin UI into a frontend framework over at Ghost-UI. Much the same as Twitter Bootstrap, that repository generates a set of CSS files, fonts, and soon JS files that allow you to easily create simple UI components like buttons and tabs in the Ghost UI style. The framework is also open source, and if you're a frontend dev wanting to contribute to Ghost - it's the place to be (but you will still need ruby).
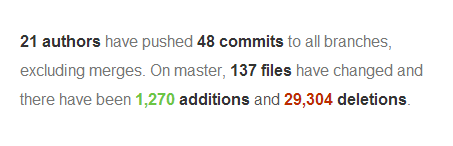
This week we made another important change to the Ghost infrastructure - we added Bower to manage our frontend dependencies. This means that we can pull in the Ghost-UI files using bower and a grunt task to put the files in the right place. It also means that the Ghost codebase has significantly reduced in size this week which we hope will help make it easier for new developers to navigate.
If you're a frontend dev looking to work on Ghost-UI alongside Ghost, and wondering how to make it possible to work with them both without having to publish to Bower, I highly recommend having a read of Thomas Parisot's Bower link tutorial. For everyone who just wants to work on Ghost core, or build Ghost from source, this is an important step forward. Excite!